最新历史版本
:行式报表简介 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 功能简介
行式报表即清单式明细表,是最常见也是最简单的报表样式。
行式报表对数据进行纵向扩展,将数据展示为一个列表式的表格,如下图所示:

2. 示例编辑
2.1 数据准备
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句:SELECT * FROM 订单,取出「订单」表中所有数据,如下图所示:

2.2 报表设计
1)报表主题选择「兼容主题」,如下图所示:

1)A1~G1 单元格写入表格标题信息,选中 A1~G1 单元格,右边属性面板选择「单元格属性>样式」,样式设置选择「跟随主题」,给标题设置一个 Head 类型的样式。如下图所示:
注:设置好 Head 类型的样式后,标题字体会自动居中,无需另外设置。

2)将数据集中的相关数据列按照标题字段依次拖入到 A2~G2 单元格,选中 A2~G2 单元格,将字体「居中」。选中 A1~G2 单元格,给表格整体添加预定义样式默认的天蓝色内外框。
注:由于单元格扩展默认为纵向扩展,因此将数据集中数据列拖入单元格后默认是纵向扩展的,不需要再对单元格扩展属性进行设置。

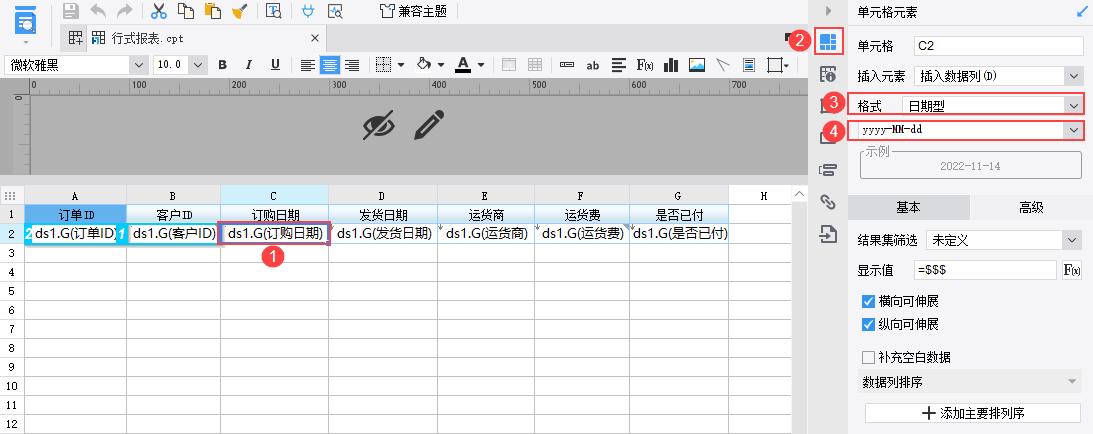
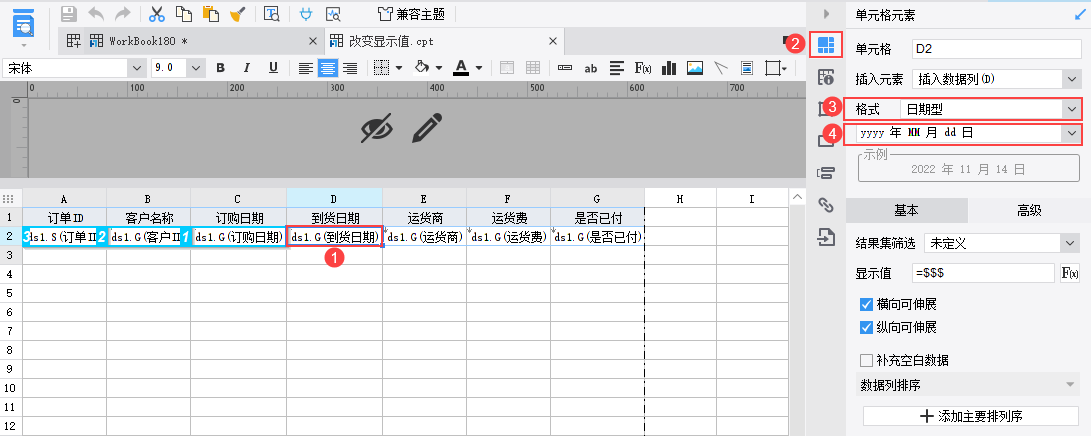
3)选中 C2、D2 单元格,右边属性面板选择「单元格元素」。设置单元格格式为「日期型 > yyyy-MM-dd」,将日期设置为「年月日」的格式。如下图所示:


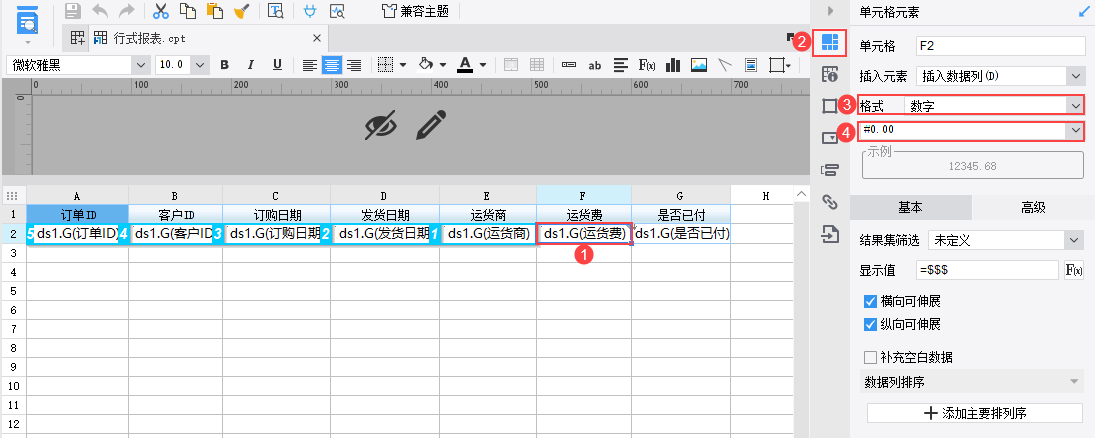
4)选中 F2 单元格,右边属性面板选择「单元格元素」,设置单元格格式为「数字 > #0.00」,保留数值小数点后两位。如下图所示:

2.3 效果预览
2.3.1 PC端
保存报表,分页预览查看报表。

2.3.2 移动端
App 与 HTML5 端效果相同,如下图所示:
移动端查看报表的方式参见 报表移动端预览。

2.4 已完成模板
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
点击下载模板:行式报表.cpt
3. 典型示例索引编辑
在行式报表中常用的相关报表设置请查看下表:
| 小节 | 内容简介 | 文档链接 |
|---|---|---|
| 条件属性 | 给报表的属性添加条件,当满足该条件时,对属性的属性值进行修改,从而达到改变报表样式的目的。 | 单元格添加预警,间隔背景色 |
| 数据过滤 | 从大量的数据当中,获取到符合条件的数据 | 筛选数据-过滤 |
| 数据排序 | 报表展示时,有些数据排序后显示更有层次 | 行式报表排序 |
| 结果集筛选 | 通过设置数据列的高属性中的结果集筛选来让其只显示 N 个数据 | 结果集筛选 |

