1. 概述编辑
1.1 应用场景
由上一小节我们可以了解到所谓的网络报表就是指实现了 Reportlet 接口的类,可以在 Web 浏览器端直接访问,展示出我们通过程序设计的报表。
上一节中我们是直接读取 cpt 模板文件生成的网络报表,为了您更加理解网络报表的原理,该节介绍如何在程序中创建程序网络报表。如新建一个报表,在 A1 单元格内插入 FineReport 这个字符串,对字符串进行格式设置。效果如下:

1.2 实现原理
新建 CreateReportletDemo 类,继承 com.fr.web.Reportlet 这个抽象类,并实现 createReport(ReportletRequest arg0)方法,最终返回一个 WorkBook。
//创建一个WorkBook工作薄,在工作薄中插入一个WorkSheet
WorkBook workbook = new WorkBook();
WorkSheet sheet1 = new WorkSheet();
workbook.addReport(sheet1);
return workbook;
new DefaultCellElement(int column, int row, Object value)
列号为 0,行号为 0,即 A1 单元格,值为 FineReport,并设置单元格的样式:
TemplateCellElement CellA1 = new DefaultTemplateCellElement(0, 0, "FineReport");
Style style = Style.getInstance();字体为 Arial ,粗体,字号 20,红色:
FRFont frfont = FRFont.getInstance("Arial", 1, 20.0F, Color.red);
style = style.deriveFRFont(frfont);
CellA1.setStyle(style);
sheet1.addCellElement(CellA1);设置第 0 列列宽为 150px,第 0 行行高为 35px:
sheet1.setColumnWidth(0, new OLDPIX(150.0F));
sheet1.setRowHeight(1, new OLDPIX(35.0F));这样一张最简单的程序网络报表便可以完成了,编译成 calss 文件放置在工程下就可以访问了。
2. 示例编辑
如下示例通过一个简单的程序实现新建一个报表,在 A1 单元格内插入 FineReport 这个字符串,对字符串进行格式设置,然后在浏览器中直接访问该网络报表。
2.1 准备编译环境
编译程序前,需先创建一个 Java 工程环境,并且需要一个 Java 编辑器,如 Eclipse 或 idea 。
在编辑器工程中导入 FineReport 工程 JAR 包。包括用户自己报表工程
%FR_HOME%/lib下的所有的包,
%FR_HOME%/server/lib 下的所有包,
%FR_HOME%/webapps/webroot/WEB-INF/lib下的所有包,
还要引入 JDK 下的 tools.jar。详细操作可参考:编译Java程序
2.2 定义程序网络报表
2.2.1 编写 Java 程序
在编辑器中编写 Java 程序 CreateReportletDemo.java,其中实现新建报表、单元格中插入值,设置单元格样式等。
完整代码可参见:
注:修改 Java ,重新编译生成 class ,替换原有 class 后,必须重启工程才能生效,否则一直都是展示原来的模板。
2.2.2 编译 Java 文件
Java 程序编写完成后,在编译器中编译 CreateReportletDemo.java ,编译通过后,将会在编译器对应工程文件存储路径下生成 CreateReportletDemo.class 类文件。如下图所示:

点击下载 class 文件:CreateReportletDemo.rar
2.3 发布并在 Web 端预览
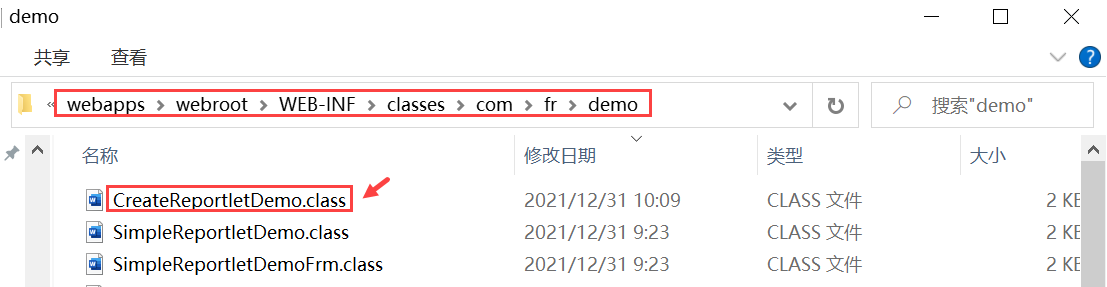
将编译后的 CreateReportletDemo.class 放到报表工程 %FR_HOME%\webapps\webroot\WEB-INF\classes\com\fr\demo目录下。如下图所示:

启动服务器,在浏览器中输入访问报表工程文件的路径,如使用本地设计器工程,启动后在浏览器端输入http://localhost:8075/webroot/decision/view/report?viewlet=com.fr.demo.CreateReportletDemo便可以预览报表。如下图所示:


