最新历史版本
:JS实现对控件输入值的及时校验 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
希望在填报控件中输入值后,及时地进行校验,如果有问题则弹出提示并清空输入值。
如图所示示例为,输入的字符串必须符合正则表达式设置的格式,若不满足格式则弹出警告提醒,如下图所示。
在具体应用的时候,可以根据需求自己制定相应的校验规则。

1.2 实现思路
在控件的编辑结束事件中,使用 JS 的 test 方法判断控件的值与正则表达式是否匹配。如果不匹配清空输入值。
2. 示例编辑
2.1 模板设计
在 A1 单元格输入发文字号,并在 B1 单元格中添加文本控件,如下所示:

2.2 添加编辑结束事件
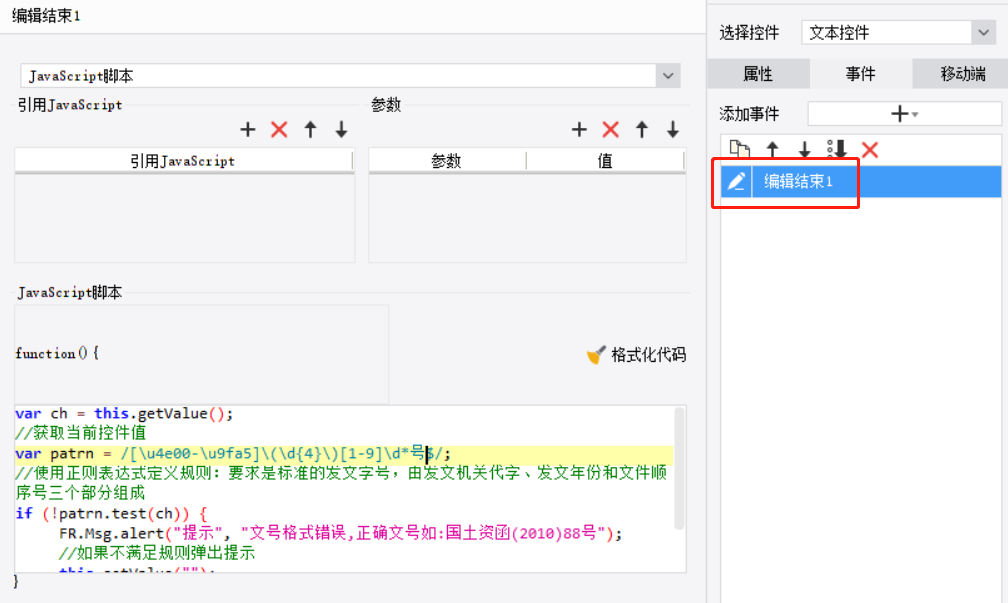
选中 B1 单元格的文本控件,为控件添加编辑结束事件,如下图所示:

JavaScript 代码如下:
var ch = this.getValue();
//获取当前控件值
var patrn = /[\u4e00-\u9fa5]\(\d{4}\)[1-9]\d*号$/;
//使用正则表达式定义规则:要求是标准的发文字号,由发文机关代字、发文年份和文件顺序号三个部分组成
if (!patrn.test(ch)) {
FR.Msg.alert("提示", "文号格式错误,正确文号如:国土资函(2010)88号");
//如果不满足规则弹出提示
this.setValue("");
//清空输入值
}2.4 效果预览
保存并点击填报预览,如果文本框中输入的内容不符合规则,就会弹出警告:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现对控件输入值的及时校验.cpt
点击下载模板:JS实现对控件输入值的及时校验.cpt

