1. 概述编辑
1.1 学习视频
本文学习视频:填报联动
1.2 应用场景
填报模板中存在多个控件,希望某个控件选择值后,其他控件的数据字典根据选择的值动态变化,如下图所示:

1.3 实现思路
有三种方法可以实现填报联动效果:
1.4 注意事项
1、控件数据字典联动只支持单向联动(A联动B),不支持双向联动(A联动B的同时B联动A)。
2、不支持三级联动,即B根据A联动的情况下,C无法根据B联动。
3、单元格控件设置数据字典联动时,联动的参数要设置为单元格,不要设置为单元格中的控件的控件名称。
4、触发数据字典联动时,会清空被联动控件的值。比如地区联动城市,当地区控件选择数据后,城市控件之前选择的值就会被清空。

2. 示例编辑
2.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\FreeForm.cpt,表格样式如下图所示:

2.2 方法一:数据集sql筛选
1)新增数据集 ds2,其 SQL 语句为:SELECT 城市 FROM 雇员 where 地区='${C9}',通过 where 条件限制城市的数据为 C9 单元格(地区)选择后的值。

2)选中 C9 单元格(地区),修改地区下拉框控件的控件名和数据字典为ds1,如下图所示:

3)选中 F9 单元格(城市),修改城市下拉框控件的数据字典为ds2,如下图所示:

2.3 方法二: SQL() 函数
选中 F9 单元格,修改城市下拉框控件的数据字典为公式,实际值输入公式:SQL("FRDemo","select 城市 from 雇员 where 地区='"+C9+"'",1),显示值输入公式:$$$,如下图所示:

2.4 方法三:value() 函数
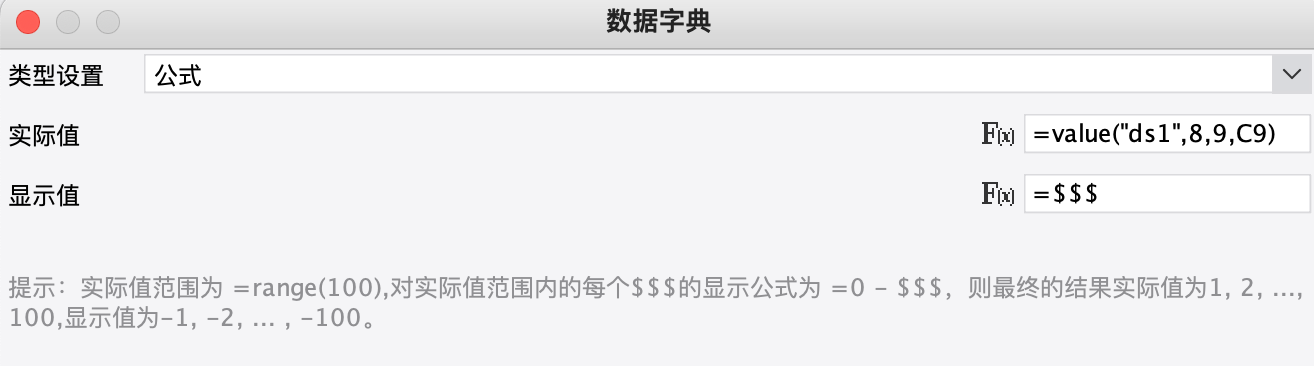
选中 F9 单元格,修改城市下拉框控件的数据字典为公式,实际值输入公式:value("ds1",8,9,C9),显示值输入公式:$$$,如下图所示:
公式说明:
返回 C9 单元格中的地区(ds1 中的第 9 列)在数据集 ds1 中对应的城市( ds1 中的第 8 列)。

2.5 效果预览
1)PC 端
保存报表,点击填报预览,效果如下图所示:

2)移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeFrom\填报下拉框联动.cpt
点击下载模板:填报下拉框联动.cpt

