1. 概述编辑
1.1 版本
报表服务器版本 | JAR 包版本 | 插件版本 |
|---|---|---|
| 10.0 | 2017-08-15 | V2.0 |
| 9.0 | 2017-08-15 | V2.0 |
| 8.0 | 2017-08-15 | V2.0 |
1.2 应用场景
平行坐标图适用于高维空间,克服传统的笛卡尔直角坐标系容易耗尽空间、 难以表达三维以上数据的问题。
使用该插件可以表达三维以上数据的展现,效果如下图所示:
理想平行坐标图“无”效果:

理想平行坐标图地图效果:

当前插件版本效果:

注:时间维度暂时取了1天的值,有待开发者开发。
1.3 功能介绍
安装插件后新增一个图表类型,您可以在普通报表中添加图表时看到,或者在决策报表工具条的图表部分看到新的图标。
插件暂时不支持系列名使用字段值,有意向合作的客户,帆软可以根据具体的数据来定制选项。
插件样式面板选择无、地图、散布矩阵,数据集配置一次,就能满足3种样式。
2. 插件介绍编辑
2.1 插件安装
点击下载插件:平行坐标图
设计器插件安装方法参照:设计器插件管理
服务器安装插件方法参照:服务器插件管理
2.2 操作方法
安装好插件后,新建普通报表,选择对应单元格,点击插入图表按钮,图表类型界面会新增一个图表类型:平行坐标图,选择即可使用。如下图所示:

注:frm 中使用时可拖入图表,但无法配置数据源。
2.3 属性设置
2.3.1 数据设置
支持数据库数据集,文本数据集,内置数据集,关联数据集等数据集设置。
数据源填你对应数据来源,分类为你要的分类,系列则是你的类别。

注:不支持单元格数据集,预览会不显示。
2.3.2 样式设置
标题:标题设置。
副标题:副标题设置。
标题位置:左、中、右可供选择。
地图缩放平移:地图是否可缩放,平移。
地图标记大小:标记大小设置。
地图标记颜色:分类数据为地区时的颜色标记。
平行坐标图平滑处理:设置每个系列之间的线是曲线还是折线。
平行坐标图平滑粗细:线型大小设置。
地图或散步矩阵:共三种形式,无,地图,散步矩阵数据展示形式可供选择。

3. 示例编辑
3.1 报表设计
1)新建普通报表,选取大区域,合并单元格,点击插入图表,找到平行坐标图,完成插入,如下图所示:

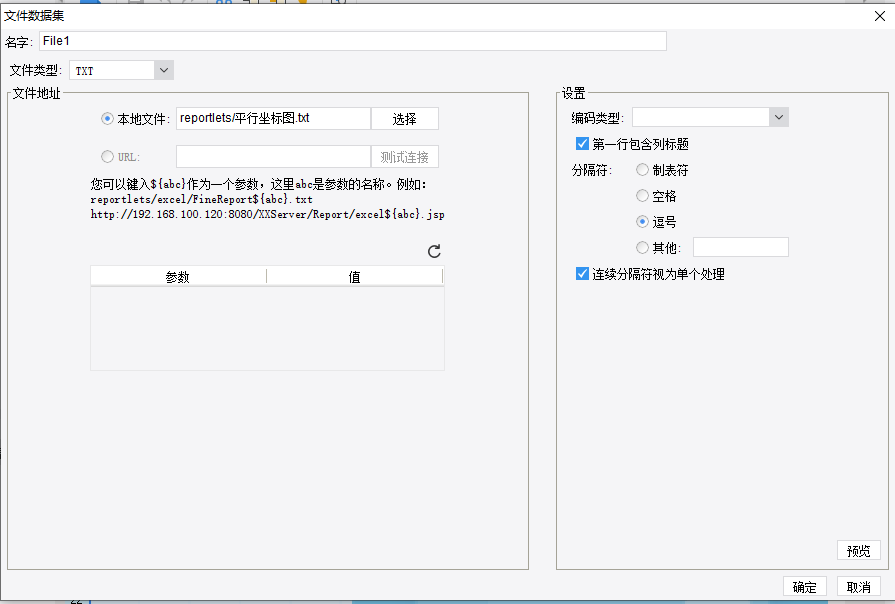
2)将 平行坐标图.txt放置到%FR_HOME%\webapps\webroot\WEB-INF\reportlets\目录下,新建文件数据集 file1,如下图所示:

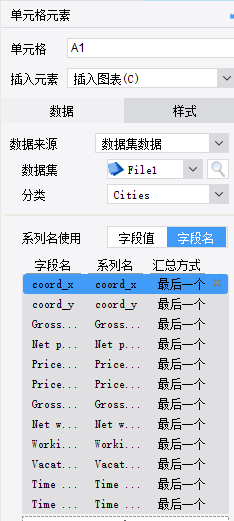
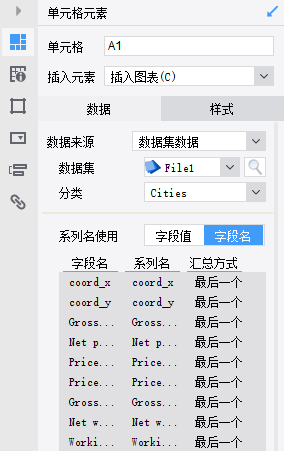
3)选择刚上传的文本数据集,绑定平行坐标图的数据,如下图所示:

4)示例设置标题,标题位置居左,地图标记为红色,平行坐标图折线显示,线型粗细为3,地图或矩阵选择无。

3.2 效果预览
保存报表,点击分页预览,效果如应用场景中所示。
4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\other\平行坐标图.cpt
点击下载模板:平行坐标图.cpt
点击下载数据:平行坐标图.txt

