最新历史版本
:JS实现鼠标悬停显示图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
| 11.0.10 | 优化了表格接口,新接口层级明显,功能完善,用户可升级使用新接口。新接口从 表格对象>表格行列>单元格对象 三级,层层定位表格中的元素,帮用户快速实现各种复杂应用场景。详情请参考:表格历史接口 |
1.2 预期效果
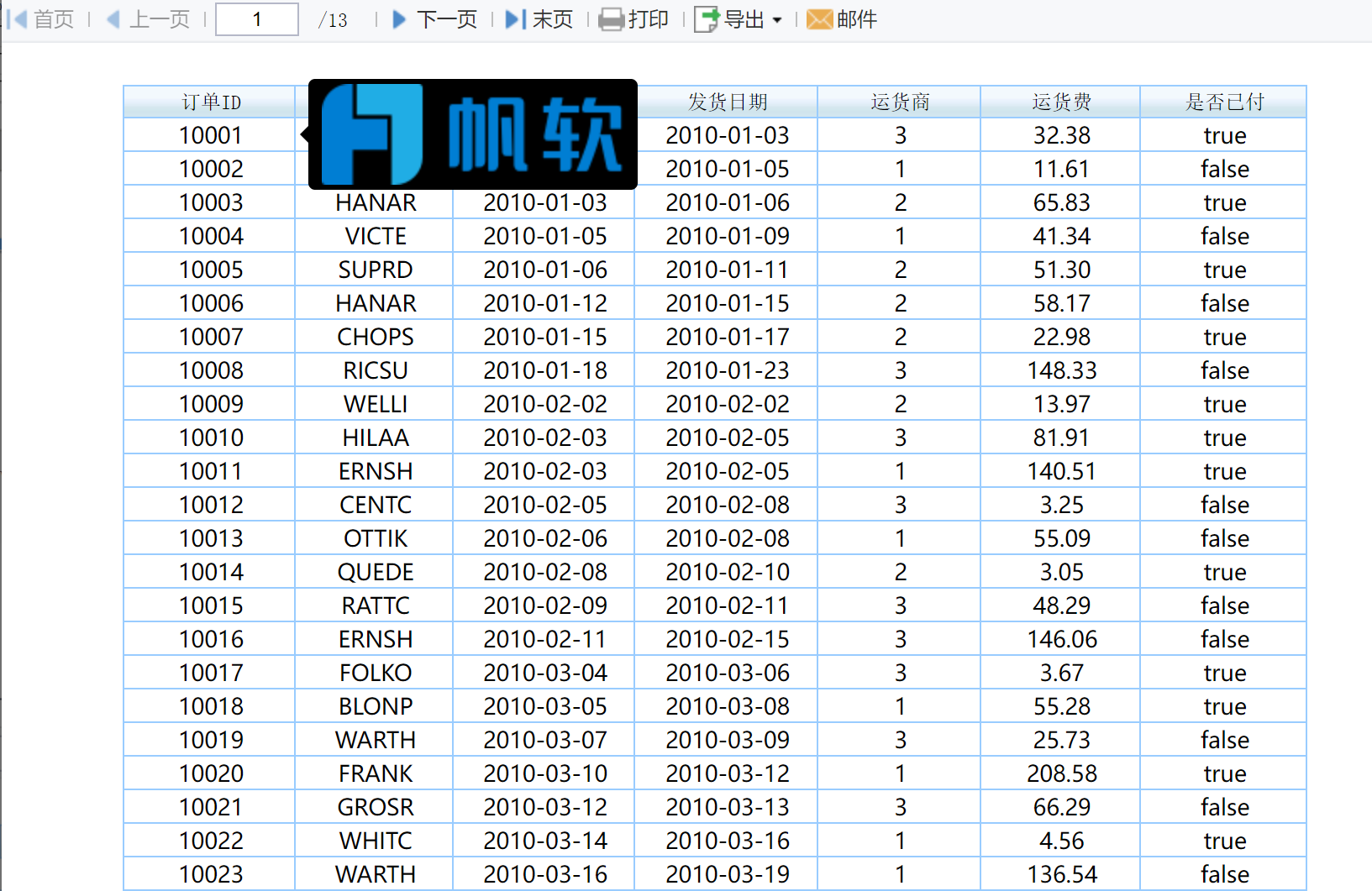
鼠标悬停在表格某一列中任意单元格上,便会显示设置好的图片,鼠标离开该单元格,图片消失。如下图所示:

1.3 实现思路
实现方法:使用 JS 代码添加加载结束事件,设置当鼠标悬浮指定单元格时,出现提示。
11.0.10 之前版本单元格提示 JS 接口,请参见:设置单元格提示接口
11.0.10 及之后版本单元格提示 JS 接口,请参见:
2. 示例编辑
2.1 准备模板
新建模板,SQL语句为:SELECT * FROM [销量],表格设计如下图所示:

2.2 添加事件
1)11.0.10 之前版本,点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件。如下图所示:

JavaScript 代码如下:
_g().addEffect('showTooltip', {
address: "A2",
image:"https://www.fanruan.com/images/logo-fanruan.png"
});
2)11.0.10 及之后版本,点击「模板>模板Web属性>分页预览设置」,在事件设置中添加「加载结束」事件。如下图所示:

JavaScript 代码如下:
_g().getColumn(1).showToolTip({
show: true, // 是否会出现弹窗
content: { // 可选字段,不指定即为显示文字,内容为cell.getValue();
image: "https://www.fanruan.com/images/logo-fanruan.png",
}
});2.3 效果预览
保存模板,点击「分页预览」,鼠标悬浮 A2 单元格显示图片,效果如 1.2 节所示。
注:不支持移动端。
3. 模板下载编辑
已完成的模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\悬停单元格显示图片.cpt
11.0.10 之前版本,点击下载模板:悬停单元格显示图片.cpt
11.0.10 及之后版本,点击下载模板:悬浮显示图片.cpt

