1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 问题描述
FineReport 内置的地图,在使用「区域地图」时,若设置显示「区域名」标签,其显示的位置默认是按照每个省份的省会城市来显示的。如下图所示:

但是会有用户希望区域名能够在每个区域居中显示,例如百度地图显示的方式:

1.3 解决思路
区域地图显示标签的位置是由「地图配置」中区域的中心点决定的,直接修改中心点的经纬度,就可以改变标签显示的位置了。

2. 示例编辑
2.1 准备数据
1)点击设计器左上角「文件>新建决策报表」,在弹出的「新建模板」选择界面选择「新建空白模板」,点击右下角「确定」则新建成功。
2)新建数据库查询 ds1 ,SQL 查询语句为:SELECT * FROM 地图。如下图所示:

2.2 插入地图
直接将「地图」拖入 body 中,并修改组件标题为「地图自定义标签位置」。如下图所示:

2.3 设计地图
选中图表,点击图表右上角 (或直接双击图表)进入图表属性编辑面板,可设置图表的各个属性:类型、数据、样式、特效。
2.3.1 设置图层
双击地图进入编辑状态,默认即为「区域地图」。选择地图边界为「中国」,GIS 图层为「标准>无」。如下图所示:

2.3.2 绑定数据
选择「数据」,绑定图表数据如下图所示:

2.3.3 设置图表样式
1)设置标签
勾选「使用标签」,选择显示内容为「通用>区域名」,字符自定义字体、大小、颜色。如下图所示:

2)设置系列
设置地图边框(即边界线)的颜色为灰色。如下图所示:

本例有关地图的设置到这里就结束了。我们保存图表预览一下,效果如下图所示:

2.4 配置地图中心点
1)点击菜单栏「服务器>地图配置」,登录数据决策系统「地图配置界面」。

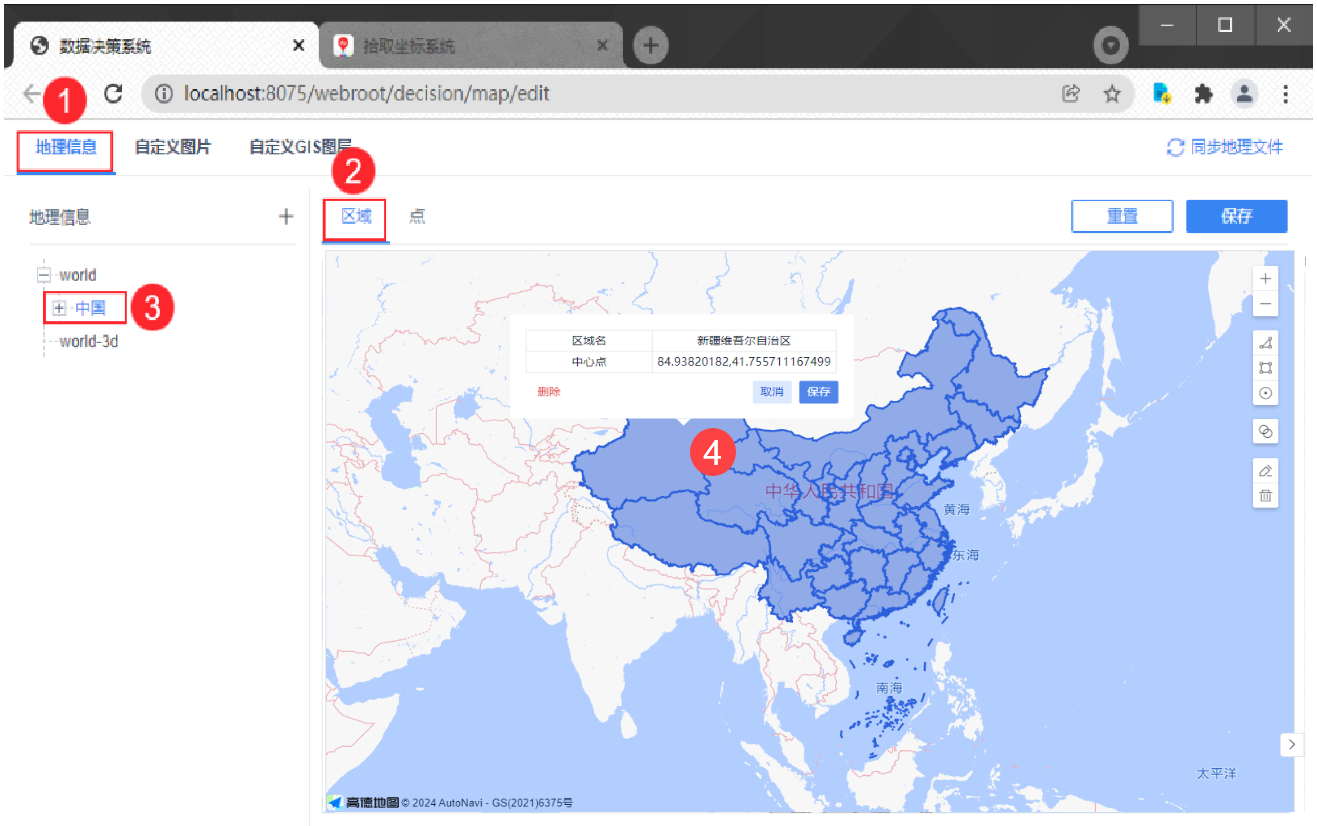
2)在地图配置界面的「地理信息」,选择「区域」,再选中 world 下的「中国」,右侧配置界面会出现灰色高亮的中国区域地图。点击区域时,弹出区域信息,如下图所示:

3)默认的区域中心点是该区域省会城市的经纬度,我们可以通过百度地图的 拾取坐标系统 拾取自己想要的位置的经纬度,然后复制该坐标经纬度。如下图所示:

4)将复制的坐标粘贴到地图配置中区域的「中心点」,并保存该点,再点击「右上角」的保存,最后「同步地理文件」。如下图所示:

同步地理文件成功之后,在设计器重新预览模板即可。
2.5 效果预览
2.5.1 PC 端
重新预览模板,可以看到「新疆」地区标签的位置居中显示了。如下图所示:

2.5.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Map\地图自定义标签位置.frm
点击下载模板:地图自定义标签位置.frm
注:模板下载后需按文档所述方法修改区域中心点,才能看到标签位置修改的效果。

