1. 概述编辑
1.1 版本
| Finereport 版本 | App 版本 | HTML5移动端展现插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 11.0 | V11.0 | - |
| 11.0.25 | V11.0.90 | V11.0.90 |
|
1.2 功能简介
移动端模板中,单选按钮组可以帮助用户展示多维度数据,但是样式过于单一。
通过设置「单选按钮组控件」移动专属样式,例如「联排按钮」、「胶囊按钮」、「图文按钮」等。

2. 控件介绍编辑
2.1 使用场景
该样式设置仅对移动端模板生效,支持 APP 和 HTML5 端。
2.2 操作方法
1)在 FineReport 设计器中打开一张决策报表,在控件面板中拖动「单选按钮组控件」到模板中。
2)在右侧属性面板「控件设置」中,若选中「radioGroup0」,在「校验」下不勾选「允许为空」按钮,移动端预览时重复点击同一个 Tab ,效果不变。如下图所示:

3)在右侧属性面板中为「单选按钮组控件」添加数据字典,并设置控件默认值。如下图所示:

4)在右侧属性面板控件设置中,选中「radioGroup0」,点击「移动端」,可在「样式模板」处设置「单选按钮组控件」的样式。如下图所示:

5)如果按钮显示多行,可通过高级中的「最大显示行数」控制行数。如下图所示:

6)设置条件属性,实现报表内容跟随按钮切换。

2.3 按钮样式
2.3.1 默认
选中「默认」,用户可设置「自定义」按钮效果,移动端效果(以 APP 效果为例)如下图所示:

2.3.2 联排按钮
选中「联排按钮」,可设置「联排按钮」各属性项。移动端效果(以 APP 效果为例)如下图所示:

「联排按钮」各设置项说明如下表所示:
| 属性 | 备注 | |
|---|---|---|
| 组件背景 | 组件的背景,默认透明 | |
| 控件边距 | 控件边框到组件边框的距离,上下左右均可设置; 默认上下边距为 15px,左右边距为 0px | |
| 按钮排布 | 可设置自然布局或等分布局 自然布局:按钮宽度随文字自适应。按钮在一行展示,超出屏幕可滚动 等分布局:控件宽度/总按钮数 | |
| 按钮背景 | 可设置按钮初始背景和选中后的背景 | |
| 按钮边框 | 可设置按钮边框的线型、初始颜色、选中后的颜色、圆角大小 | |
| 按钮字符 | 可设置按钮中字符的字体大小、初始颜色和选中后的颜色 | |
2.3.3 胶囊按钮
选中「胶囊按钮」,可设置「胶囊按钮」各属性项。移动端效果(以 APP 效果为例)如下图所示:

「胶囊按钮」各设置项说明如下表所示:
| 属性 | 备注 | |
|---|---|---|
| 组件背景 | 组件的背景,默认透明 | |
| 控件边距 | 控件边框到组件边框的距离,上下左右均可设置 默认上下边距为 15px,左右边距为 0px | |
| 按钮排布 | 单行展示 | 自然布局:左对齐
两端对齐:按钮组横向充满
|
| 自动填充 | 按钮宽度随文字长度自适应,显示不下支持换行 | |
| 固定列数 | 单个按钮宽度=组件/列数,支持换行 若一共9个按钮,设置固定列数「3」;则分 3 行显示按钮。 若设置了「移动端>高级>最大显示行数」为「2」;则只显示前 2 行按钮 | |
| 按钮背景 | 可设置按钮初始背景和选中后的背景 | |
| 按钮边框 | 可设置按钮边框的线型、初始颜色、选中后的颜色、圆角大小 | |
| 按钮字符 | 可设置按钮中字符的字体大小、初始颜色和选中后的颜色 | |
2.3.4 图文按钮
选中「图文按钮」,可设置「图文按钮」各属性项。移动端效果(以 APP 效果为例)如下图所示:

「图文按钮」各设置项说明如下表所示:
| 属性 | 备注 |
|---|---|
| 组件背景 | 组件的背景,默认透明 |
| 控件边距 | 控件边框到组件边框的距离,上下左右均可设置 默认上下边距为 15px,左右边距为 0px |
| 布局方式 | 1)单行展示 支持自然布局、等分布局 2)自动填充 按钮宽度随文字长度自适应,显示不下支持换行 3)固定列数 单个按钮宽度=组件/列数,支持换行 |
| 图标 | 可设置初始图标和选中后的图标 支持上传自定义图片 |
| 按钮字符 | 可设置按钮中字符的字体大小、初始颜色和选中后的颜色 |
3. 示例编辑
本文示例:决策报表下有三个报表块,新增联排样式的单选组按钮,点击按钮时,实现报表块跟随按钮切换。
点击下载示例决策报表:示例决策报表.frm
3.1 添加单选按钮组控件
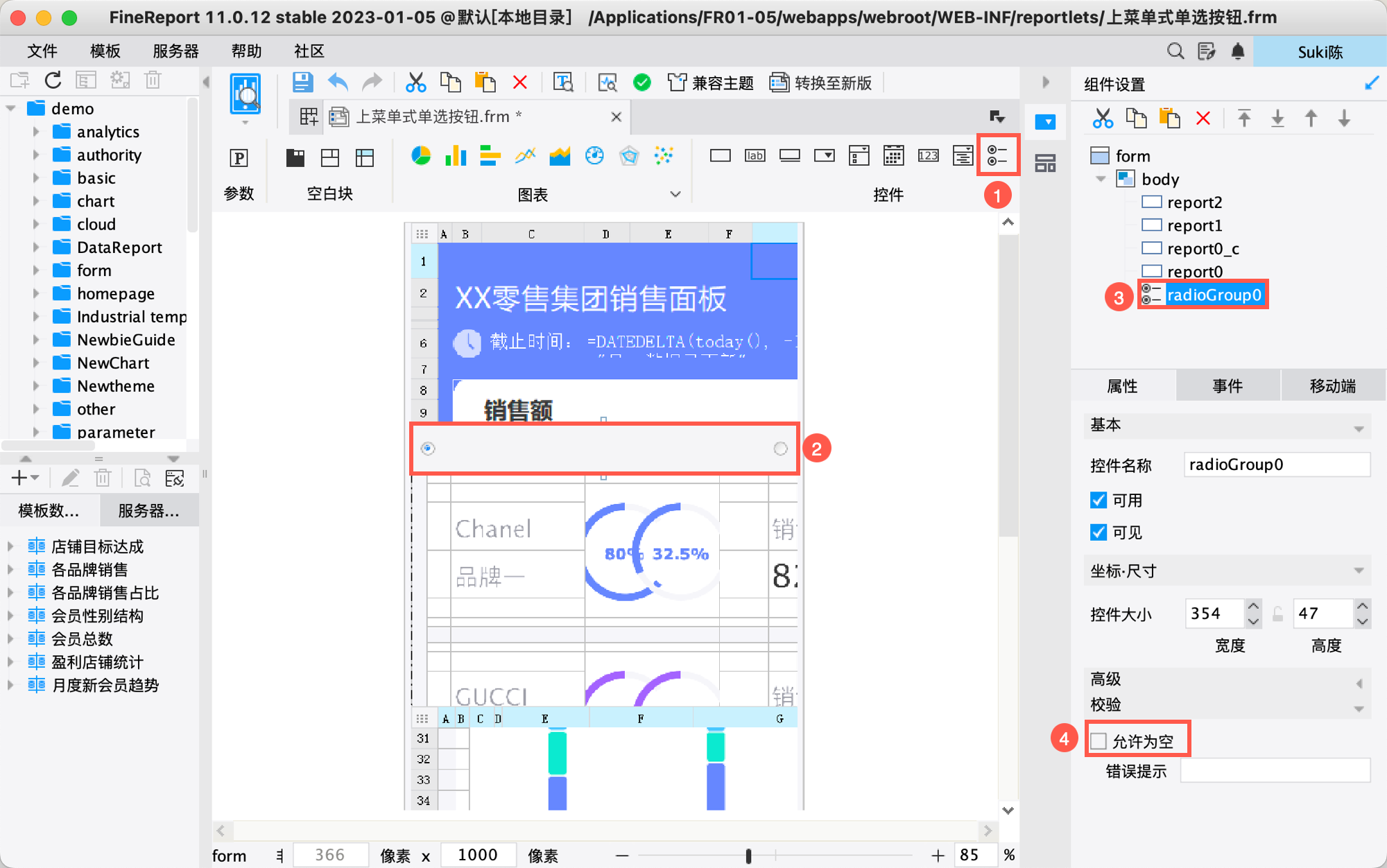
1)在 FineReport 设计器中打开示例决策报表,在控件面板中拖动「单选按钮组控件」到模板中。
2)在右侧属性面板中,选中「radioGroup0」,在「校验」下不勾选「允许为空」按钮,实现移动端预览时重复点击同一个 Tab 的效果不变。如下图所示:

3.2 添加数据字典
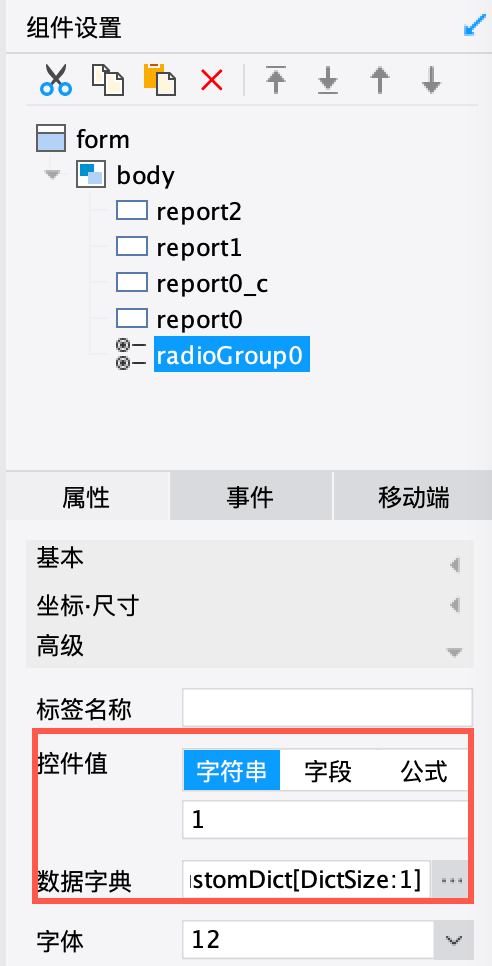
选中「radioGroup0」,在「属性>高级>控件值」处,设置控件默认值为 1 ,默认选择品牌分析按钮。
设置「单选按钮组控件」的数据字典。类型设置选择「自定义」,包括三种按钮:品牌分析、店铺分析、会员分析。如下图所示:

3.3 选择按钮样式
在右侧属性面板中,选中「radioGroup0」,点击「移动端」,在「样式模板」处进行选择和设置。
选中「联排」,设置「联排按钮」各属性项,如下图所示:

3.4 设置条件属性
当点击某一按钮时,可通过条件属性将其他两个报表块的行高设置为0,实现只显示当前按钮对应的报表块。具体设置如下:
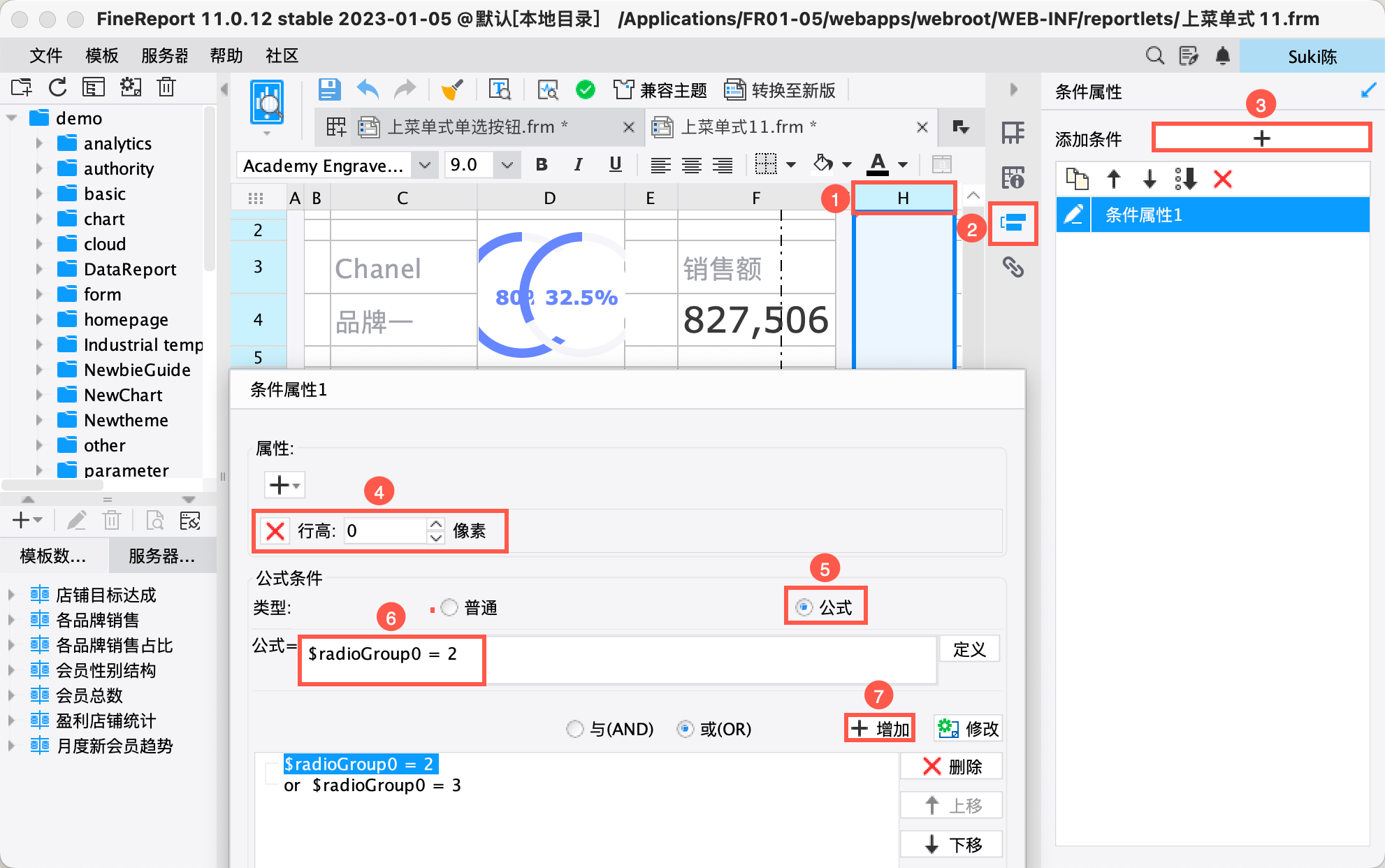
1)双击报表块 report1,进入报表块编辑界面,合并第 H 列单元格。
选中第 H 列,在右侧属性页面添加一个条件属性,当满足公式$radioGroup0 = 2 or $radioGroup0 = 3时,行高为0。实现当按钮值为 1 时,显示报表块 report1 。

设置完成后,右击隐藏第 H 列。
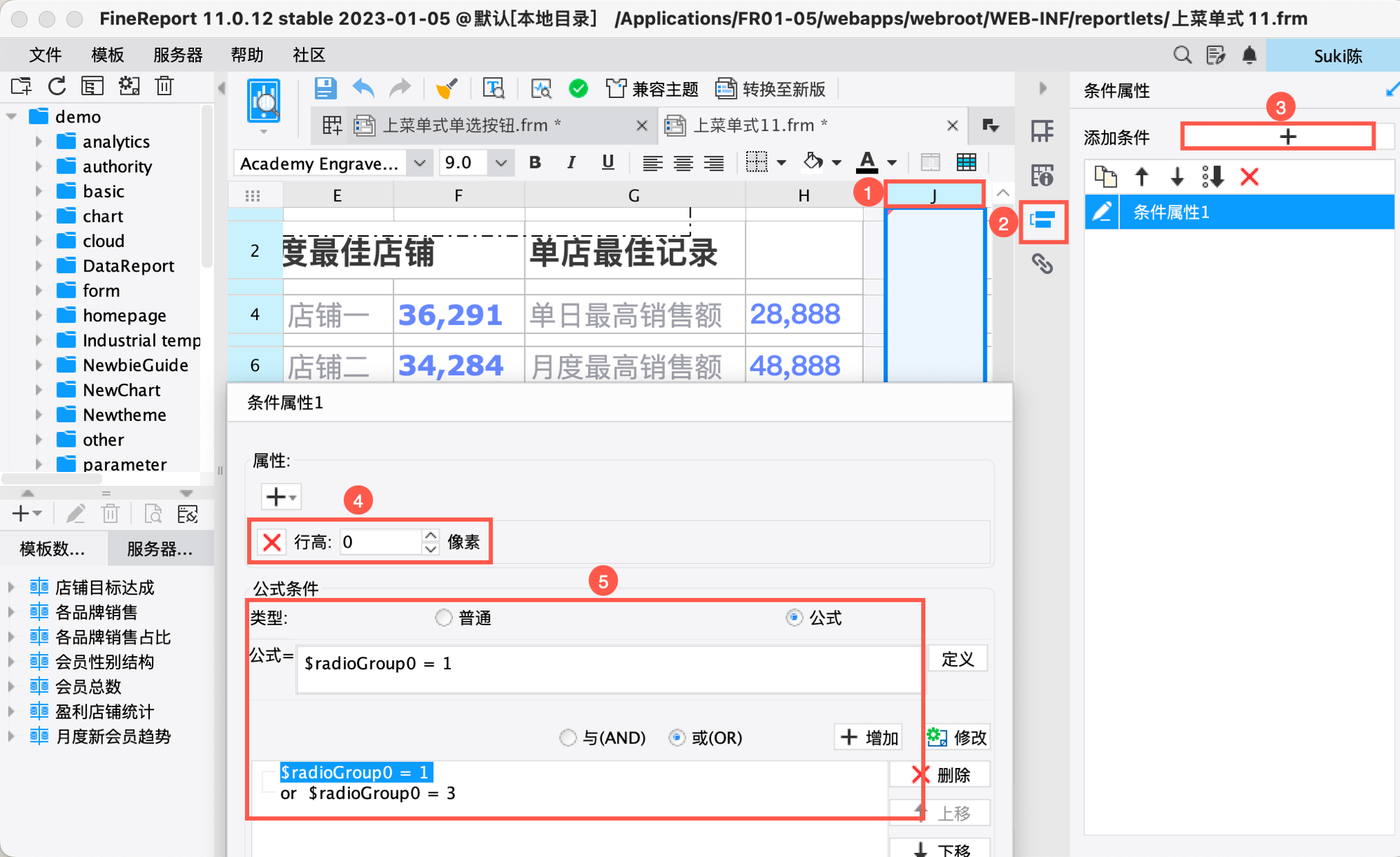
2)双击报表块 report2,进入报表块编辑界面,合并第 J 列单元格。
选中第 J 列,在右侧属性页面添加一个条件属性,当满足公式$radioGroup0 = 1 or $radioGroup0 = 3时,行高为0。实现当按钮值为 2 时,显示报表块 report2 。

设置完成后,右击隐藏第 J 列。
3)双击报表块 report3,进入报表块编辑界面,合并第 J 列单元格。
选中第 J 列,在右侧属性页面添加一个条件属性,当满足公式$radioGroup0 = 1 or $radioGroup0 = 2时,行高为0。实现当按钮值为 3 时,显示报表块 report3 。

设置完成后,右击隐藏第 J 列。
3.5 效果预览
移动端预览模板效果如下图所示:

3.6 已完成模板
点击下载已完成模板:单选按钮组样式示例模板.frm
4. 注意事项编辑
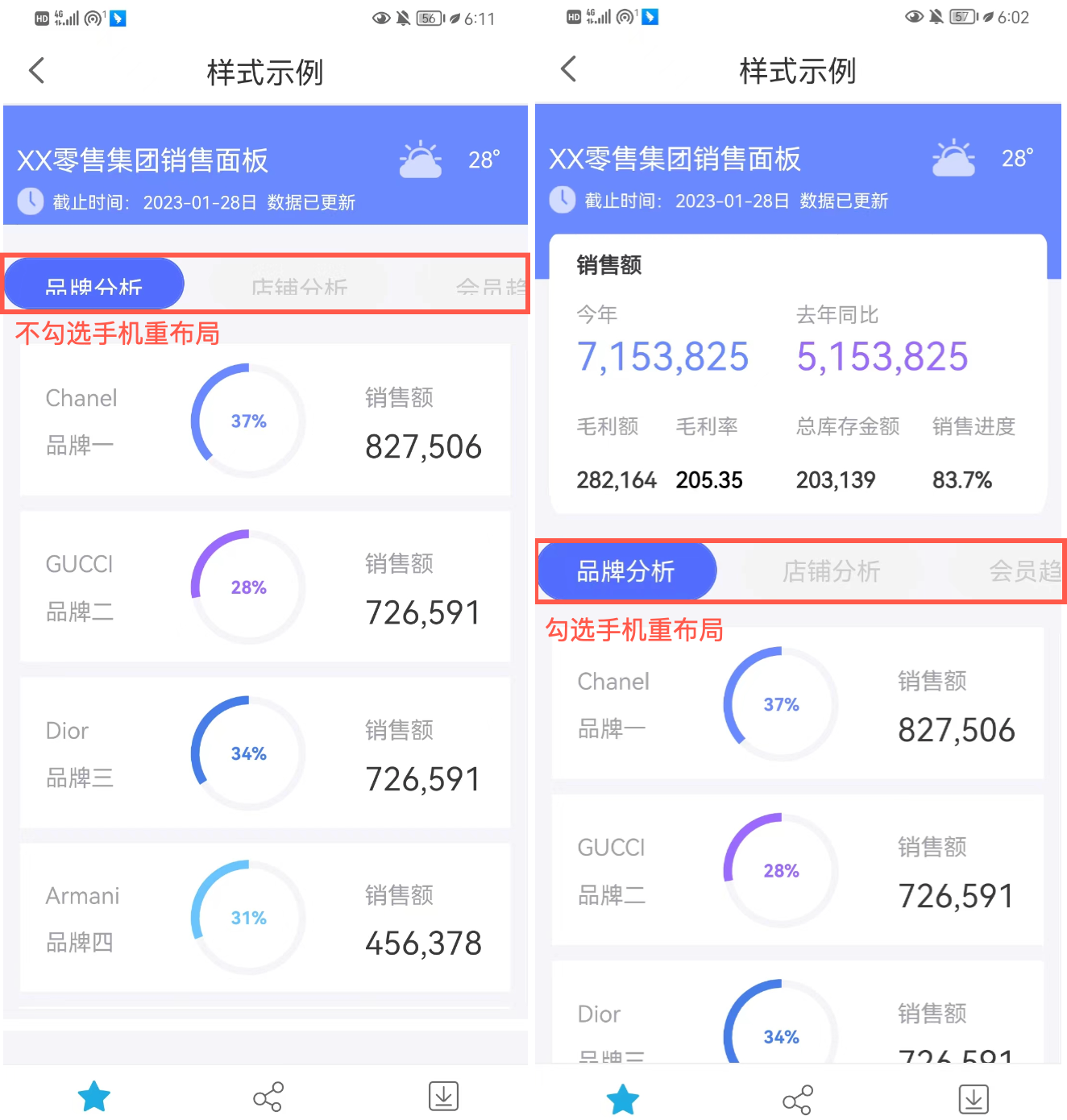
手机重布局 对单选按钮组的显示效果有明显影响。如下图所示:
勾选手机重布局:控件自适应,一行一个控件,并可设置控件的布局和显示顺序。
不勾选手机重布局:控件显示区域取决于模板中组件大小。若文字显示不下,则截断。