1. 概述编辑
1.1 问题描述
填报前端预览时,所有数据都是在一页展示,如果数据量过大,由于前端浏览器的性能限制,将数据全部展现出来,速度会非常的慢,极大影响用户体验。
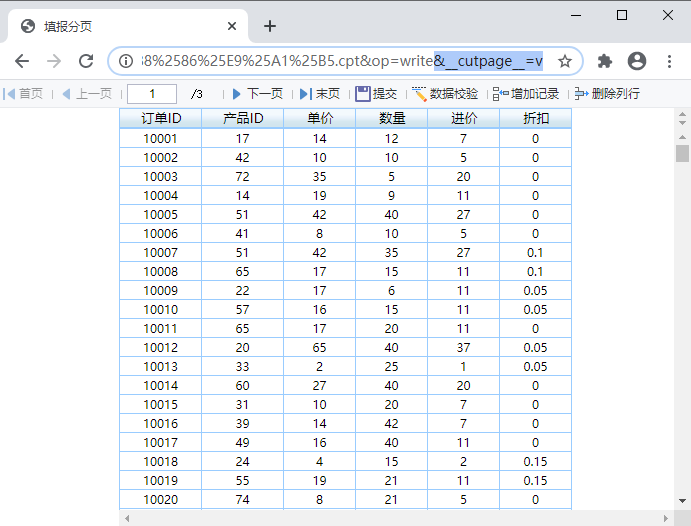
那么填报能否像分页预览一样进行分页展示,从而提高填报预览的速度呢?效果如下图所示:

1.2 解决思路
在填报预览(op=write)下,使用__cutpage__参数(即在 URL 后增加 &__cutpage__=v),配合条件属性的分页设置,来实现填报分页效果。
1.3 注意事项
__是两个下划线
不支持移动端,不支持列分页(列后分页和列前分页)
分页后不支持页码相关函数,例如$$page_number、$$totalPage_number、{A1}等
分页后使用JS获取单元格,仅能获取当前页的单元格
分页后重新执行参数面板的查询,页面会保留在查询前的页数
2. 示例编辑
2.1 准备数据
新建普通报表,新建数据库查询数据集,SQL 语句为:SELECT * FROM 订单明细 limit 1000

2.2 设计模板
设计填报表格,将数据集字段拖到对应单元格中,A2~F2 单元格添加文本控件,如下图所示:

2.3 设置行后分页
设置行后分页是为了限制每页展示多少行数据,通过分页>行后分页条件属性实现,公式为:(row() - 1) % 200 = 0。该公式含义为每200行分一页,如果感觉页面仍然卡顿,可以减小该数值。
注:此公式中的 -1 是因为示例中有一行为表头标题,所以需要减去不参与计算,实际应用时请根据自己的报表表头的行数进行减行!

2.4 效果预览
保存模板,点击填报预览,在 URL 后面添加参数&__cutpage__=v后重新预览模板,效果如下图所示:

注:该方案不支持移动端预览。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\Cutpage\填报分页.cpt
点击下载模板:填报分页.cpt
4. 注意事项编辑
4.1 平台挂载开启填报分页
如果是在平台中挂载填报模板需要分页,可以在参数设置中实现。参数名称为__cutpage__,类型为字符串,值为 v

4.2 冻结标题行
如果希望翻页后标题部分保持不动,则可以设置冻结,如下图所示:


