版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别:
|
注1:工具栏所有接口在普通报表中使用时,要求报表中只有一个工具栏,即顶部工具栏或底部工具栏只存在一个。
注2:以下接口不支持在 FVS 大屏模板中使用。
在使用接口前,请务必先仔细阅读 JS API 兼容说明,接口默认支持普通报表和决策报表(新版)。
getWidgetByName编辑
| 方法 | getWidgetByName(name) | 获取报表工具栏中的按钮,可结合按钮的方法使用 |
|---|---|---|
| 参数 | name: string | 按钮名称,字符串,以下为常用按钮的名称
|
| 返回值 | 按钮对象 | object |
| 示例 | 示例1:若获取到的工具栏对象定义为 toolbar ,获取工具栏中的邮件按钮 示例2:普通报表中获取工具栏中邮件按钮 | |
| 应用示例 | 填报成功后,工具栏隐藏「邮件」和「打印」按钮: 点击可下载模板:工具栏按钮不可见.cpt
| |
| 移动端 | 不支持移动端 | |
getToolbar编辑
在普通报表中使用时,要求报表中只有一个工具栏,即顶部工具栏或底部工具栏只存在一个
| 普通报表中的使用方法 | getToolbar() | 获取工具栏对象 |
|---|---|---|
| 参数 | - | - |
| 返回值 | 按钮对象 | object |
| 示例 | 示例1:获取到报表对象定义为 report,获取工具栏对象 示例2:普通报表中获取工具栏对象 | |
| 应用示例 | 获取到工具栏后,使用工具栏的 setVisible 方法隐藏工具栏: 点击可下载模板:隐藏工具栏.cpt
| |
| 移动端 | 支持移动端 | |
决策报表中的使用方法
| 决策报表中的使用方法 | getToolbar(index) | 获取报表块的工具栏,在工具栏打开的情况下使用,获取后使用工具栏接口和工具栏按钮接口 |
|---|---|---|
| 参数 | index: number | 工具栏位置,数字
|
| 返回值 | 工具栏对象 | object |
| 示例 | 示例1:获取到报表块对象定义为 report,获取顶部工具栏对象 示例2:决策报表中获取 report0 报表块的顶部工具栏对象 示例3:决策报表中获取 report0 报表块的顶部具栏,并将其隐藏 | |
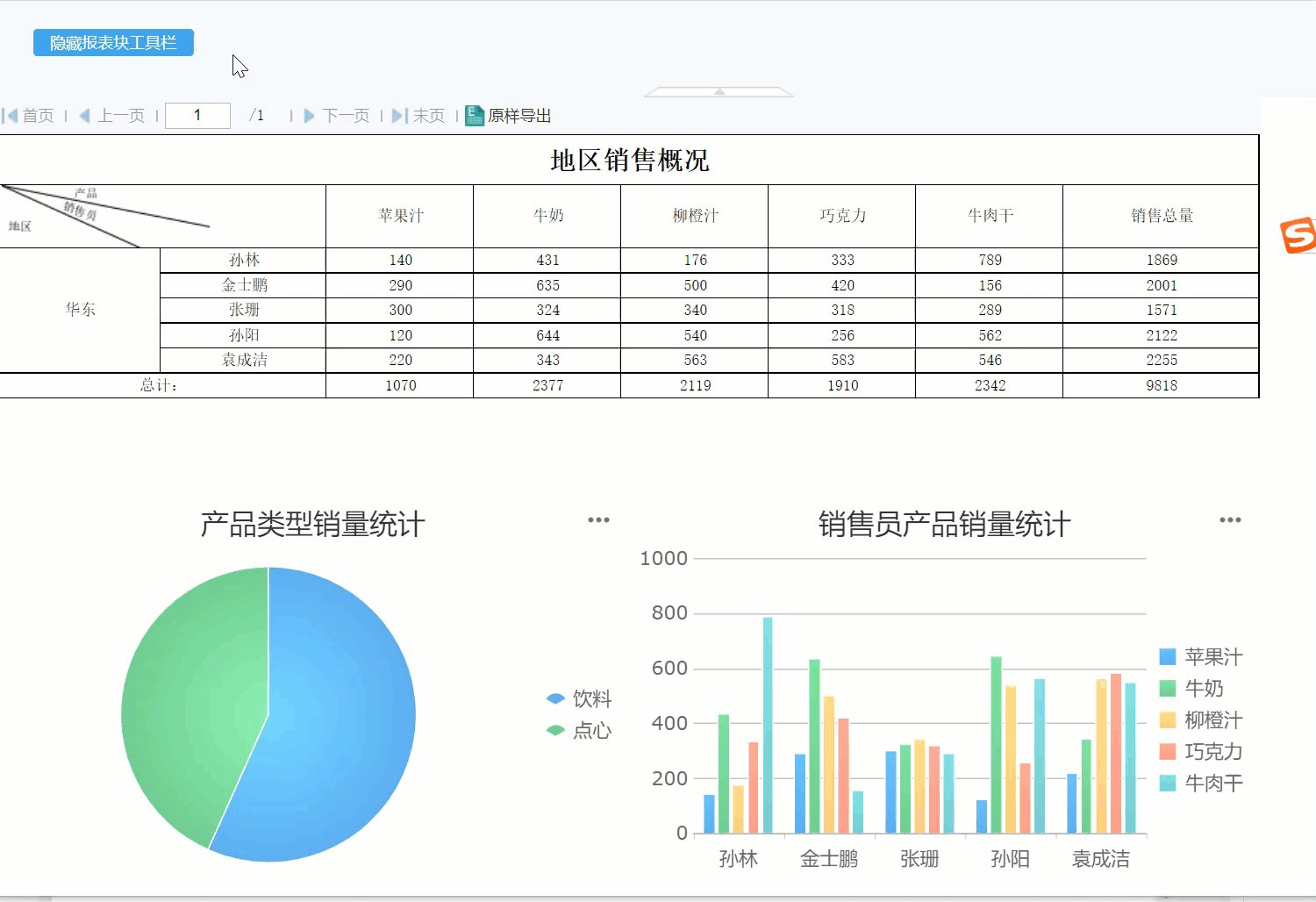
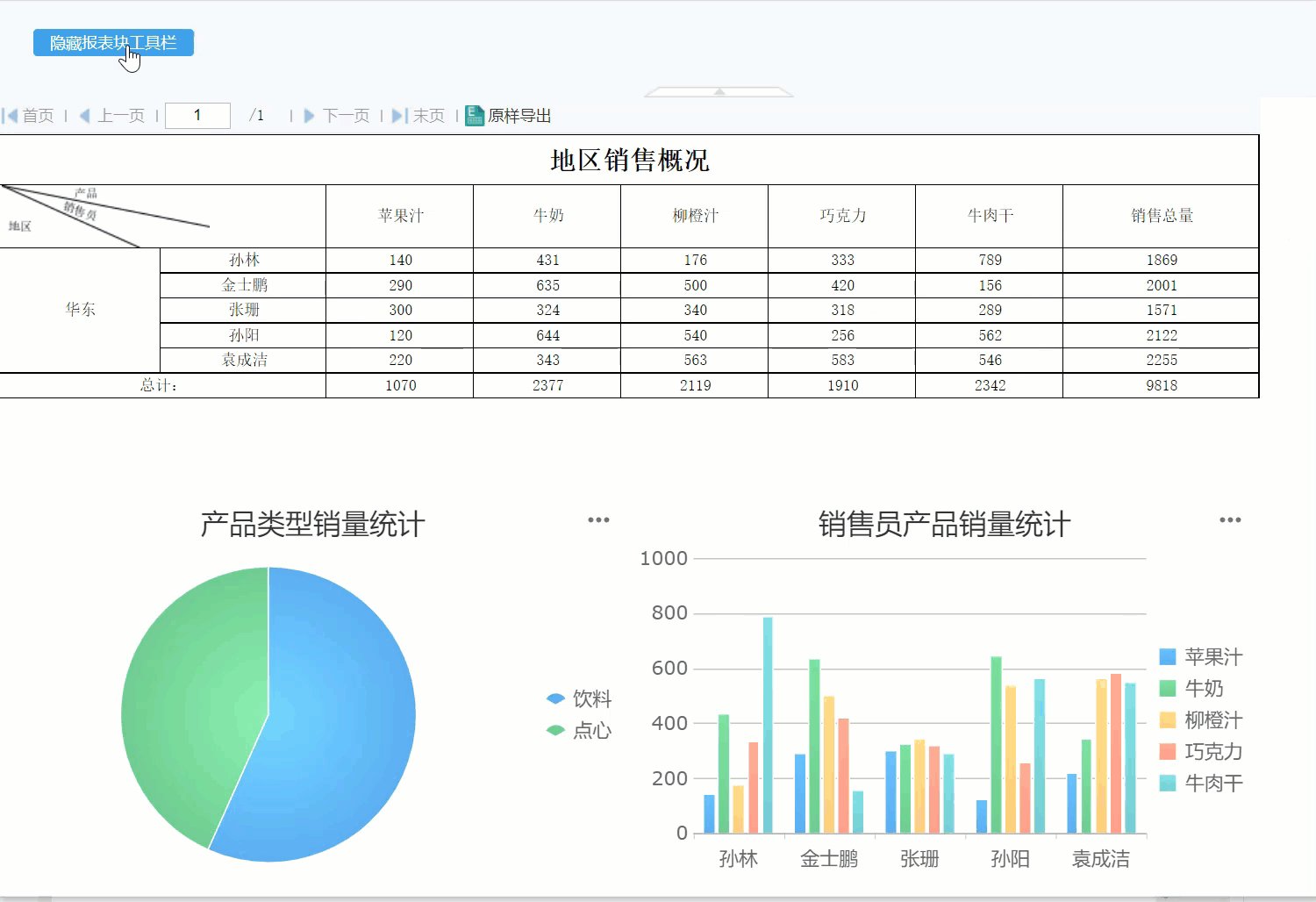
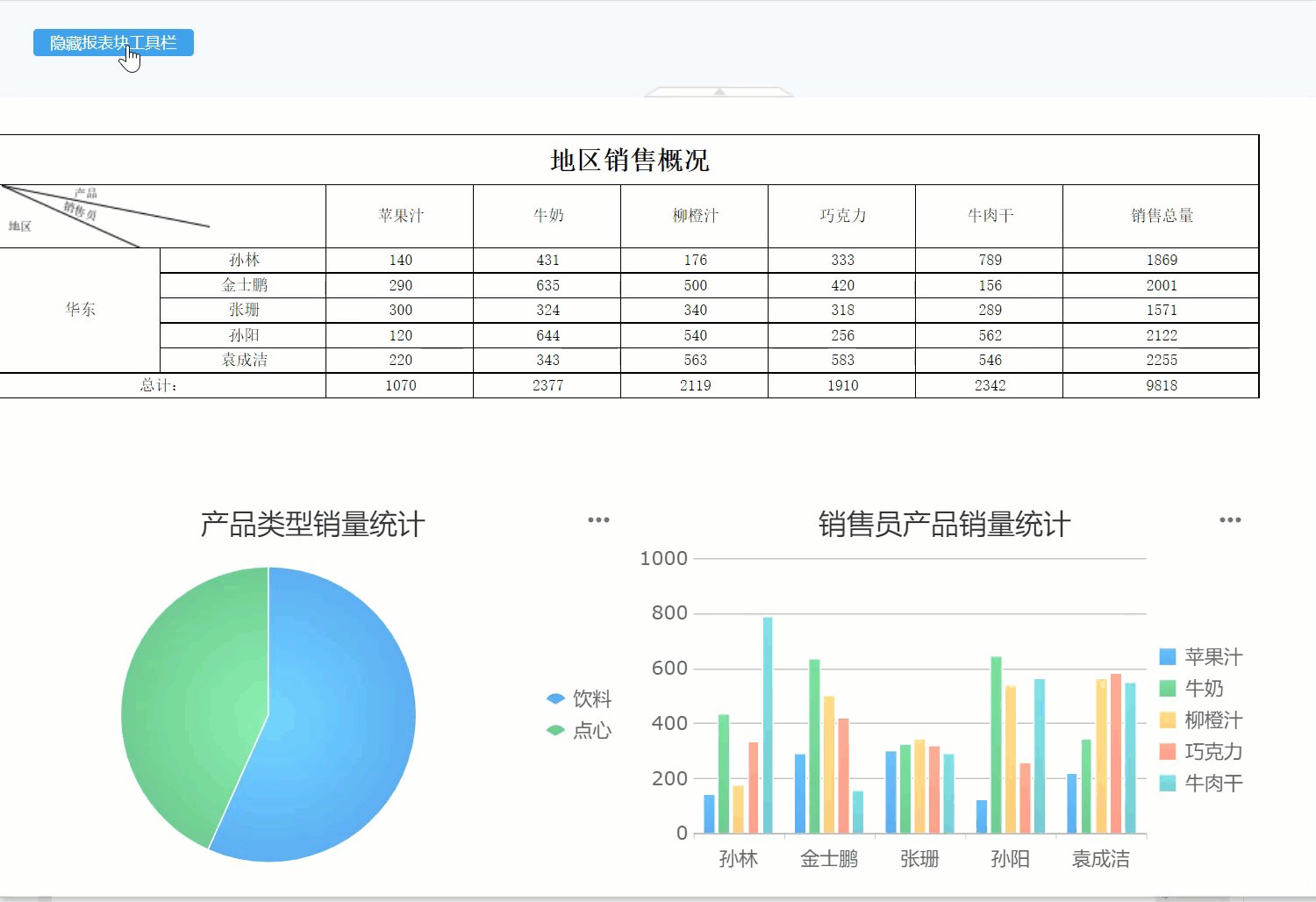
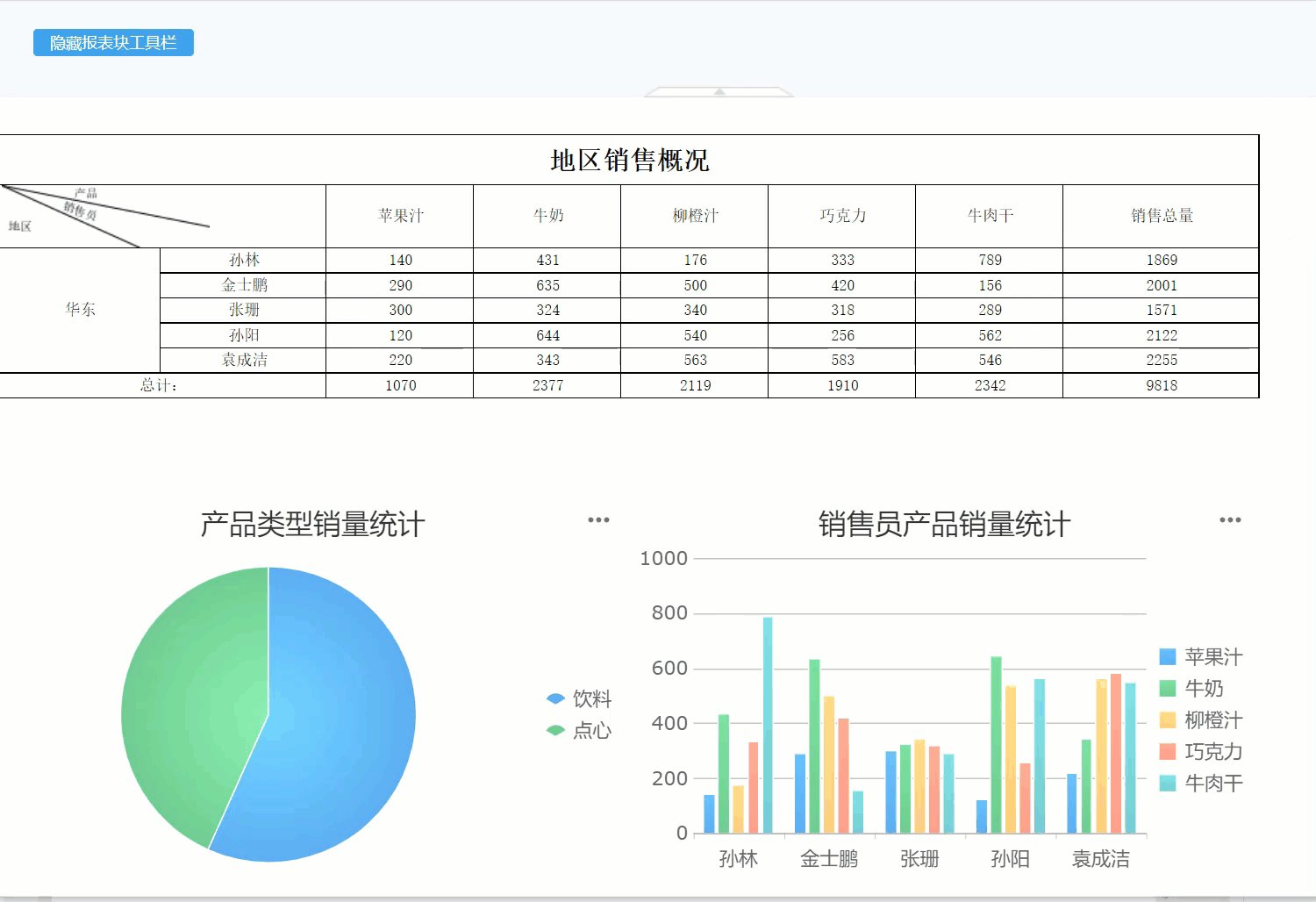
| 应用示例 | 点击按钮隐藏决策报表报表块的工具栏: 点击可下载模板:点击按钮隐藏报表块工具栏.frm
| |
| 移动端 | 支持移动端 | |
toolBarFloat编辑
| 方法 | toolBarFloat(direction) | 设置工具栏显示位置 |
|---|---|---|
| 参数 | direction: string | 显示方式,字符串
|
| 返回值 | void | |
| 示例 | 示例1:若获取到的工具栏对象定义为 toolbar ,设置工具栏居中显示 示例2:普通报表中设置工具栏居中显示 | |
| 应用示例 | 普通报表中设置工具栏居中显示: 点击可下载模板:工具栏居中显示.cpt
| |
| 移动端 | 不支持移动端 | |
setStyle编辑
| 方法 | setStyle(style) | 修改工具栏大小 |
|---|---|---|
| 参数 | style: { width: number, height: number } | 工具栏大小,json 格式
|
| 返回值 | void | |
| 示例 | 示例1:若获取到的工具栏对象定义为 toolbar ,修改工具栏大小为长 900,高 60 示例2:普通报表中修改工具栏大小为长 900,高 60 | |
| 应用示例 | 普通报表中设置工具栏长 900,高 60: 点击可下载模板:修改工具栏大小.cpt
| |
| 移动端 | 不支持移动端 | |
setVisible编辑
| 方法 | setVisible(visbility) | 设置工具栏显示/隐藏 |
|---|---|---|
| 参数 | visbility: boolean | 工具栏是否显示,布尔型
|
| 返回值 | void | |
| 示例 | 示例1:若获取到的工具栏对象定义为 toolbar ,隐藏工具栏 示例2:普通报表中隐藏报表的工具栏 | |
| 应用示例 | 普通报表中设置隐藏报表的工具栏: 点击可下载模板:隐藏工具栏.cpt
| |
| 移动端 | 支持移动端 | |