1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 预期效果
当明细数据存在数据库多张表中时,要根据筛选条件查询这些表中数据,不同的条件对应查询不同的表数据。
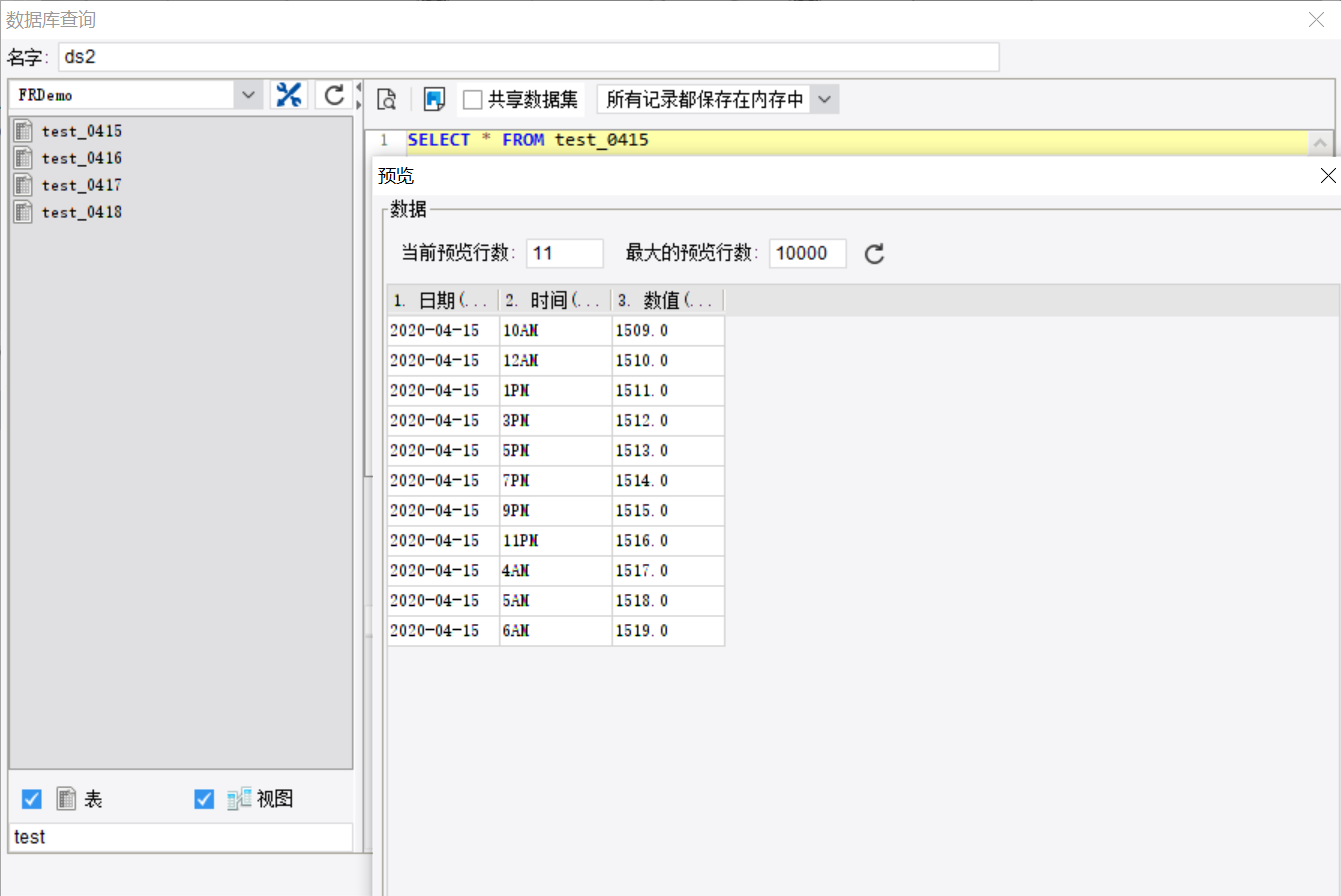
如数据库中存放 2020-04-15 的数据表 test_0415,存放 20200416 的数据表 test_0416 ,如果界面选择查询 2020-04-15到 2020-04-16 的数据,则需要查询 test_0415 和 test_0416 两张表。如下图所示:

1.3 实现思路
借助 JS 来进行判断选择的日期区间,然后通过 for 来实现多 select 的 union 操作,返回完整的 SQL 语句实现动态 SQL 获取动态数据库表。
2. 示例编辑
2.1 准备数据
1)将使用 FRDemo 中的内置数据表 test_0415,test_0416,test_0417,test_0418,如下图所示:

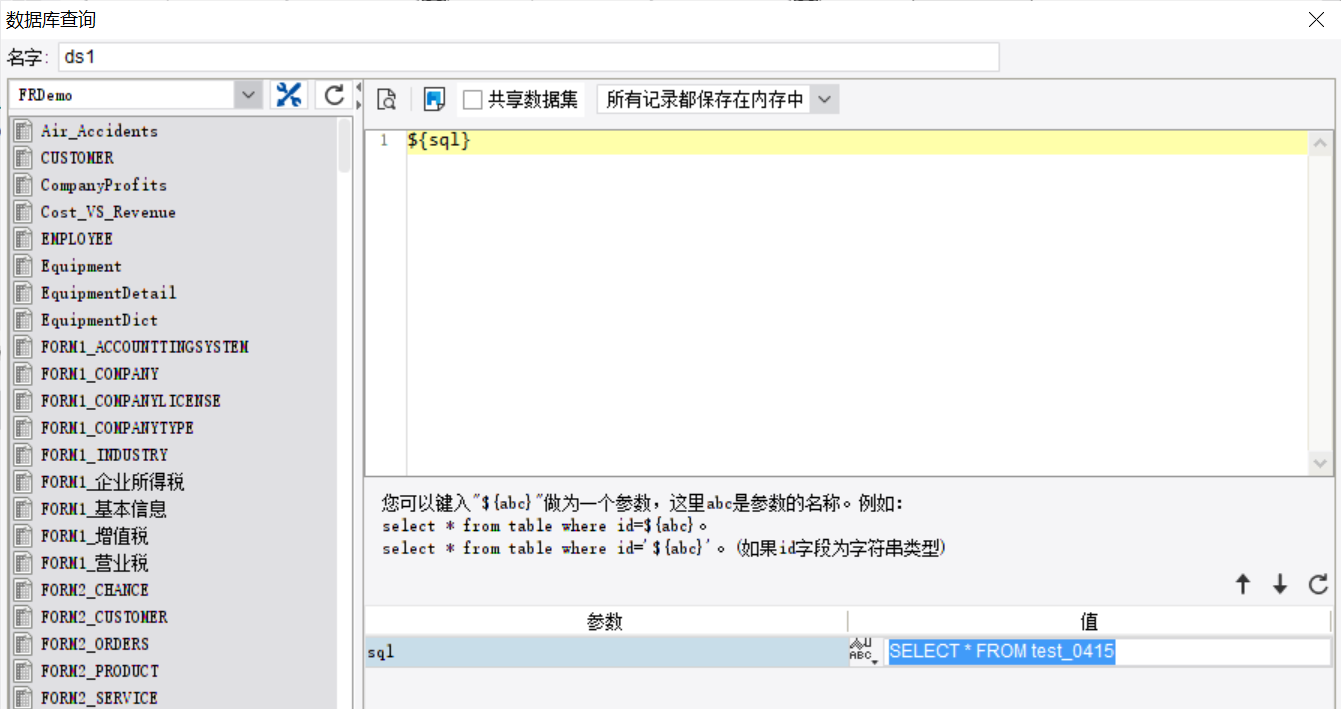
2)新建数据集 ds1 ,在 SQL 编辑框中 ${sql} ,即 SQL语句整体作为一个参数,将根据不同的语句从这上述四张数据表中获取不同的数据。如下图所示:
sql 参数设置一个默认值:SELECT * FROM test_0415

2.2 添加控件
1)在「参数面板」中添加两个「日期控件」,控件名分别为 startdate 和 enddate,并添加对应的「文本控件」。
2)在「参数面板」中添加一个「文本控件」控件名为 sql,用来展示查询数据的 SQL 语句。
3)添加「查询按钮」。
如下图所示:

2.3 设计报表
将 ds1 中的字段拖入报表模板中。如下图所示:

2.4 添加事件
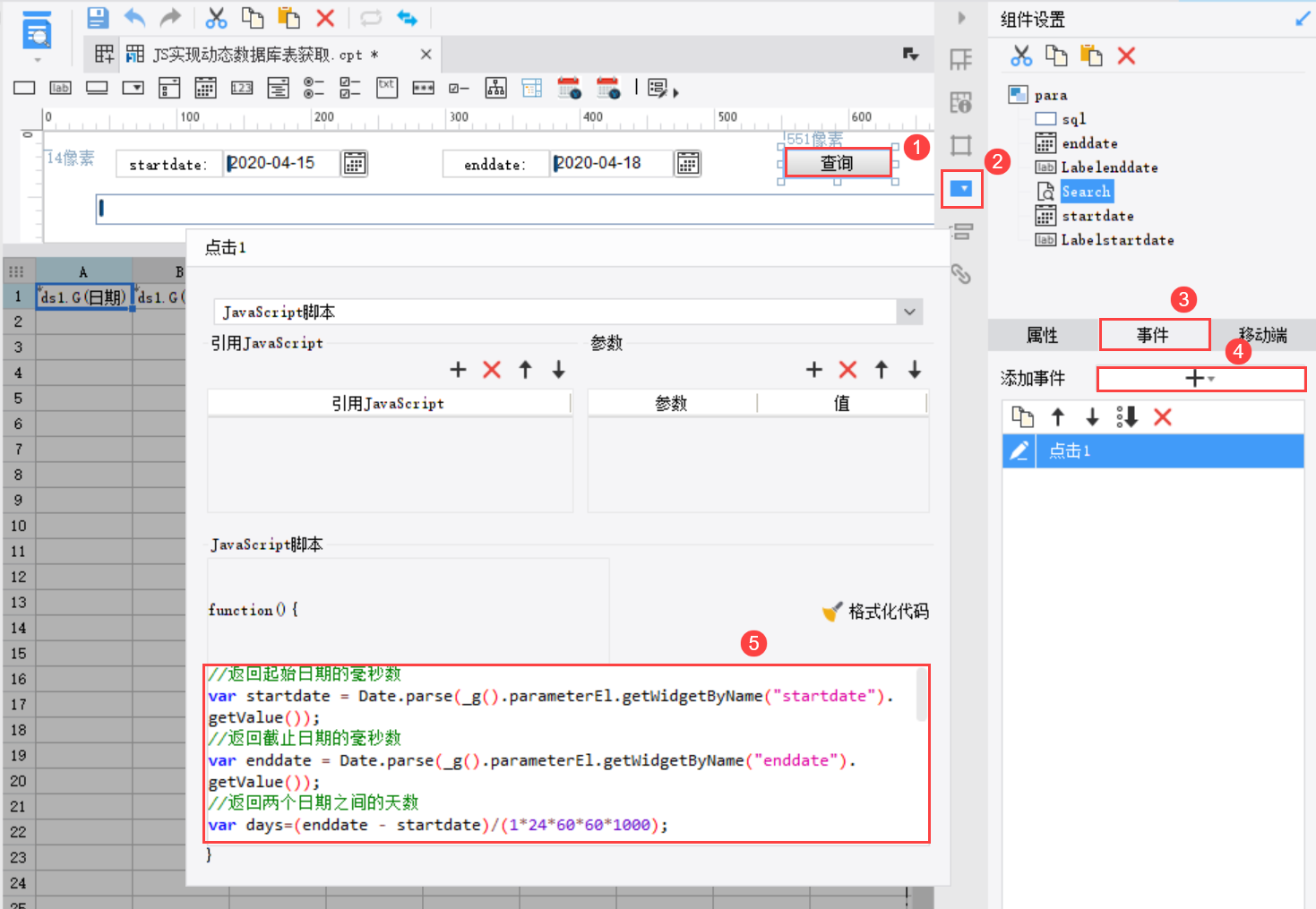
给「查询按钮」添加一个「点击」事件。如下图所示:

JavaScript 代码如下:
//返回起始日期的毫秒数
var startdate = Date.parse(_g().parameterEl.getWidgetByName("startdate").getValue());
//返回截止日期的毫秒数
var enddate = Date.parse(_g().parameterEl.getWidgetByName("enddate").getValue());
//返回两个日期之间的天数
var days=(enddate - startdate)/(1*24*60*60*1000);
//定义字符串
var str = new String();
//返回拼接sql代码
for(var i=0;i<=days;i++)
{
var temp_num = 15;
temp_num = temp_num + i;
var temp = "select * from ";
temp = temp + 'test_04' + temp_num.toString() + ' ';
str = str + temp;
if(i<days)
{
str = str + 'union ' ;
}
}
_g().parameterEl.getWidgetByName("sql").setValue(str)
2.5 效果预览
2.5.1 PC 端
保存报表,点击分页预览,效果如 1.2 节所示。
注:预览模板前,需要在平台 「管理系统>安全管理>SQL防注入」处取消勾选「禁用特殊关键字」,详细内容可参考:SQL防注入
2.5.2 移动端
App 及 HTML5 效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现动态数据库表获取.cpt
点击下载模板:JS实现动态数据库表获取.cpt

