历史版本15 :JS实现鼠标悬停显示图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
鼠标悬停在表格某一列中任意单元格上,便会显示设置好的图片或文字,鼠标离开该单元格,图片或文字消失。如下图所示:

1.3 实现思路
实现方法:使用 JS 代码添加加载结束事件,设置当鼠标悬浮指定单元格时,出现提示。
单元格提示 JS 接口,请参见:设置单元格提示接口
2. 示例二:对指定单元格添加悬浮图片编辑
2.1 准备模板
新建模板,SQL语句为:SELECT * FROM [销量],表格设计如下图所示:

2.2 添加事件
点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
_g().addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});
2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,鼠标悬浮 A2 单元格显示图片,效果如下图所示:

2.3.2 移动端
不支持移动端。
2.4 模板下载
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\悬停单元格显示图片.cpt
点击下载模板:悬停单元格显示图片.cpt
3. 示例三:对指定单元格添加提示文字编辑
3.1 打开模板
打开示例二的模板。
3.2 添加事件
点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件,如下图所示:

JavaScript 代码如下:
_g().addEffect('showTooltip', {
address: "A2",
text: '订单ID10001'
});
3.3 效果预览
3.3.1 PC 端
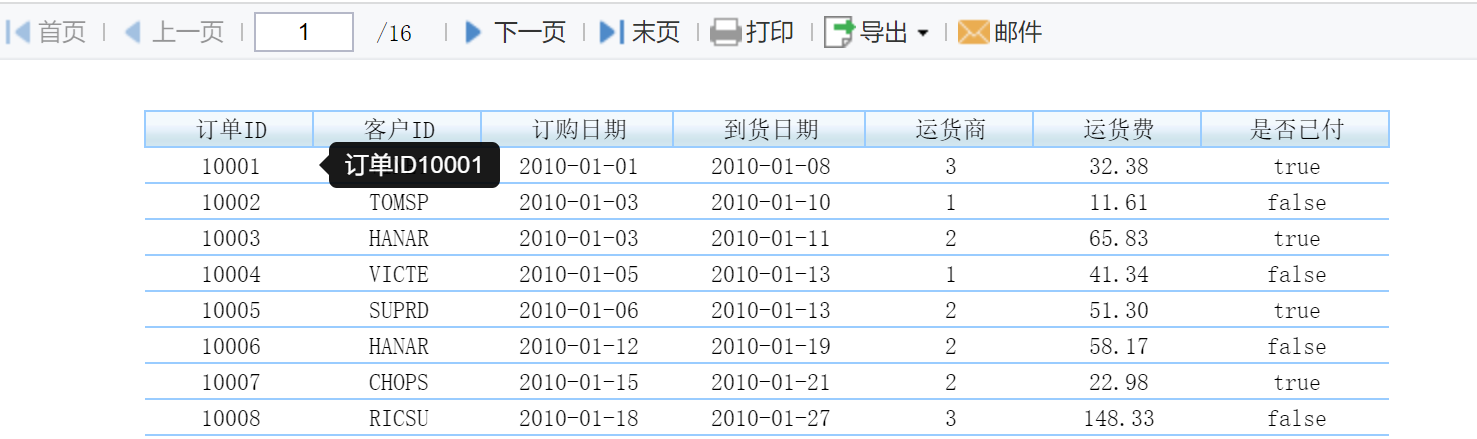
保存模板,点击「分页预览」,鼠标悬浮 A2 单元格显示提示文字,效果如下图所示:

3.3.2 移动端
不支持移动端。
3.4 模板下载
已完成的模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\悬停单元格显示提示文字.cpt
点击下载模板:悬停单元格显示提示文字.cpt

