1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
| 11.0.5 |
详情见:2.1.1节、2.1.2 节表格中的格式属性 |
| 11.0.11 | 当月日期所在的下拉选项列表中,支持选择非本月日期,详情见 1.4 节注意事项 |
1.2 应用场景
1.2.1 填报控件
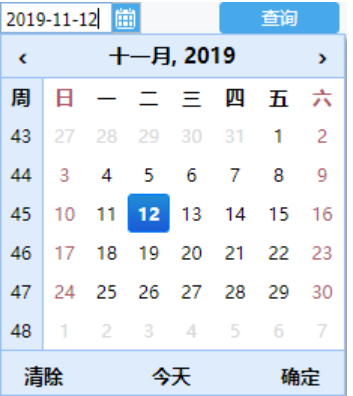
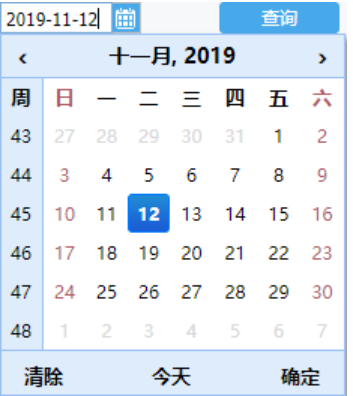
填报报表中,选择一个日期填入。如下图所示:

1.2.2 参数控件
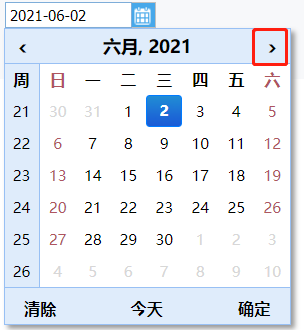
报表中添加日期查询控件,可以查询指定日期区间内的报表数据。如下图所示:

1.3 如何添加
1.3.1 填报控件
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「日期控件」,如下图所示:

1.3.2 参数控件
将参数面板控件工具栏中的「日期控件」拖入到参数面板中,如下图所示:

1.4 注意事项
1)国外普遍认为一个星期从周日开始,而国内普遍认为一个星期从周一开始,为了满足国内外用户使用习惯,「日期控件」 提供了星期切换功能。
浏览器使用「日期控件」的时候,点击即可将周一排在一个星期的第一天,点击将周日排在一个星期的第一天。如下图所示:

「日期控件」中日期所属的周数也会随对应选择的星期模式变换。
2)日期控件如果设置了联动,则在日期选择界面的任何操作都会及时触发联动效果,比如翻页,切换年月等。所以当单次联动速度较慢的情况下,如果频繁点击切换,可能会造成页面卡死。

3)「日期控件」下拉选项,非本月日期选项将表现为灰色,点击不能选中该日期。
注:11.0.11 及以后,下拉选项中非本月日期选项虽置灰,但支持选择,如下图所示:

2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
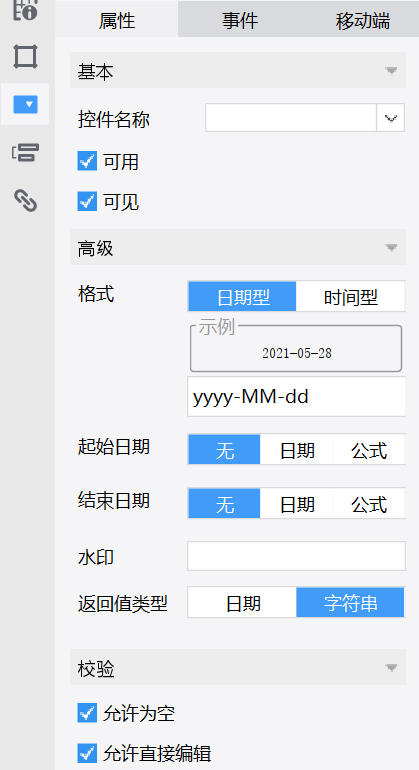
添加「日期控件」后,可在右下方设置日期控件的属性。如下图所示:

各属性设置项的详细介绍如下:
注1:「日期控件」在填报应用时,可通过在单元格中添加日期值的方式设置默认值,如输入 2021-06-21。
注2:给「日期控件」赋值的时候,比如默认值、起始日期、结束日期等,为准确识别,建议都使用 yyyy-MM-dd 的日期格式。
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无。 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |
| 高级 | 格 式 | 日期控件的支持的输入格式,日期型和时间型,默认为日期型。 1)日期型:用户可以在年月日的范围内定义查询日期格式。
2)时间型:用户可以在年月日时分秒范围内定义查询日期格式。
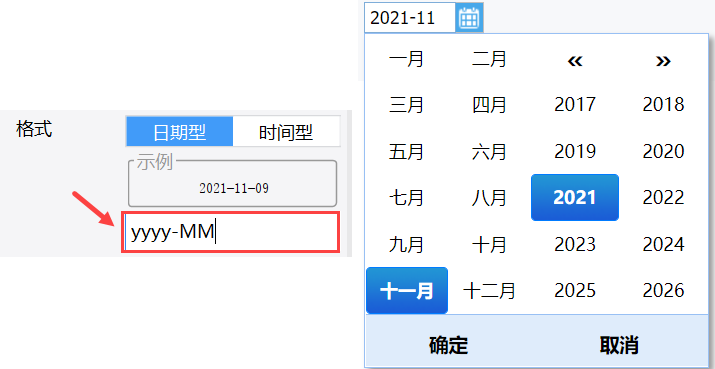
用户可以通过修改日期格式来变换日期控件的显示样式,如修改为"yyyy-MM"来让控件显示为年月样式 注:11.0.5 及之后支持通过设置"yyyy"格式来显示成年份控件。
用户可以在格式下拉框中选择格式,也可以直接填写格式,当填写的格式不支持时,示例框中会红字提醒用户:
|
| 起始日期 | 控件支持选择的日期范围的起始日期,即可以选择的最小日期值。设定后,不在范围内的数据将变成灰色不可选取状态。 有 3 种类型,默认为无 1)无:不做限制 2)日期:可以选择一个特定的日期 3)公式:直接写入公式值,如 A1 单元格为一个日期值,这里写 A1,即可引用这个日期值 注:当日期控件有默认值时,设置的起始日期不生效,必须要重新选择才会生效。 控件默认值生效逻辑请参见:控件默认值 | |
| 结束日期 | 控件支持选择的日期范围的结束日期,即可以选择的最大日期值。设定后,不在范围内的数据将变成灰色不可选取状态,支持的类型和「起始日期」相同。 | |
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |
| 返回值类型 | 选择后,返回值的格式,分为日期和字符串两种,需要跟数据库表中日期字段的类型匹配。 1)日期:返回值类型是日期型 2)字符串:返回值类型为字符串 | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,默认勾选。 注:此功能不支持移动端。 |
2.1.2 参数控件
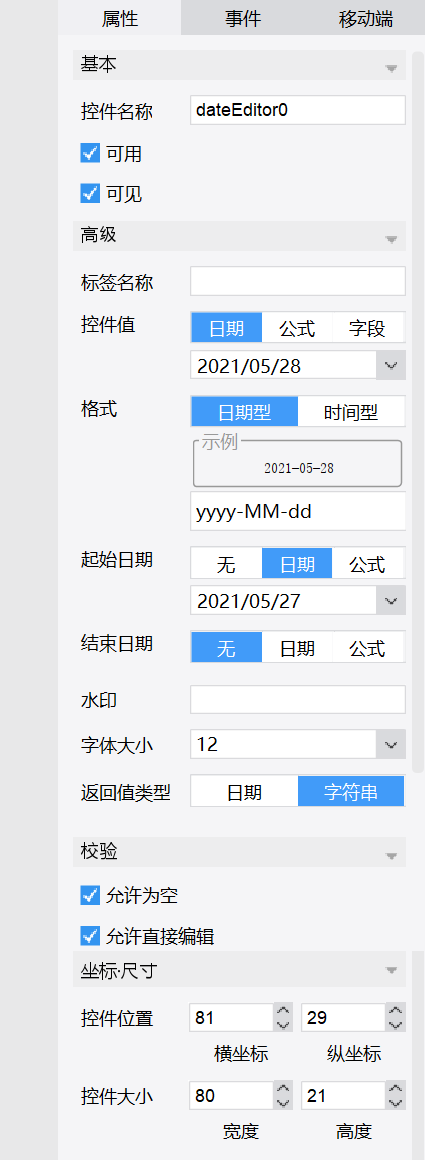
添加「日期控件」后,可在右下方设置日期控件的属性。如下图所示:

各属性设置项的详细介绍如下:
注:给「日期控件」赋值的时候,比如默认值、起始日期、结束日期等,为准确识别,建议都使用 yyyy-MM-dd 的日期格式。
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 dateEditor# 。 | ||
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选。 | |||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选。 | |||
| 高级 | 标签名称 | 控件的标签属性是用在移动端的,移动端不支持参数面板上的「标签控件」,识别的是普通控件的「标签名称」属性,所以移动端可以用控件的标签名称来实现标签。 | ||
| 控 件 值 | 控件初始化时的默认值,支持日期、公式、字段,默认当天日期。 1)日期:日期型,可以选择一个日期,如下:
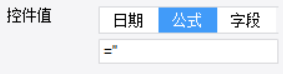
3)公式:设计器支持的公式,例如: A1 单元格为一个日期值,这里写 A1。
如果希望日期控件默认值为空,则可以用公式输入一个空字符串:'' 来实现。
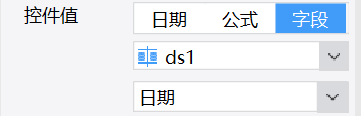
2)字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的时间字段。
| |||
| 格式 | 日期控件的支持的输入格式,日期型和时间型,默认为日期型。 用户可以通过修改日期格式来变换日期控件的显示样式,如修改为"yyyy-MM"来让控件显示为年月样式 注:11.0.5 及之后支持通过设置"yyyy"格式来显示成年份控件。
用户可以在格式下拉框中选择格式,也可以直接填写格式,当填写的格式不支持时,示例框中会红字提醒用户:
1)日期型:用户可以在年月日的范围内定义查询日期格式。
2)时间型:用户可以在年月日时分秒范围内定义查询日期格式。
| |||
| 起始日期 | 控件支持选择的日期范围的起始日期,即可以选择的最小日期值。设定后,不在范围内的数据将变成灰色不可选取状态。 有 3 种类型,默认为无 1)无:不做限制 2)日期:可以选择一个特定的日期 3)公式:直接写入公式值,如 A1 单元格为一个日期值,这里写 A1,即可引用这个日期值 | |||
| 结束日期 | 控件支持选择的日期范围的结束日期,即可以选择的最大日期值。设定后,不在范围内的数据将变成灰色不可选取状态,支持的类型和「起始日期」相同。 | |||
| 水印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空。 | |||
| 字体大小 | 被选中的,显示在控件框中日期的字体大小,默认为 12 。 注1:下拉选项中的日期文字大小不随此处的字体大小变化。 注2:此功能不支持移动端。 | |||
| 返回值类型 | 选择后,返回值的格式,分为日期、字符串。 1)日期:返回值类型是日期类型,和数据库字段相关。 2)字符串:返回值类型是字符串,和数据库字段相关。 | |||
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选。 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,默认勾选。 注:此功能不支持移动端。 | |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示。 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整。 | |||
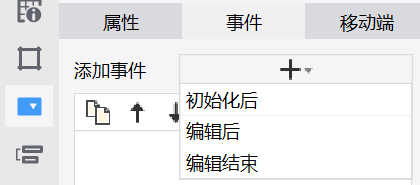
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「日期控件」支持的事件有初始化后、编辑后、编辑结束。如下图所示:

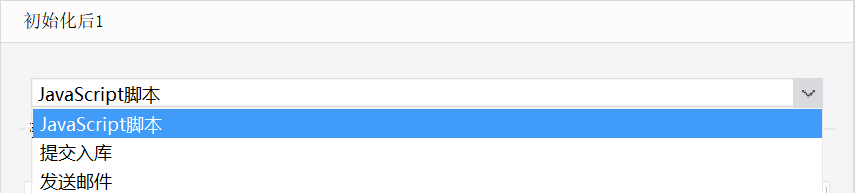
选择一种事件类型后,即可添加事件内容,「日期控件」支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
移动端无可配置项。
3. 应用示例编辑
日期控件的应用,可参见以下文档:
| 应用场景 | 实际效果 |
|---|---|
场景描述: 在日期控件中选择年月,可查询到该月份下的天数和周。 参考文档: |  |
场景描述: 通过日期控件,可以在进行数据查询时,查询对应于某个日期的前后指定天数的数据 参考文档: 日期的加减 |  |
场景描述: 当数据库中某张表有时间字段,且几乎每分每秒都会有一条数据生成,为减少报表显示数据量,我们可以通过时间间隔来筛选数据,仅显示部分数据。 参考文档: |  |
场景描述: 当在报表中添加一个日期控件时,默认会显示当前的日期,而有些用户不想让日期控件显示默认日期,也可设置实现 参考文档: |  |