历史版本23 :JS隐藏正在加载图标与文字 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
决策报表展示中,尤其大屏报表,会涉及到数据定时刷新、我们可以通过添加 JS 来实现刷新效果。但在刷新过程中,会出现正在加载的图标。如下图所示:
所以在刷新过程中,不显示加载图标,要如何实现呢?

1.2 实现思路
通过给 Body 添加「初始化后」事件,利用 FR.HtmlLoader.loadingEffect 接口将正在加载的图标重置为空。
注:给 Body 添加 JS 实现定时刷新后,如要隐藏加载图标, JS 代码要添加在 form 上。
2. 示例编辑
2.1 准备模板
打开内置模板 %FR_HOME%/webroot/WEB-INF/reportlets/demo/analytics/收益分析联动.frm
点击可下载模板:收益分析联动.frm
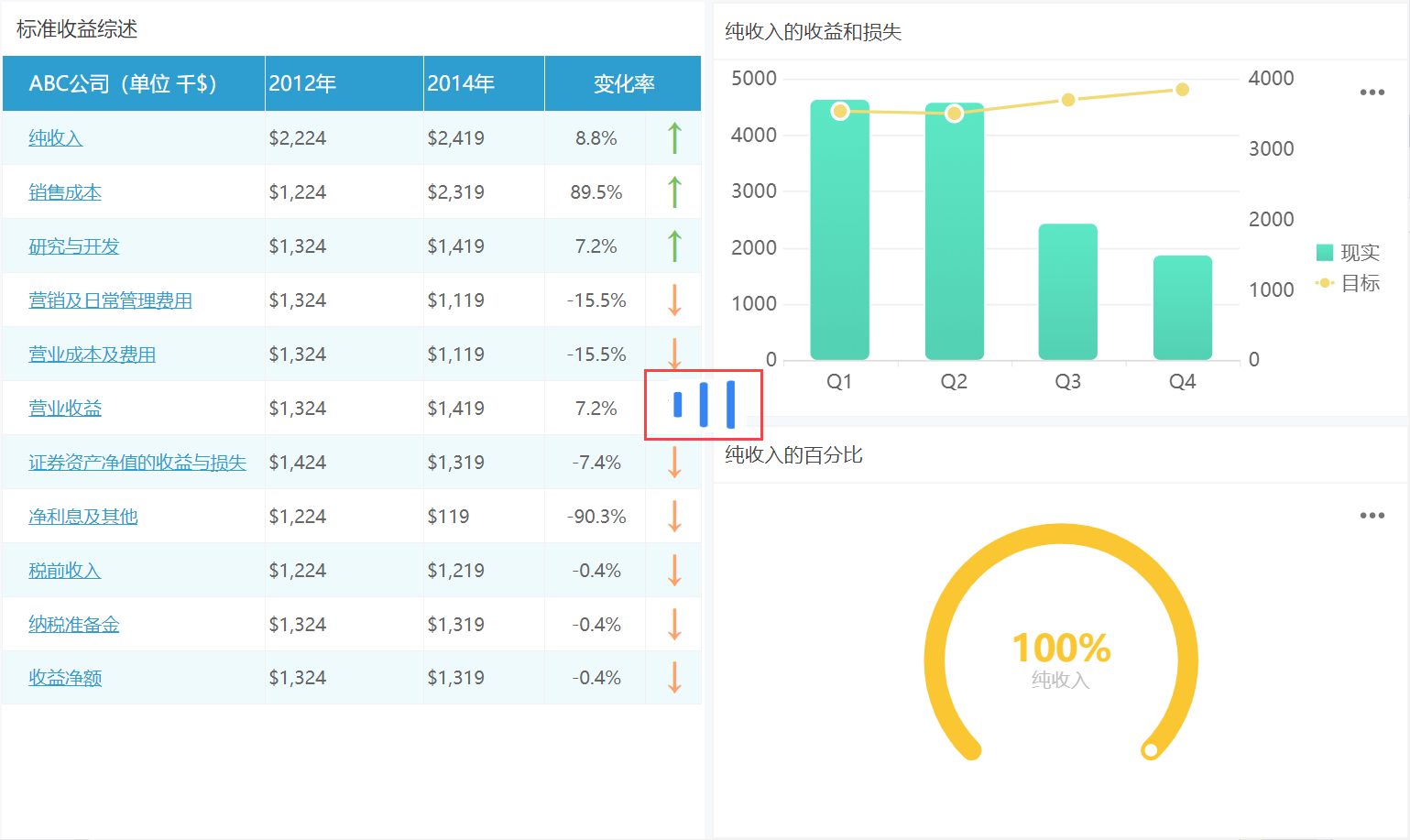
模板预览效果为点击报表块中公司超链接,会联动左侧图标发生变化,变化时报表加载会出现加载动画。如下图所示:

2.2 添加事件
选择 body,为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
FR.HtmlLoader.loadingEffect=function(){}
注:此方法适用于分页、分析、决策报表模板,简易通用
2.3 预览效果
保存模板,点击「PC端预览」,即可看到点击超链时,联动报表块和图表块刷新的时候,已不显示加载动画。如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\16-JS隐藏正在加载图标与文字.frm
点击下载模板:16-JS隐藏正在加载图标与文字.frm

