1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 应用场景
移动端支持在 body 中嵌套绝对画布块,使得报表制作起来更快捷方便。
body 的布局方式设置自适应布局或绝对布局,在 body 中拖入绝对画布块,或者在 Tab 组件中拖入绝对画布块,移动端都能够显示。
1.3 功能简介
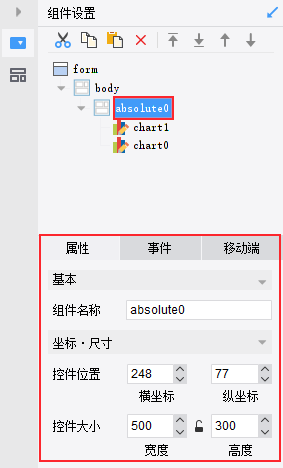
绝对画布块属性界面如下图所示:

注:详细介绍可点击:绝对画布块。
2. 示例编辑
1)选择「文件」>「新建决策报表」,添加数据集:SELECT * FROM 销量,如下图所示:

2)在报表中拖入「绝对画布块1」和「柱形图」,在「绝对画布块1」中拖入「饼图」和「绝对画布块2」,在「绝对画布块2」中拖入一个「标签控件」,如下图所示:

3. 效果预览编辑
3.1 作为组件
绝对画布块视作一个整体的组件,绝对画布内的组件,或者又嵌套了绝对画布块,都是保留布局-绝对布局显示
1)当 body 设置为重布局时,绝对画布块保留布局作为一个整体进行排列,如下图所示:

2)保留布局时,body 设置为「自适应布局」>「双向自适应」或「绝对布局」>「适应区域」,宽高按比例分配,如下图所示:

3)保留布局时,body 设置为「自适应布局」>「横向自适应」或「绝对布局」>「固定大小」,宽高等比例缩放,如下图所示:

3.2 作为容器
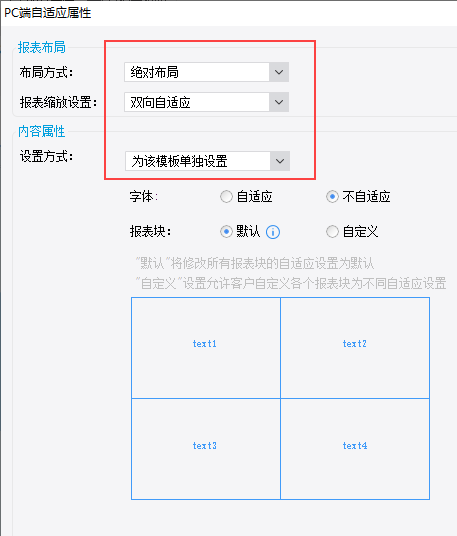
绝对画布块内部的组件缩放逻辑如下图设置所定:

1)适应区域:绝对画布块中的所有组件按比例分配,全部显示,不存在滚动条
2)固定大小:绝对画布块中的所有组件等比缩放,显示不下的有滚动条
注:绝对画布块内的绝对画布块,缩放效果一样。
注:绝对画布块内的组件间隔按照决策报表制作时各组件之间的间隔比例显示。
注:Tab 和绝对画布块不支持隐藏,绝对画布块内的的组件包括控件、图表、报表块支持隐藏但会占位显示空白。
注:Tab 和绝对画布块不支持全屏,绝对画布块内的的组件包括图表、报表块支持全屏。
4. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\绝对画布块.frm
点击下载模板:绝对画布块.frm

