1. 概述编辑
1.1 预期效果
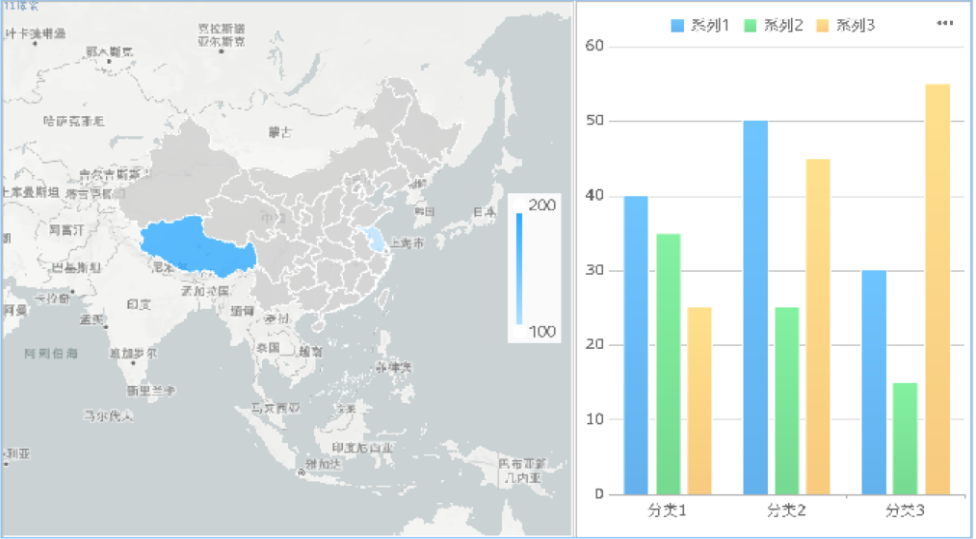
某些情况下地图数据轮播时需要将省份高亮展示,并且可以联动其他图表达到拓宽地图数据展示维度的目的,如下图所示:

1.2 实现思路
地图省份高亮的效果通过设置「特效>条件显示」来实现。
地图和其他图表之间的联动通过参数面板来实现,具体方法为将所有区域名放到参数界面的一个文本控件里,文本控件用「初始化后事件」实现依次取值赋给下拉框控件,然后用下拉框控件实现过滤查询。
注:参数查询时模板重新加载,会出现短暂的空白界面。若不需要高亮显示,可参考文档:自动轮播数据点提示时联动其他图表 。
2. 示例编辑
2.1 准备数据
新建决策报表,新建两个数据库查询,SQL 查询语句分别为:
ds1:SELECT * FROM 地图 where 省份 like '%省%'
ds2:SELECT * FROM 地图 where 1=1 ${if(len(省份)==0,"","and 省份='"+省份+"'")} and 省份 like '%省%'
其中 ds2 数据集定义了一个参数,参数名为「省份」。如下图所示:

2.2 设计图表
将地图和柱形图拖入到 body 中,适当的拉宽地图组件大小。如下图所示:

2.2.1 设计地图
1)编辑地图,绑定地图数据。如下图所示:

2)点击「特效>条件显示」,给地图添加一个条件属性,实现轮播时区域名即省份根据参数「省份」显示为红色。设置如下图所示:

2.2.2 设计柱形图
1)编辑柱形图,绑定柱形图的数据。如下图所示:

2)点击「样式」,取消勾选标题可见,设置图例位置居上。如下图所示:

2.3 设计参数界面
2.3.1 添加参数
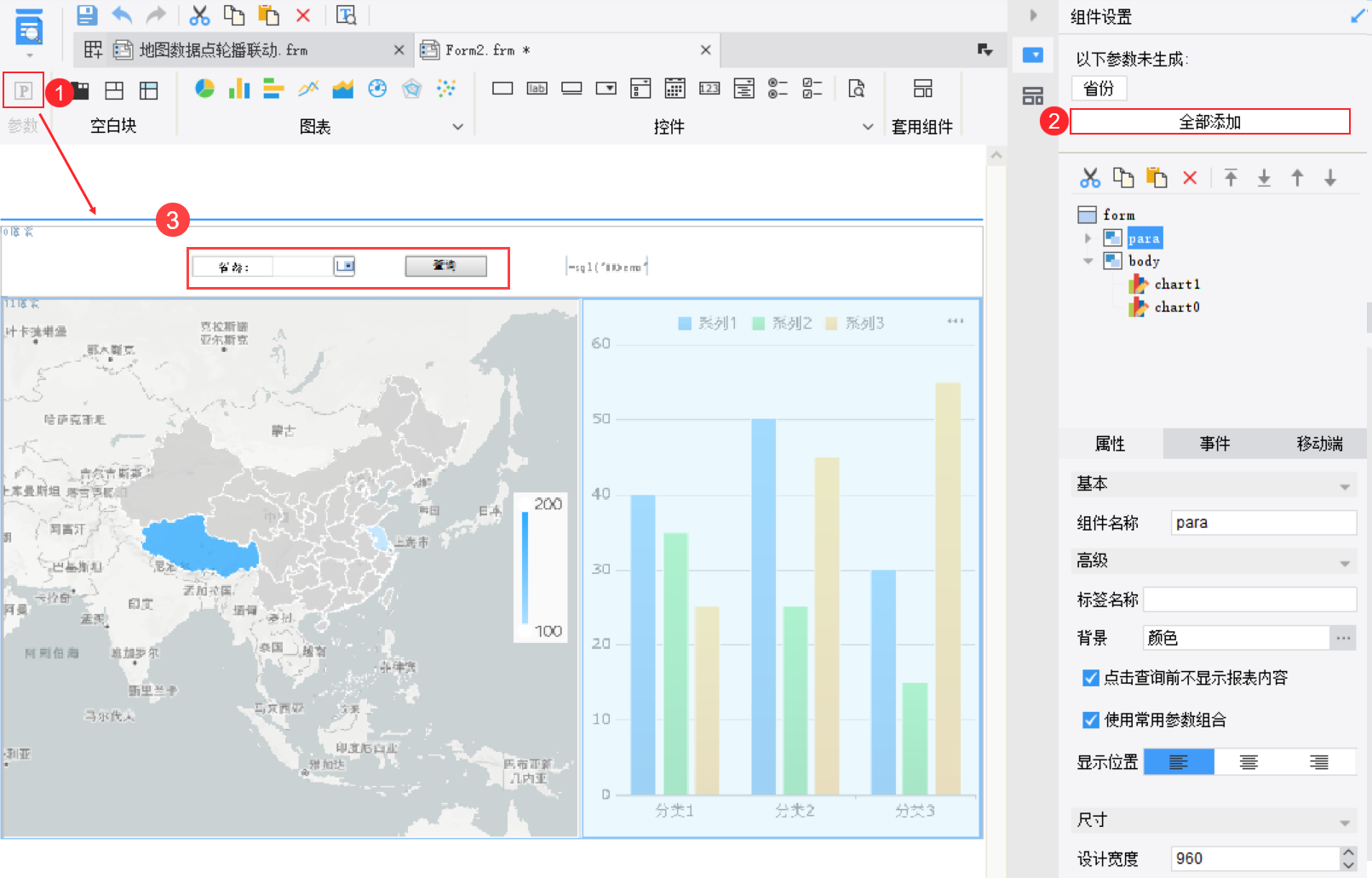
将参数界面拖入 body,自动置入 body 最上方。点击右上角的「全部添加」按钮,参数「省份」即被添加进参数界面。如下图所示:

2.3.2 设置下拉框控件
设置「省份」为下拉框控件。点击 ![]() 图标,选择「下拉框控件」,如下图所示:
图标,选择「下拉框控件」,如下图所示:

设置下拉框控件的控件值默认为「安徽省」,数据字典为「数据查询>ds1」,实际值与显示值均为「省份」。如下图所示:

2.3.3 设置文本控件
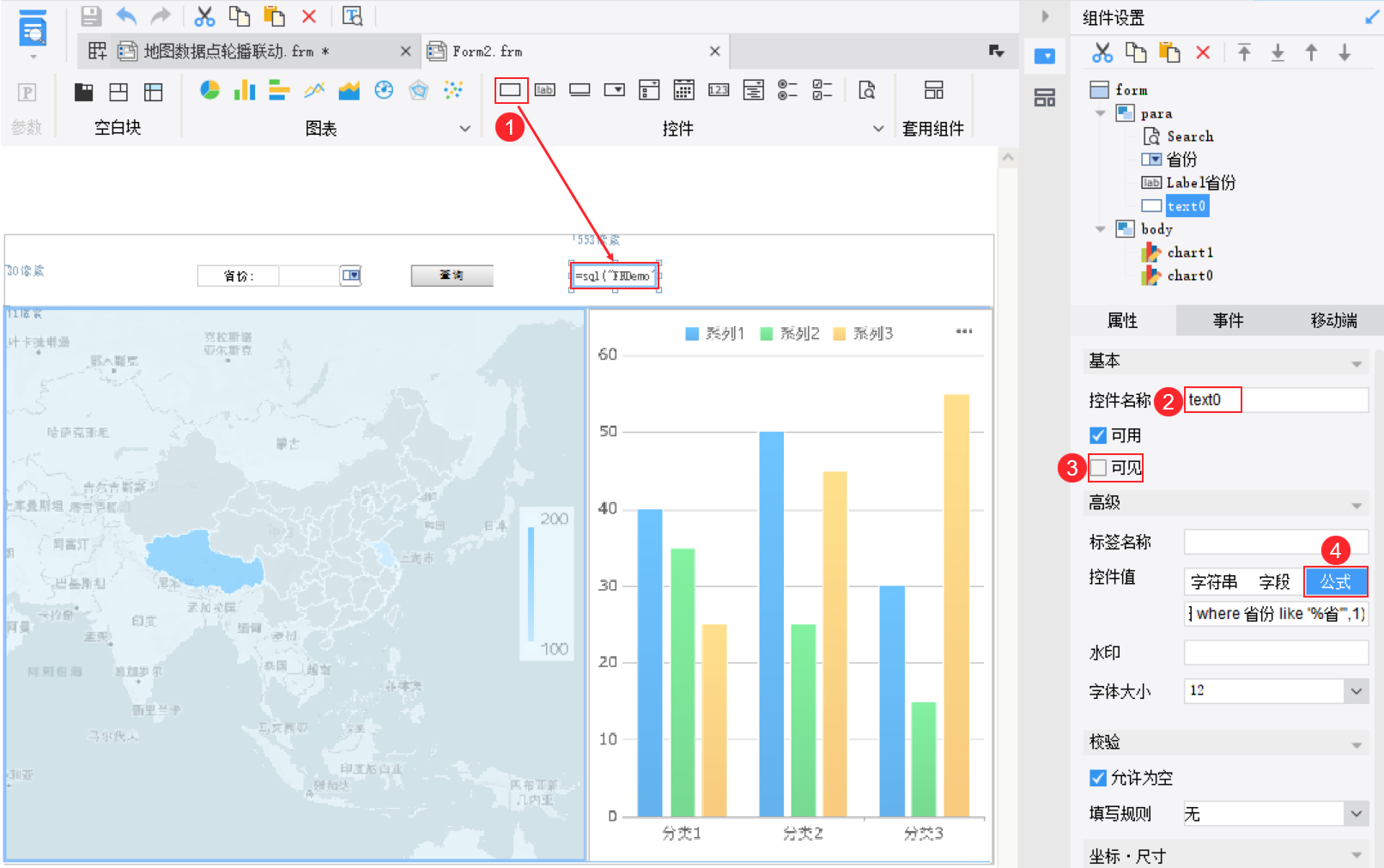
1)向参数界面拖入一个文本控件,设置其控件名称为「text0」,并取消勾选可见。
设置其控件值为公式:=sql("FRDemo","select 省份 from 地图 where 省份 like '%省'",1)。即控件值是从数据库表中获取的省份。

2)给「文本控件」添加一个初始化后事件,JavaScript 代码如下:
var text0=this.getValue();
var arr=text0.split(",");
var i=1;
var a=this.options.form.getWidgetByName("省份");
setInterval(function(){
var value=arr[i];
if(i<=arr.length){
a.setValue(value);
_g().parameterCommit();
if(i==arr.length-1){
i=0;
}
else{i=i+1;}
}
},5000);步骤如下图所示:

2.3.4 设置参数界面属性
选中参数界面 para,取消勾选「点击查询前不显示报表内容」和「使用常用参数组合」。如果勾选了「点击查询前不显示报表内容」,那么报表预览时第一个省份的数据将不会显示。

2.4 效果预览
保存报表,点击「PC端预览」,效果如 1.1 节预期效果所示。
注1:普通报表设置方法与决策报表相同。
注2:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\地图数据轮播高亮显示.frm
点击下载模板:地图数据轮播高亮显示.frm

