1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
报表中数据是横向扩展的,超过一页的数据会显示在下一页,而每页下面会有很大的一片空白区域,不美观且浪费纸张。希望在一页中第一行扩展满后自动到下一行继续扩展。如下图所示:
1.3 实现思路
可以使用列分栏来实现这种横向扩展自动换行的效果。
2. 示例编辑
2.1 数据准备
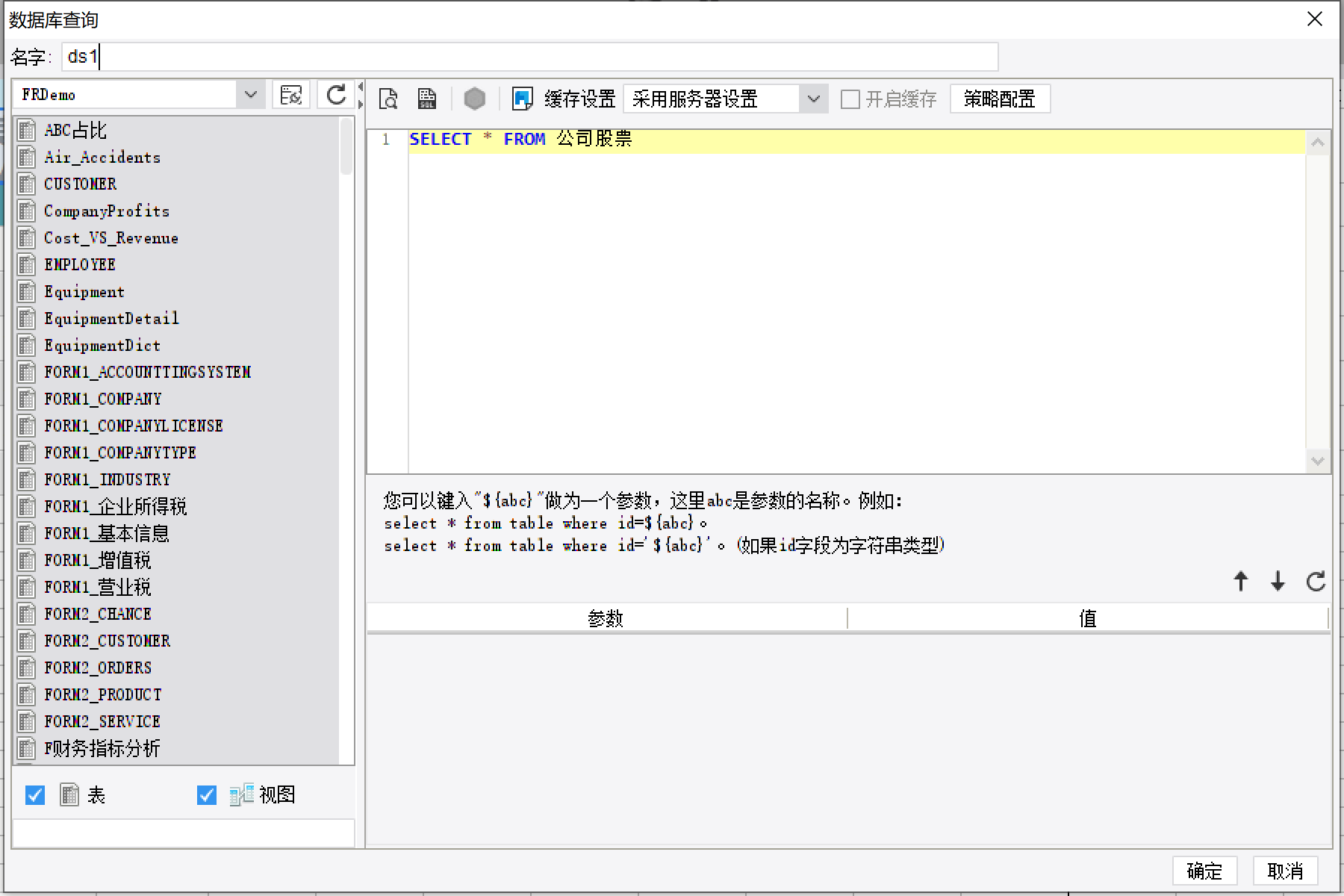
新建普通报表,新建数据集ds1:SELECT * FROM 公司股票,如下图所示:

2.2 模板设计
在报表主体设计报表样式,如下图所示:

单元格设置如下表:
| 单元格 | 设置 |
|---|---|
| A1、B1 | 合并 A1、B1 单元格,输入文本:某公司2~4月份股票行情。 |
| A2~A8 | 分别输入文本:序号、日期、成交量、开盘量、盘高量、盘低量、收盘量;不扩展。 |
| B2 | 设置上父格为 B3,左父格默认,插入公式:seq(),作用是对 B3 进行列顺序编号。 |
| B3~B8 | 分别拖入对应的数据列,横向扩展。 |
注:报表设计时,大标题必须要覆盖整个分栏区域,如示例中的“某公司 2~4 月份股票行情”(大标题)所在的单元格所在区域必须包含到 B1 单元格。
2.3 分栏设置
完成上述设置后报表仅展示为8行,下面可以设置列分栏,将下一页数据分栏到下方。这里我们设置每一栏显示 8 行列数据(不包括表头)。
在菜单栏中,选择「模板>报表分栏」,选择「开启」分栏:
1)分栏样式:“列分栏”;
2)超过 X 列分栏:每栏最多 X 列数据,超过列数的数据分到下一栏,本示例为每栏8列数据;
3)分栏成 X 行:根据数据总列数(不含表头)N确定,每栏列数=总行数 N / 行数 X,该选项在只要求分成固定栏数时使用,本示例不使用;
4)分栏区域:根据示例设计的模板,需要分栏的“分栏数据”为“B2:B8”;行表头需要在分栏后重复,行表头所在列序号为 1,所以“复制列序列”为“1”。如下图:
5)补充空白列:当最后一栏数据不足 8 列时,如果需要将不足的添补为空白列,则勾选此项;如果不需要添补,则此项不勾选。

2.4 注意事项
设置上面的分栏后,一页可能会显示出多栏,甚至最下边的栏会显示不全,而我们往往希望每页能够固定显示两栏或三栏。
此时我们需要保证,设计报表时:
1)如果每页显示两栏或三栏,上侧设计报表所占的总行高最多不超过分页线内高度的 1/2 或 1/3;
2)如果上侧设计报表的高度不能再小(或再大),就需要调整需要分页线的位置(参见调整:页面设置),以保证页面高度能显示希望的栏数,而不至于显示不全。
3. 效果预览编辑
3.1 PC 端
保存模板,选择「分页预览」,实现效果如 1.2 节所示。
注:分栏只适用于分页预览。
3.2 移动端
App 与 HTML5 端效果相同,如下图所示:



