最新历史版本
:时间坐标轴 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
有些图表中包含坐标轴,它的坐标轴分类的值为年,月,日等日期格式,而我们希望图表中的数据能够按照日期值的大小从小到大显示。
并且能够设置数据的显示单位,如以年为单位显示,或者以月为单位显示等等,如下图所示:
注:时间坐标轴只适用于柱形图、折线图、条形图、面积图、组合图这几种图表类型。

1.2 实现思路
设置轴类型:属性面板选择「样式>坐标轴>类型」,类型选择时间坐标轴。
设置轴标签格式:属性面板选择「样式>坐标轴>轴标签格式」,轴标签格式选择日期型。

2. 示例 编辑
2.1 准备数据
新建普通报表,添加数据集 ds1,SQL语句为SELECT * from 订单

2.2 设计报表
1)合并一片单元格,点击「插入>单元格元素>插入图表」,选择柱形图,如下图所示:

2)属性面板点击数据,绑定柱形图数据,如下图所示:

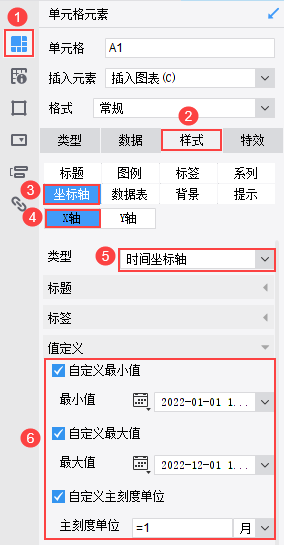
3)选中图表,点击「图表属性表-样式>坐标轴>X轴」,分别设置「类型」和「轴标签格式」,如下图所示:

4)点击「图表属性表-样式>坐标轴>X轴>值自定义」,设置最大值、最小值、自定义主刻度单位。如下图所示:

2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,效果如 1.1 应用场景所示。
2.3.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\NewColumnChart\时间坐标轴柱形图.cpt
点击下载模板:时间坐标轴.cpt

