1. 概述编辑
1.1 预期效果
在创建普通报表的时候,经常会添加多个 sheet 标签页,前端展示时可以通过翻页查看不同的数据。
例如:sheet1 页签有一个数据表格,新增 sheet2 页签,根据 sheet1 页签内表格的计算结果制作一个柱形图。预期效果如下图所示:

1.2 实现思路
引用其他 sheet 页中的数据时,公式采用 'sheet 名称'!单元格 的格式。例如:'sheet1'!A1,表示引用 sheet1 标签页中 A1 单元格的数据。
若要引用一片连续的单元格,公式写法为 'sheet1'!A1:A3 。
2. 示例编辑
2.1 准备模板
本文示例使用 第一张普通报表 中已经完成的模板作为基础进行修改。
在设计器中打开内置模板: %FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\第一张报表.cpt ,或点击下载模板:第一张报表.cpt 在设计器中打开。
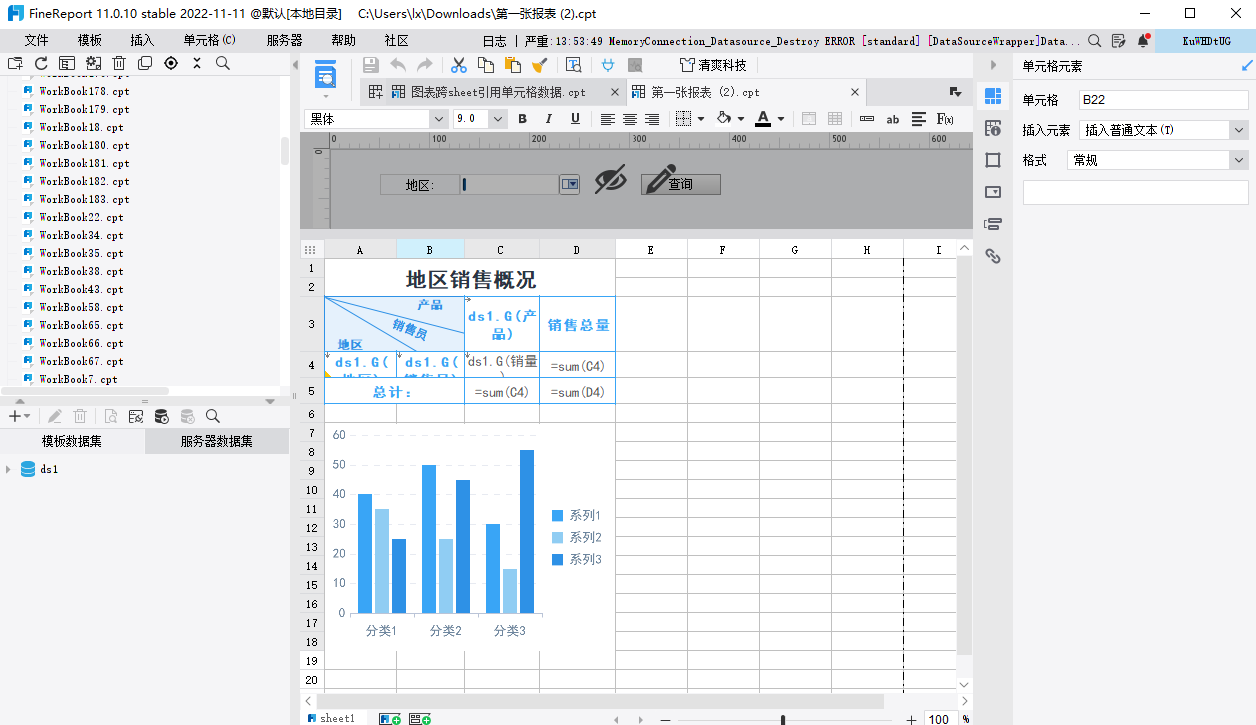
初始效果如下图所示:

2.2 新增 sheet 页
在报表界面下方,点击  按钮新增一个 sheet 页,在 sheet 页名称处单击鼠标右键,重命名两个 sheet 页分别为「销售」和「柱形图」。如下图所示:
按钮新增一个 sheet 页,在 sheet 页名称处单击鼠标右键,重命名两个 sheet 页分别为「销售」和「柱形图」。如下图所示:

2.3 设计图表
模板中原本的图表也是使用的单元格数据,所以我们直接选中原来的图表,将其剪切粘贴到「柱形图」sheet 页中。如下图所示:

此时我们预览下报表,可以看到第 2 页中柱形图没有数据。如下图所示:

接下来我们对柱形图的数据进行修改。
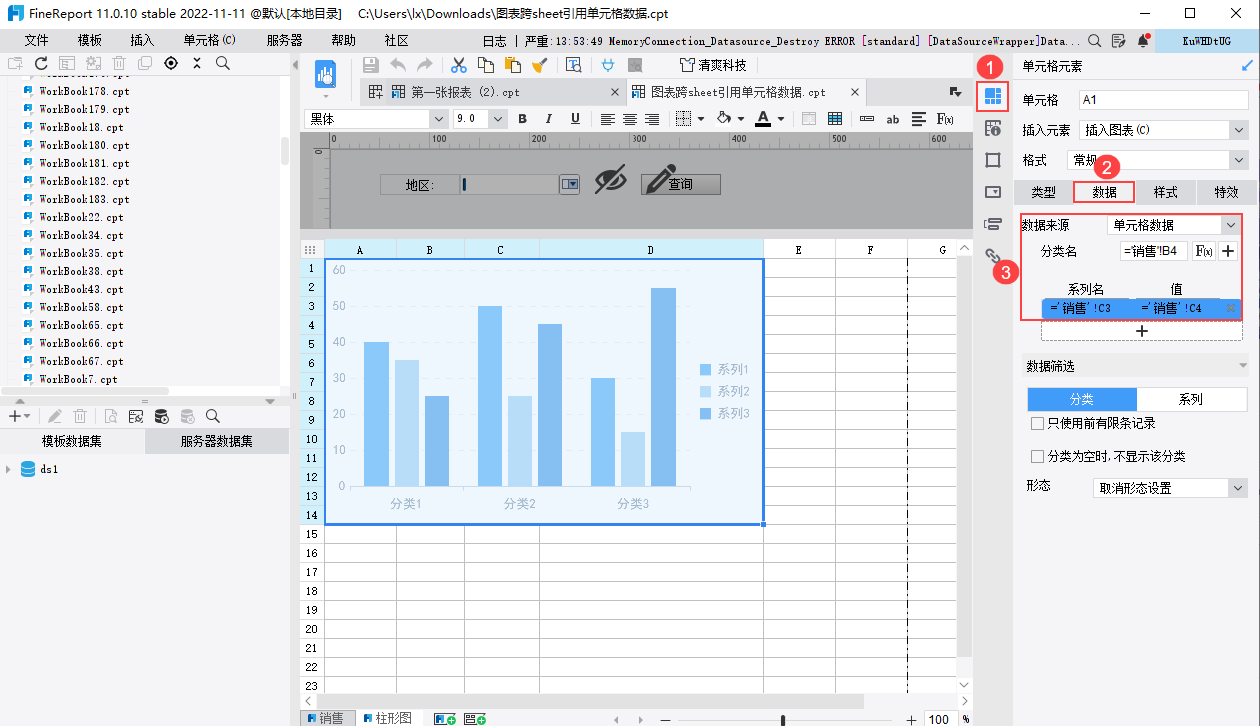
选中柱形图,属性面板点击「单元格元素>数据」,本例直接在原来引用的单元格前加上 '销售'! 即可。数据分别为:
分类名:='销售'!B4,表示引用销售 sheet 页的 B4 单元格。
系列名:='销售'!C3,表示引用销售 sheet 页的 C3 单元格。
值:='销售'!C4,表示引用销售 sheet 页的 C4 单元格。

2.4 效果预览
2.4.1 PC 端
保存报表,点击「数据分析」预览,可以在页面下方看到 sheet 页名称。预览效果如 1.1 节预期效果所示。
2.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\图表跨sheet引用单元格数据.cpt
点击下载模板:图表跨sheet引用单元格数据.cpt

