1. 概述编辑
1.1 问题描述
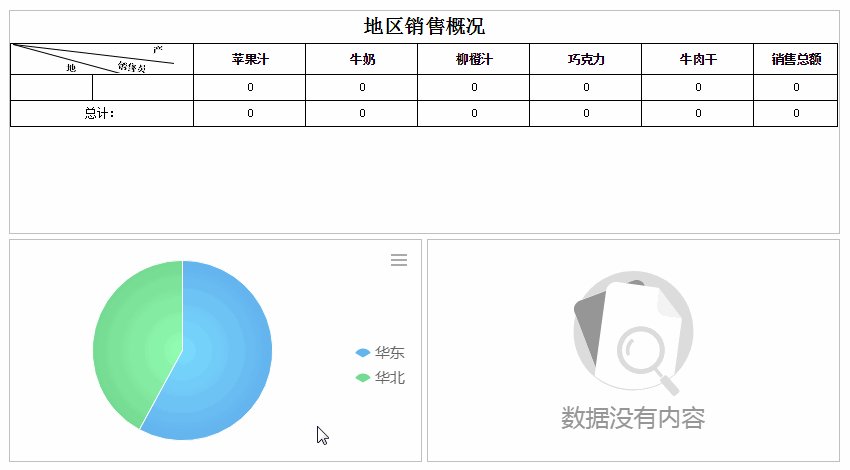
决策报表中,当报表块和图表块之间有联动且图表块的数据来源于报表块单元格时,当报表块数据发生变化后,图表块数据不会随着变化。如下图所示:
chart0 联动 report0 报表块,chart1 数据来自 report0 报表块。report0 报表块数据发生变化后,chart1 不会自动刷新。

如果我们想要实现报表块数据发生变化后,联动的图表块也会自动刷新,要怎么做呢?
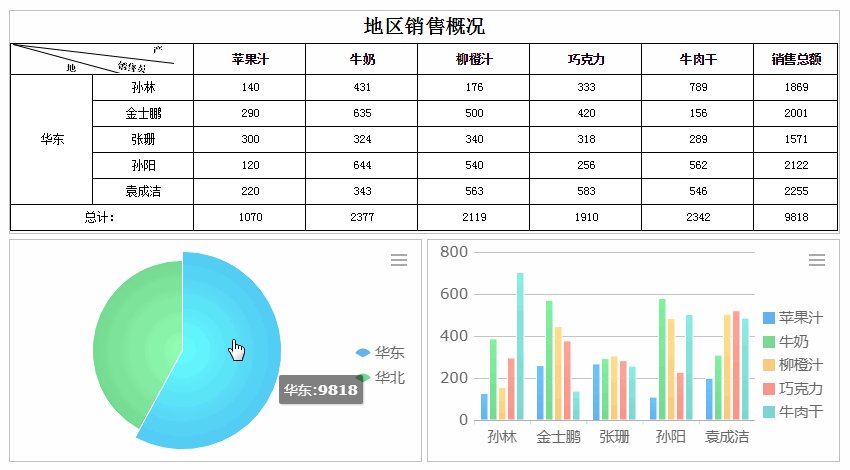
如下图所示,report0 报表块数据发生变化后,chart1 会随着自动刷新。

1.2 实现思路
添加 JS,使用 c.dataRefresh() 图表刷新接口,实现报表块数据改变后刷新图表。接口详细介绍可参考:图表刷新接口
2. 示例编辑
2.1 准备模板
打开内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\mobile-client\ ChartDelayRefresh_1.frm
点击可下载模板:ChartDelayRefresh_1.frm
2.2 修改模板
1)将模板中饼图和柱形图删掉,替换成饼图(新特性)和柱形图(新特性)。饼图数据设置如下图所示:

2)柱形图数据来源为报表块 report0 的单元格。如下图所示:

3)为饼图 chart0 添加交互属性,使点击饼图不同分区时,传递地区参数 area 给报表块 report0,从而导致报表块数据发生变化。如下图所示:

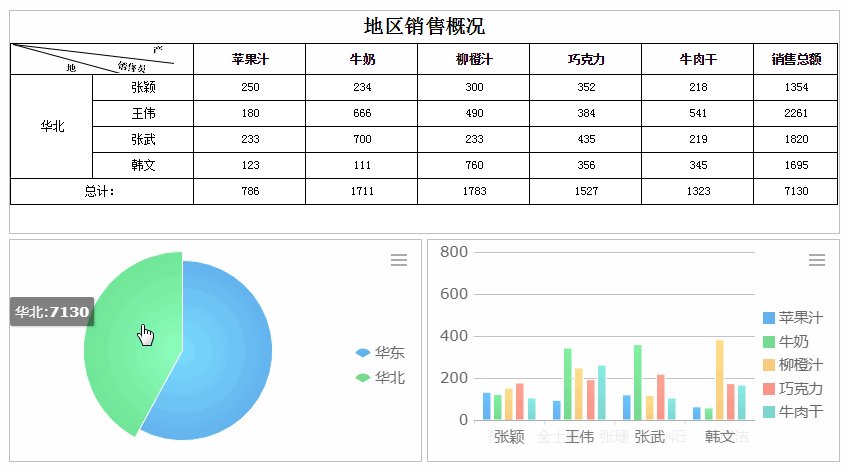
至此,模板已实现了chart0 联动 report0 报表块,chart1 数据来自 report0 报表块,但report0 报表块数据发生变化后,chart1 不会自动刷新。
2.3 增加刷新JS
要实现 report0 报表块数据发生变化后,chart1 会随着自动刷新,需给饼图 chart0 增加刷新 JS。如下图所示:

JavaScript 代码如下:
setTimeout(function() {
var c = FR.Chart.WebUtils.getChart("chart1");//获取图表块chart1
c.dataRefresh();//刷新图表块chart1
}, 500);//延迟0.5秒后刷新2.4 效果预览
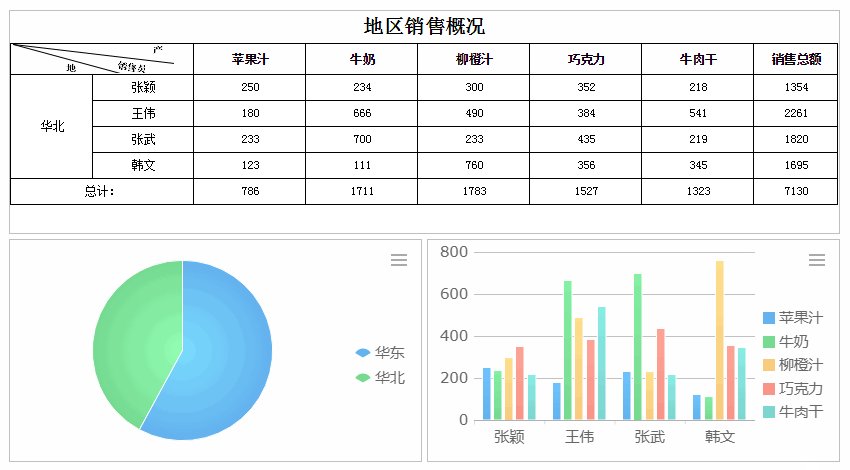
保存模板,点击「PC端预览」,PC端效果如下图所示:

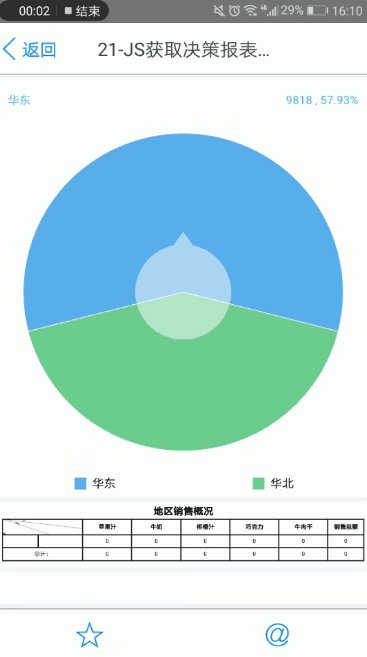
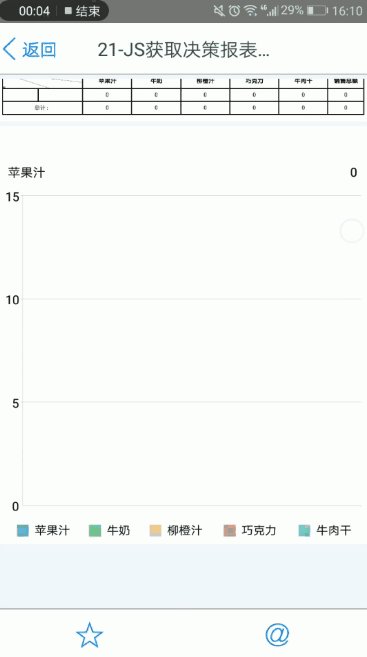
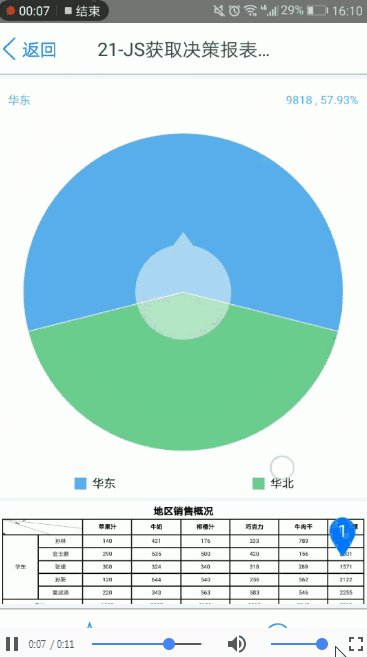
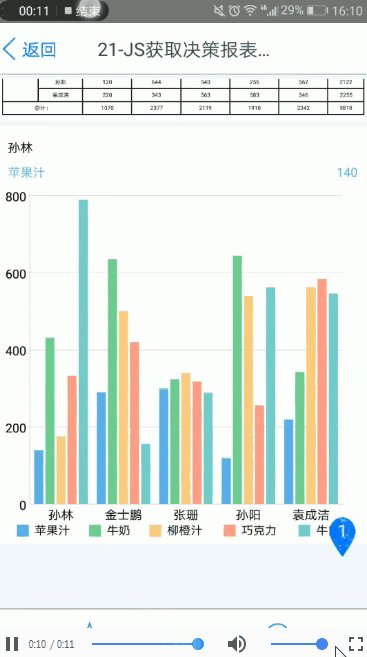
移动端效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\21-JS获取决策报表内图表块刷新数据.frm
点击下载模板:21-JS获取决策报表内图表块刷新数据.frm

