最新历史版本
:JS实现隐藏Tab页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
用户希望可以自定义设置 Tab 的展现与隐藏,比如隐藏一些无关 Tab 页的内容,该如何实现呢?
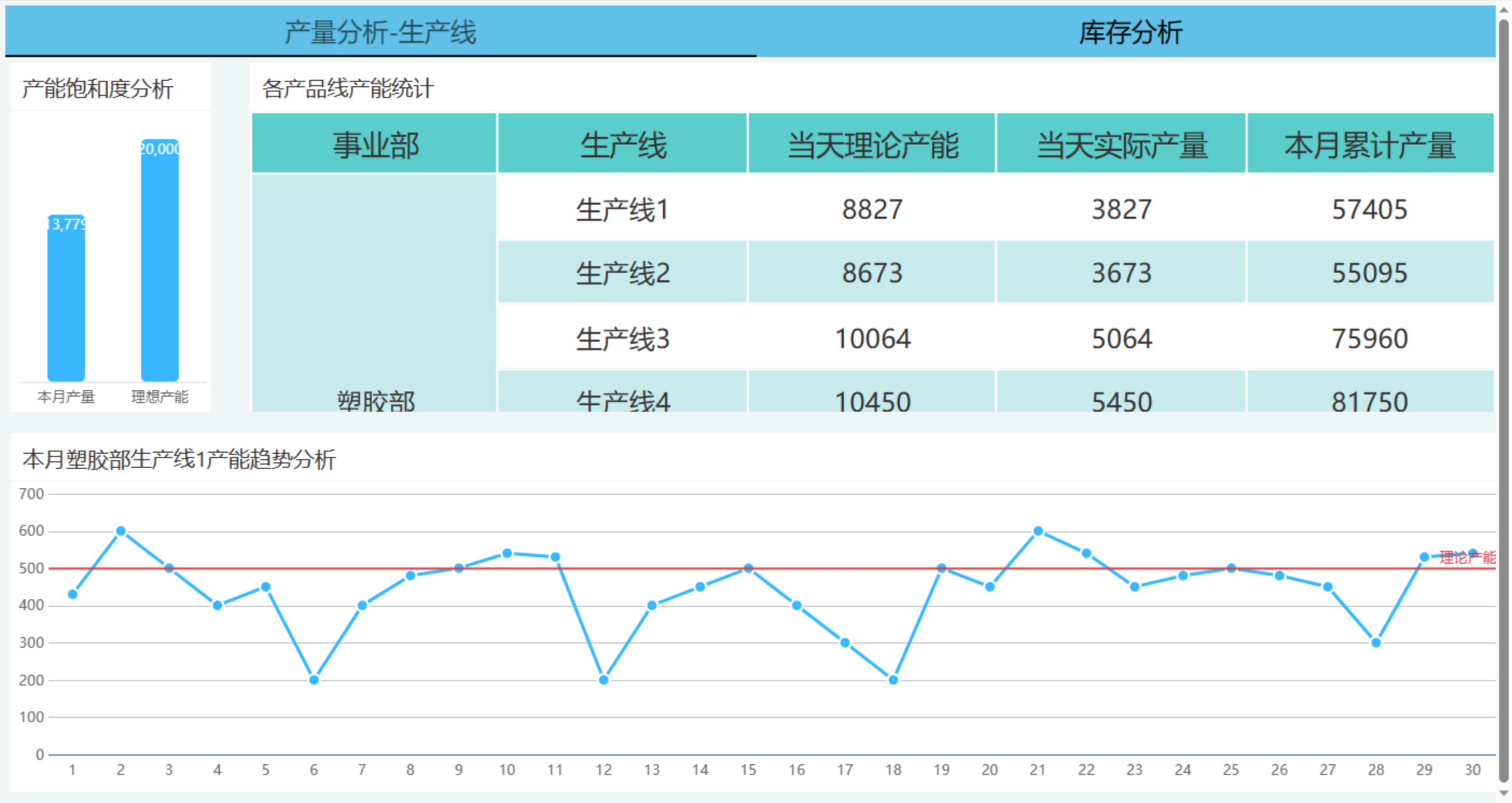
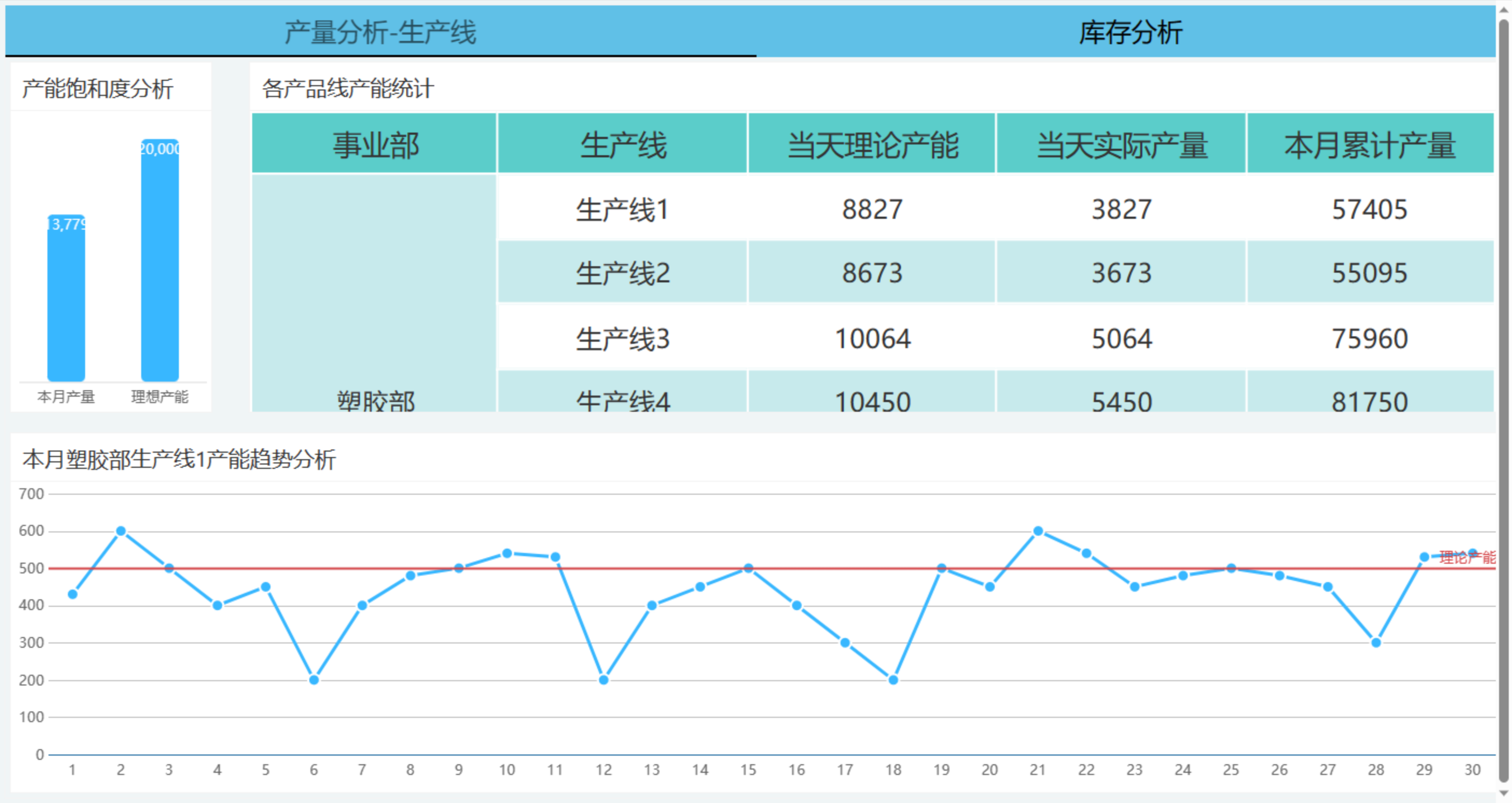
如下图所示,设计界面有 3 个 Tab,预览时隐藏一个 Tab ,只展示 2 个 Tab。

1.2 解决思路
通过官方接口setTabVisible(tabName String, isVisible Boolean)可以实现隐藏 Tab 页。
| 参数 | 类型 | 说明 |
|---|---|---|
| tabName | String | 必填,Tab 的控件名称,如 Tab0 |
| isVisible | Boolean | 必填,Tab 是否可见,true 可见/false 隐藏 |
决策报表新自适应下接口使用逻辑:
| 使用情况 | 生效逻辑 |
|---|---|
| 在 Tab 页(tabpane )上调用 | PC 端效果:实际只隐藏了上边的按钮,未隐藏内容 移动端效果:实际隐藏了上边的按钮,并隐藏内容 |
| 在 Tab 块(tablayout) 上调用 | PC端效果:实际隐藏了上边的按钮,并隐藏内容 移动端效果:不生效 |
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\financial2\生产库存分析.frm
点击下载模板:生产库存分析.frm
打开模板,模板中的 Tab 块中有三个 Tab 页,如下图所示,示例通过添加 JS 的方式隐藏 Tab 0。

2.2 添加事件
在决策报表右上角组件列表中,选择 body,为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
setTimeout(function() {
try
{ _g().getWidgetByName('tablayout0').setTabVisible("Tab0", false); }
catch (e)
{ _g().getWidgetByName('tabpane0').setTabVisible("Tab0", false); }
}, 10)注:模板导出时 Tab 组件仅导出第一个 Tab 页,即使被隐藏仍被导出。
2.3 效果预览
保存模板,点击「PC端预览」,可以看到第 1 个 Tab已被隐藏,PC 端效果如下图所示:

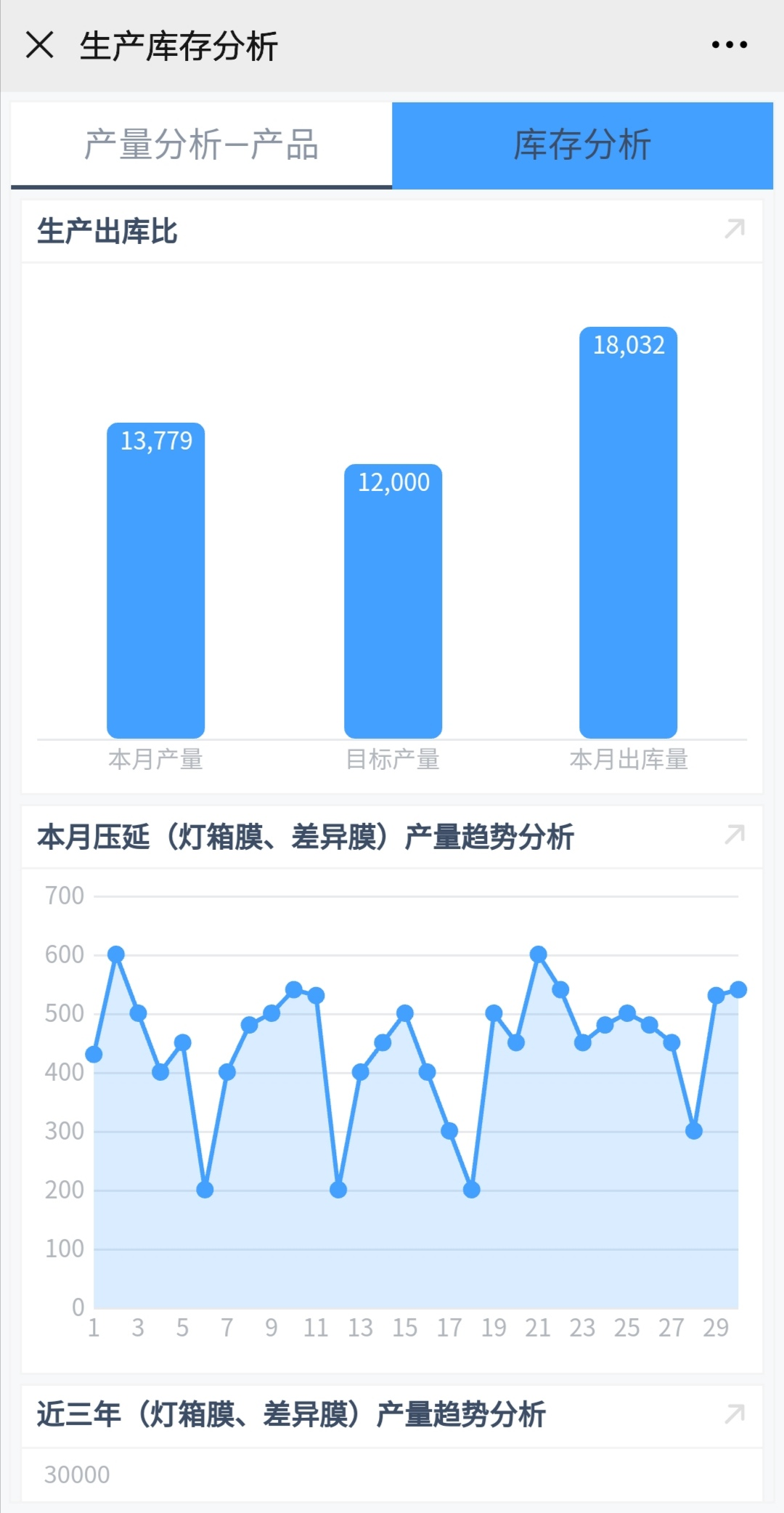
App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\12-JS实现隐藏tab页.frm
点击下载模板:12-JS实现隐藏tab页.frm

