1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | 11.0 对图表取数逻辑进行了重构,10.0 升级后若图表效果有变,可参考文档 图表数据源兼容插件 相关说明 |
1.2 应用场景
当图表数据直接来源于数据集时,数据来源选择「数据集数据」,选择对应的数据集,再绑定图表数据即可。
绑定数据时,可以选择「字段值」或「字段名」作为「系列名」来定义图表。两者的区别在于面向的数据表结构不同。
如下图所示:
注:数据库表中每一列称为一个字段,列名即为「字段名」,列中的记录即为「字段值」,「系列名」是 FineReport 中图表的图例。


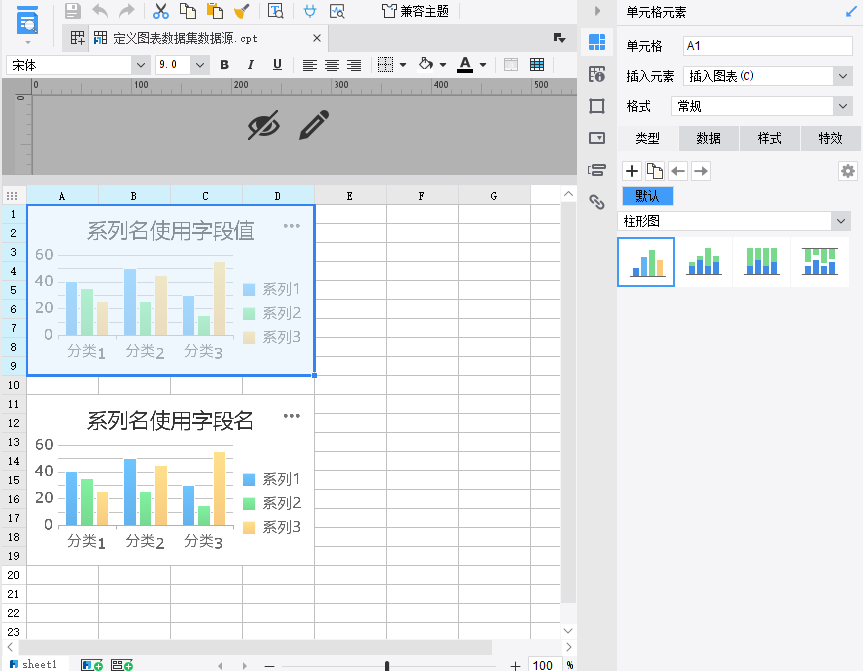
上述两张表用不同方法得出的图表是一致的,如下图所示:

2. 示例编辑
2.1 数据准备
新建普通报表,在数据集管理面板新建两个「内置数据集」,表结构及数据如 1.2 节效果图所示。

2.2 设计图表
合并两片单元格区域,均插入柱形图,在「样式>标题」中将两个图表的标题分别修改为:系列名使用字段值、系列名使用字段名。如下图所示:

2.3 绑定数据
2.3.1 系列名使用字段值
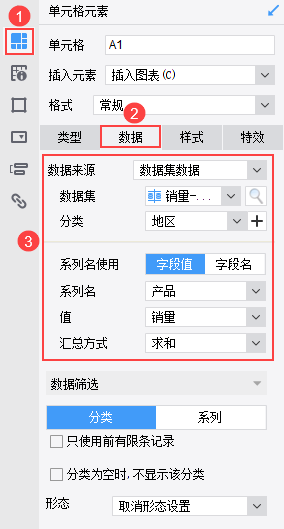
选择「销量-字段值」数据集,分类选择「地区」,即 X 轴为地区;系列名使用选择「字段值」,系列名选择「产品」,即图例为产品字段值——花生和牛奶;值选择「销量」,值的汇总方式选择「求和」,即 Y 轴显示该地区下该产品的销量。
如下图所示:
注1:分类或系列名支持设置为「无」。分类设置为「无」时,X 轴显示的即为系列名;系列设置为「无」时,默认以值的「字段名」作为系列名。

2.3.2 系列名使用字段名
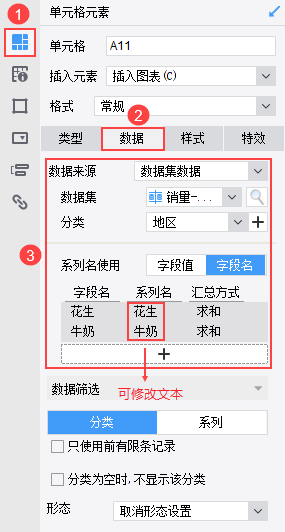
选择「销量-字段名」数据集,分类选择「地区」,即 X 轴为地区;系列名使用选择「字段名」,字段名选择「花生」和「牛奶」,即「花生」和「牛奶」的字段值作为 Y 轴的值,字段名作为默认的系列名,但系列名可以手动修改,汇总方式选择「求和」。如下图所示:

2.4 效果预览
2.4.1 PC 端
保存模板,点击「分页预览」,PC 端效果如下所示:

2.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 注意事项编辑
3.1 图表数据显示的顺序
图表展示数据时,分类的显示顺序是由数据集中字段的顺序决定的。
例如本文示例,数据集中地区字段「华东」在「华西」前面,那么图表显示时,华东为分类一,华西为分类二,华东显示在华西前面。

但是系列显示的顺序,与系列名使用字段值还是字段名有关。
1)系列名使用字段值
系列名使用字段值时,系列显示的顺序由数据集中字段的顺序决定。如下图所示:

2)系列名使用字段名
系列名使用字段名时,系列显示的顺序由绑定数据时字段名的顺序决定。如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\定义图表数据集数据源.cpt
点击下载模板:定义图表数据集数据源.cpt

