1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | - |
1.2 应用场景
在一些商业报表中,往往由于要展示的产品分类较多,数据都显示一张图表中表显得很拥挤,既不美观,也不利于比较数据,往往会产生一些需求:
X 轴太密集时,可以设置滚动条,可以左右滑动显示。
有的图表效果需要拖拉放大才可以正常展示,希望图表可以缩放。
图表分类太多,可以左右滑动显示。
柱子特别多,显示效果不好,需要柱子间隔一致,生成横向滚动条滚动展示
那么可设置图表缩放就必不可少了。接下来本文将详细介绍图表缩放的设置方式与效果。
1.3 功能简介
在图表「特效>交互属性」中,可设置「图表缩放」。未勾选「开启缩放控件」时为手势缩放,勾选后为控件缩放,控件缩放可选择控件类型为「缩放轴」或「滚动轴」。
如下图所示:
注:不勾选「开启缩放控件」时为手势缩放,勾选后为控件缩放,两者不能同时支持。

2. 手势缩放编辑
2.1 功能设置
点击图表属性面板「特效> 交互属性 >图表缩放」,默认未勾选「开启缩放控件」,此时图表缩放方式为「手势缩放」。
可设置缩放方向为:X轴、Y轴、XY轴、无。默认为 XY轴。
注:词云图、框架图、力学气泡图只能设置缩放方向为 XY轴。
X轴:若缩放方向设置为 X轴 ,鼠标选择区域时,只能根据鼠标轨迹选中「横向区域」。
Y轴:选定区域只能纵向选择。
XY轴:鼠标选中区域可以是任意区域。根据x,y轴是分类轴,时间轴或者值轴执行x,y单向缩放时同样的逻辑。建议多数情况下选择XY轴。
无:不可缩放。
注:仅手势缩放可设置缩放方向。

2.2 缩放效果
打开内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\手势缩放柱形图.cpt 预览效果。
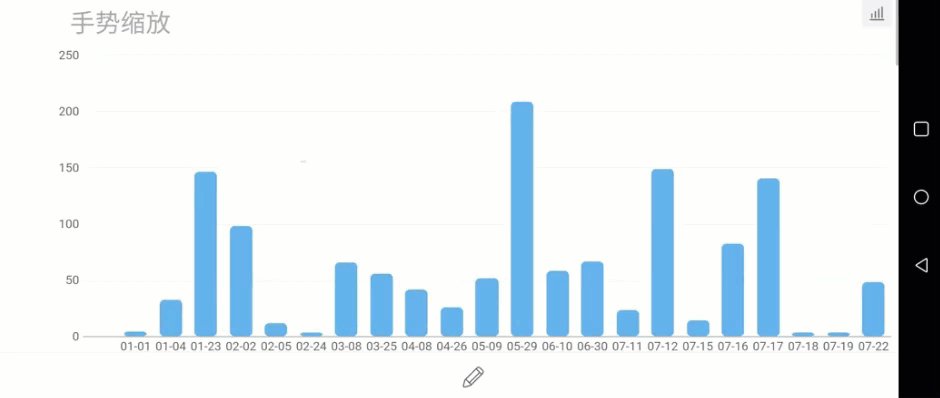
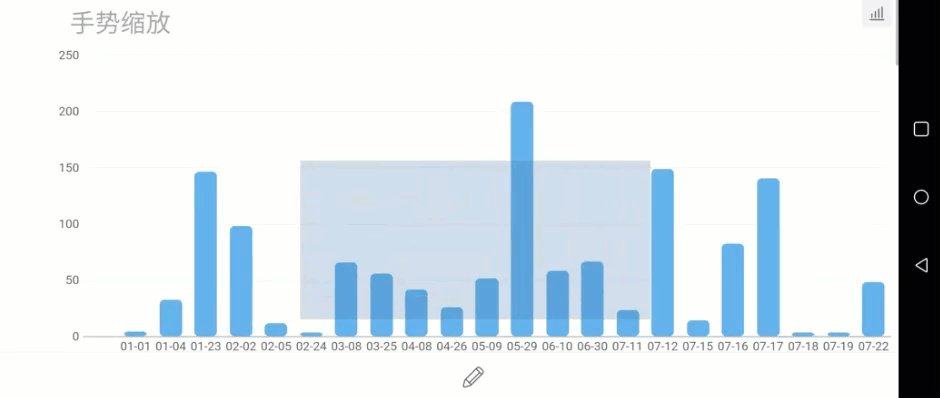
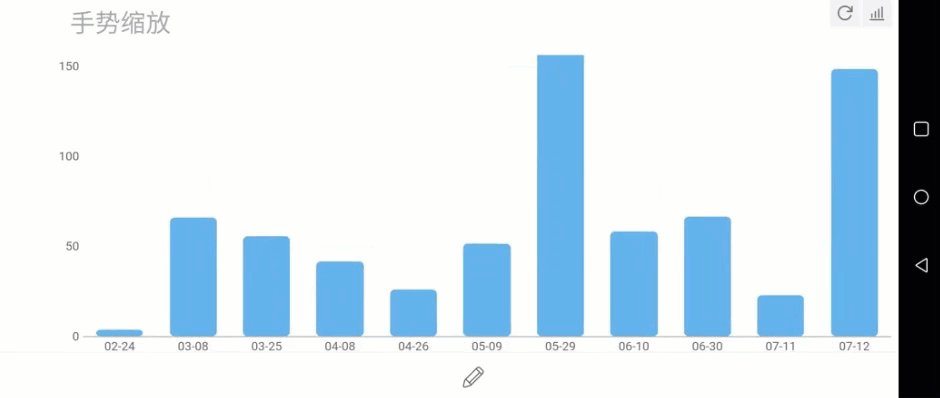
放大:在图表区用鼠标选中区域即可放大该区域。放大后,选中的区域横向扩展至整个绘图区, Y轴 标签根据当前范围内的值重新计算。
缩小:从 X轴 某一边界开始尽量另一边界外拖,使其尽可能包含 X轴 的值,则原先页面会缩小。
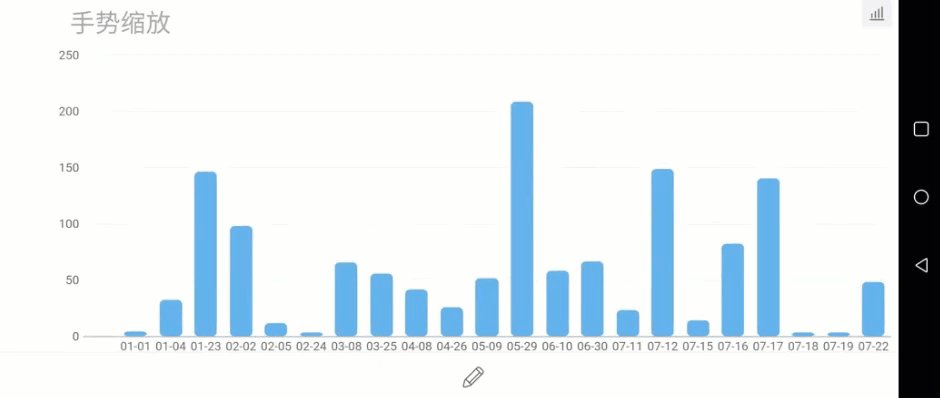
复原:点击预览页面右上角刷新按钮,可恢复原样。
注:移动端预览时,需长按屏幕后才能拖动区域。
2.3 展开工具栏
全屏显示:点击可直接放大至全屏。
导出:可直接生成png格式的图片,未设置背景时,导出的图片背景为空白。
排序:可将数据大小从高到低或低到高进行排序,点击刷新可复原。

3. 控件缩放编辑
当勾选「开启缩放控件」后,即可设置缩放控件。控件缩放包含两种控件类型:缩放轴和滚动轴。

3.1 缩放轴
3.1.1 功能设置
控件类型为「缩放轴」时,可设置控件左右边界是否可调整,以及初始展示时,左右边界的值(边界可以设置公式类型的缩放边界)。
1)控件边界:「可调整」时,可伸缩控件长短,可移动控件;「不可调整」时,则按设置的初始边界为准,不可伸缩控件长短,但可以移动。
2)初始边界:初始左右边界可决定图表初始展示的范围。不设置时,图表初始展示所有数据;设置后,只显示边界内的数据。
根据分类设置缩放边界时,左右边界的内容一定要跟「分类名」在数据集中的内容保持一致,否则不生效。详情请查看第 4.1 节示例。
左右边界可通过公式自定义,例如获取数据集的前 50%。详情请查看第 4.2 节示例。
对于多分类坐标轴图表,轴类型以及初始边界判断是基于第一层 X轴 判断的,左右边界的写法有所不同。详情请查看第 4.3 节示例。

注1:当柱形图分类为对象名称时,左右边界也可以填数字来限定控件初始大小。
注2:当分类图表和多分类图表的边界写法不同,本文的控件缩放示例和多分类图表控件缩放示例将详细介绍。
3.1.2 缩放效果
打开内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\控件缩放柱形图.cpt 。
预览效果如下图所示,移动缩放轴选择显示的区域,拉伸缩放轴边界放大缩小区域。
注:缩放轴中的趋势线代表分类值的趋势。

3.2 滚动轴
3.2.1 功能设置
控件类型为「滚动轴」时,对于不同的图表坐标轴类型,其设置不同。
当图表的坐标轴为「分类坐标轴」时,可设置初始分类数,默认为 8 个分类。即图表初始仅展示前 8 个分类的数据。
当图表的坐标轴为「时间/数值坐标轴」时,可设置缩放比例,默认为 30% 。
对于多分类坐标轴图表,轴类型以及初始边界判断基于第一层 X轴 判断。

3.2.2 缩放效果
打开内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\手势缩放柱形图.cpt 。
在图表属性面板选择「特效>交互属性>图表缩放」,勾选「开启缩放控件」,控件类型选择「滚动轴」,初始分类数为 8 。
预览效果如下图所示,移动滚动轴选择显示的区域。

注:当设置缩放控件后,除了拖动缩放控件外,在绘图区内拖动也将触发缩放控件的滑动。绘图区内拖动方向与控件相反,如向左滑动则控件则对应的图表区域向右滑动。如下图所示:

4. 手势缩放示例编辑
4.1 插入图表
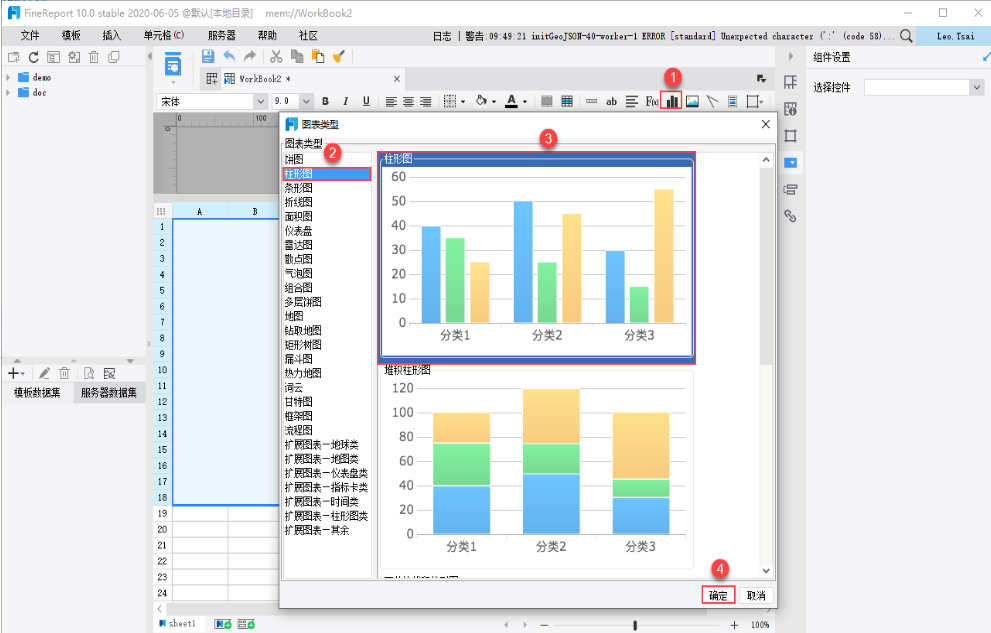
新建普通报表,合并一片区域单元格,点击插入图表快捷按钮,插入柱形图,如下图所示:

4.2 数据设置
新建数据集ds1,SQL语句为:SELECT * from S订单 order by 订购日期 limit 25。

4.3 绑定数据
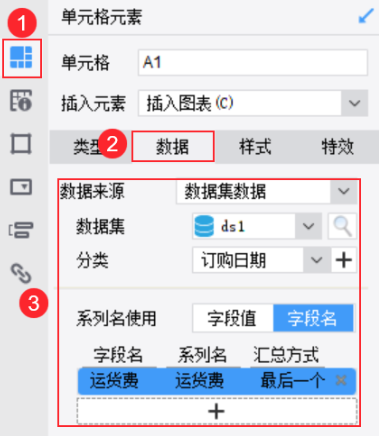
选中柱形图,绑定图表数据,如下图所示:

4.4 设置手势缩放
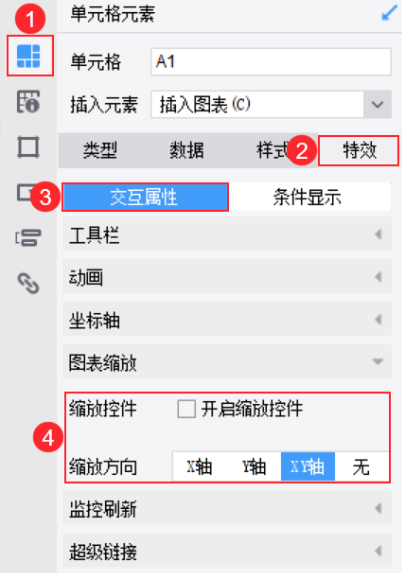
选中 A1 单元格,右边属性面板选择「单元格元素>特效>交互属性>图表缩放」,取消勾选「开启缩放控件」,缩放方向选择「XY 轴」。

4.5 效果预览
4.5.1 PC 端
保存报表,点击「分页预览」,效果如 2.3节缩放效果所示。
4.5.2 移动端
同时支持 App 端和 H5 端预览,效果如下图所示:
注:移动端预览时,需长按屏幕后才能拖动区域。

5. 控件缩放示例编辑
5.1 设置分类名为边界
5.1.1 准备模板
打开内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\手势缩放柱形图.cpt 。
5.1.2 设置控件缩放
在图表属性面板选择「特效>交互属性>图表缩放」,勾选「开启缩放控件」,控件类型选择「缩放轴」,控件边界选择「可调整」。
设置初始左边界为公式: ="2010-02-02 00:00:00",初始右边界为公式: ="2010-06-10 00:00:00" 。初始左右边界对应数据集中的字段,如下图所示:

注:这个例子是个单分类柱形图,所以写法是用公式,所以会有个等于号。多分类图表示例请参见下方示例三注:左右边界的内容一定要跟「分类名」在数据集中的字符串内容的写法保持一致,否则不生效。
5.1.3 效果预览
1)PC 端
保存报表,点击「分页预览」,效果如 2.2.1 节缩放效果所示。
2)移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

5.2 设置边界为公式
5.2.1 准备模板
打开内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\手势缩放柱形图.cpt 。
5.2.2 设置控件缩放
在图表属性面板选择「特效>交互属性>图表缩放」,勾选「开启缩放控件」,控件类型选择「缩放轴」,控件边界选择「可调整」。
初始左边界不设置,初始右边界设置为公式 =ds1.value(round(count(ds1.select("订购日期"))/2,0),4) ,即展示前 50% 的数据。

5.2.3 效果预览
保存报表,点击「分页预览」,效果如下图所示:

同时支持 App 端和 HTML5 端。
5.3 多分类图表控件缩放
图表有多个分类时,设置控件缩放的左右边界写法跟单分类是不同的,下面介绍下如何设置多分类图表的控件缩放。
5.3.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\多分类坐标轴柱形图.cpt,该模板有 3 个分类,如下图所示:

5.3.2 设置控件缩放
选中图表,属性面板选择「特效>交互属性>图表缩放」,勾选「开启缩放控件」,控件类型选择「缩放轴」,控件边界选择「可调整」,设置初始左边界为 ["华东","孙阳","点心"],不设置初始右边界。如下图所示:
注1:此处跟单分类图表写法不一样,不用公式,直接在编辑框中输入,或者在公式定义中输入后删除最前面的 = 。
注2:多分类边界值设置规则:["父分类","子分类"],且边界值根据分类值进行填写。例如该模板分类有三层:地区-姓名-产品,所以按顺序填写:["华东","孙阳","点心"]。

5.3.3 效果预览
多分类图表的效果如下图所示,可以看到预览时,图表最左边是从华东-孙阳-点心开始的。

同时支持 App 端和 HTML5 端。
6. 模板下载编辑
1)手势缩放
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\手势缩放柱形图.cpt
点击下载模板:手势缩放柱形图.cpt
2)缩放轴缩放
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\控件缩放柱形图.cpt
点击下载模板:控件缩放柱形图.cpt
3)滚动轴缩放
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\控件缩放柱形图.cpt
点击下载模板:滚动轴缩放柱形图.cpt
4)多分类图表缩放
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\多分类图表控件缩放.cpt
点击下载模板:多分类图表控件缩放.cpt

