1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | -- |
1.2 应用场景
1.2.1 填报控件
填报报表中可以通过该控件选择具有多层树状结构的数据,录入填报的数据,如下图所示:

1.2.2 参数控件
参数面板处可以通过该控件选择具有多层树状结构的数据,键入查询参数,如下图所示:

1.3 添加方式
1.3.1 填报控件
选中单元格后,点击右侧属性面板的「控件设置」,「选择控件」处下拉选择「下拉树」控件,如下图所示:

1.3.2 参数控件
将参数面板控件工具栏中的「下拉树」控件拖入到参数面板中,如下图所示:

1.4 使用说明
视图树与下拉树的区别:
视图树与下拉树的定义方法是一样的,区别在于浏览器端预览时显示的效果不同。如下图所示:

2. 控件介绍编辑
2.1 属性
2.1.1 填报控件
「下拉树」控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
注:「下拉树」控件在填报应用时,可通过在单元格中添加值的方式设置默认值,默认值必须写节点的完整路径,格式如下:
单选:1,11,111 多选:1,11,111;1,11,112
| 分类 | 设置项 | 详细介绍 |
|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为无 |
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选 | |
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选 | |
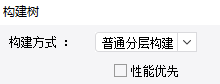
| 数据字典 | 可以定义下拉树实际值与显示值,有 3 种构建方式,自动构建、普通分层构建、极速分层构建 1)自动构建:根据树数据集层级关系自动构建出下拉树,无需一层一层定义数据。详细示例可参考:下拉树自动构建 2)普通分层构建:通过 数据字典 一层一层定义下拉树,需要数据集中定义一些 layer 参数配合完成,将上一层的值作为参数值,过滤下一层的数据。详细示例可参考:下拉树普通分层构建
勾选后,当有层目录下没有子节点,显示的时候仍会是 + ,点开无数据项,如下图所示: 3)极速分层构建:通过「数据集 」来定义下拉树的层级,相比「普通分层构建」,不需要 layer 参数配合,而是将数据按分类排列,每一层绑定数据列即可。详细示例可参考:下拉树极速分层构建 | |
| 高级 | 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空 |
| 多 选 | 勾选后,填报时可选择下拉树的多个选项;不勾选,填报时只可一个选项。默认不勾选
| |
| 异步加载 | 节点加载逻辑,会影响性能。默认勾选。 勾选后,首次只加载父节点的数据,所有子节点默认不展开,适用于数据量大的情况
不勾选,所有子节点默认一次性展开,适用于数据量小的情况
| |
| 只返回叶子节点 | 多选时,选择父节点后,是否会自动选择子节点。默认勾选 勾选后,勾选父节点时自动勾选子节点
不勾选,当勾选父节点时不自动勾选子节点
注:「结果返回叶子节点」是多选下拉树的功能设置项,单选下拉树不受影响。 | |
| 结果返回完整层次路径 | 下拉树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。「结果返回完整路径」即选择值后,要不要返回其完整的层次路径,返回值为数组类型的数据 勾选后,返回完整路径,如选择北京,返回值为:华北,北京,北京
不勾选后,只返回叶子节点,如上选择北京,返回值为:北京 | |
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选 |
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,实现模糊搜索,默认勾选 注:此功能不支持移动端 | |
| 允许自定义值 | 是否允许用户输入不包含在下拉树选项中的值
|
2.1.2 参数控件
「下拉树」控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 分类 | 设置项 | 详细介绍 | ||
|---|---|---|---|---|
| 基本 | 控件名称 | 控件的名称,手动输入,通常与参数结合使用,如通过控件名获取控件后将控件值传递给对应参数,默认为 treeComboBoxEditor# | ||
| 可 用 | 控件是否可用,勾选后,填报时控件可编辑;不勾选,填报时控件灰化,不可编辑,默认勾选 | |||
| 可 见 | 控件是否可见,勾选后,填报时页面显示控件;不勾选,填报时页面不显示控件,默认勾选 | |||
| 高级 | 标签名称 | 用来弥补参数界面中标签控件不支持的问题,默认为空 | ||
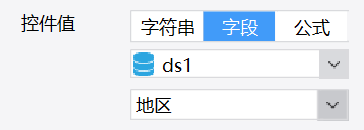
| 控 件 值 | 控件初始化时的默认值,可以为数据字典时绑定的实际值,也可以为显示值。支持字符串、字段、公式,默认为空 注:下拉树默认值必须写节点的完整路径。 1)字符串:字符文字,例如:要选中北京,写华北,北京,北京
多个值时,字父节点之间用,隔开,多个值之间用 ;隔开,例如选中北京和上海,写华北.北京,北京;华东,上海,上海
2)字段:数据集字段,数据集包括模板数据集和服务器数据集。例如:数据集 ds1 的地区字段 注:多选下拉树不支持使用字段来实现全选功能,如有此需求可参考下拉树控件默认全选实现。
若字段值符合多个值写法,则会多选 3)公式:设计器支持的公式,例如: A1 单元格的值
若公式对应的值符合多个值写法,则会多选 | |||
| 数据字典 | 可以定义下拉树实际值与显示值,有 3 种构建方式,自动构建、普通分层构建、极速分层构建 1)自动构建:根据树数据集层级关系自动构建出下拉树,无需一层一层定义数据。详细示例可参考:下拉树自动构建 2)普通分层构建:通过 数据字典 一层一层定义下拉树,需要数据集中定义一些 layer 参数配合完成,将上一层的值作为参数值,过滤下一层的数据。详细示例可参考:下拉树普通分层构建
勾选后,当有层目录下没有子节点,显示的时候仍会是“+”,点开无数据项,如下图所示: 3)极速分层构建:通过「数据集 」来定义下拉树的层级,相比「普通分层构建」,不需要 layer 参数配合,而是将数据按分类排列,每一层绑定数据列即可。详细示例可参考:下拉树极速分层构建 | |||
| 水 印 | 填报时控件内显示的浅灰色水印文字,手动输入,以提示用户需要输入的信息,点击控件编辑区域后消失,默认为空 | |||
| 字体大小 | 显示待选项的字体大小,默认为 12 | |||
| 多选 | 勾选后,填报时可选择下拉树的多个选项;不勾选,填报时只可选择下拉树的一个选项。默认不勾选
| |||
| 异步加载 | 节点加载逻辑,会影响性能。默认勾选。 勾选后,首次只加载父节点的数据,所有子节点默认不展开,适用于数据量大的情况;
不勾选,所有子节点默认一次性展开,适用于数据量小的情况。
| |||
| 结果返回叶子节点 | 多选时,选择父节点后,是否会自动选择子节点。默认勾选 勾选后,勾选父节点时自动勾选子节点;
不勾选,当勾选父节点时不自动勾选子节点
注:「结果返回叶子节点」是多选下拉树的功能设置项,单选下拉树不受影响。 | |||
| 结果返回完整层次路径 | 下拉树是一种有层次结构的控件,每个最末端的叶子节点都有其完整的层次路径。结果返回完整路径即选择值后,要不要返回其完整的层次路径,返回值为数组类型的数据 勾选后,返回完整路径,如选择北京,返回值为:华北,北京,北京
不勾选后,只返回叶子节点,如上选择北京,返回值为:北京 | |||
| 校验 | 允许为空 | 是否允许控件不选择项,勾选后,允许控件不选择;不勾选,填报校验和提交时会提示,默认勾选 | ||
| 错误提示 | 不勾选「允许为空」时出现的设置项,可自定义提示信息。默认情况下将显示:不能为空 | |||
| 允许直接编辑 | 是否允许用户直接输入值,勾选后,用户可以直接输入值,实现模糊搜索,默认勾选 注:此功能不支持移动端。 | |||
| 允许自定义值 | 是否允许用户输入不包含在下拉树选项中的值
| |||
| 坐标.尺寸 | 控件位置 | 控件在参数面板中的位置,通过横纵坐标调整,坐标会根据控件在参数面板中的位置自动显示 | ||
| 控件大小 | 控件的大小,通过宽度、高度调整,若通过拖拽调整,高宽度也随着自动调整 | |||
2.2 事件
事件设置界面可以为控件添加事件实现某些效果,「下拉树」控件支持的事件有初始化后、编辑前、编辑后、编辑结束、点击、节点生成。如下图所示:

选择一种事件类型后,即可添加事件内容,「下拉树」控件支持的事件响应方式有 JavaScript 脚本、提交入库、发送邮件。如下图所示:

选择对应的事件响应方式添加即可,不同响应方式区别可参考:事件响应方式
2.3 移动端
移动端无可配置项。
2.4 模糊搜索
在控件「属性」设置中,勾选了「允许直接编辑」,下拉树选择值时,用户可以直接输入值,实现模糊搜索。如下图所示:

「下拉树」控件的模糊搜索逻辑为:匹配的时候会将多个字符拆开来进行匹配,例如输入 ABC ,则会匹配数据字典中同时有 ABC 且顺序一致的数据。
3. 注意事项编辑
下拉树的三种构建方式对比如下:
| 极速分层构建 | 自动构建 | 普通分层构建 | |
|---|---|---|---|
| 需要的数据集个数 | 一个或多个 | 一个 | 多个 |
| 需要的数据集类型 | 普通数据集 | 树数据集 | 普通数据集 |
| 需要的数据结构 | 有对应关系的多列字段,必须设置依赖关系。 | 有对应关系的一列或两列字段,树关系完整,且根节点的父节点必须为空。支持存在多个根节点。 | 有对应关系的多列字段,sql中需要用treelayer函数进行过滤。 |
| 性能 | 常规情况下性能优于普通分层构建。 | 因数据结构特殊,所以和其他两种构建方式无对比性。当数据量大且需要全选节点时,建议不勾选异步加载。 | 大数据量情况下可考虑,需勾选性能优先和异步加载。 |
注:当下拉树层次较多时,建议使用「极速分层构建」,并设置好依赖关系。