最新历史版本
:JS实现报表在数据分析模式下居中显示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
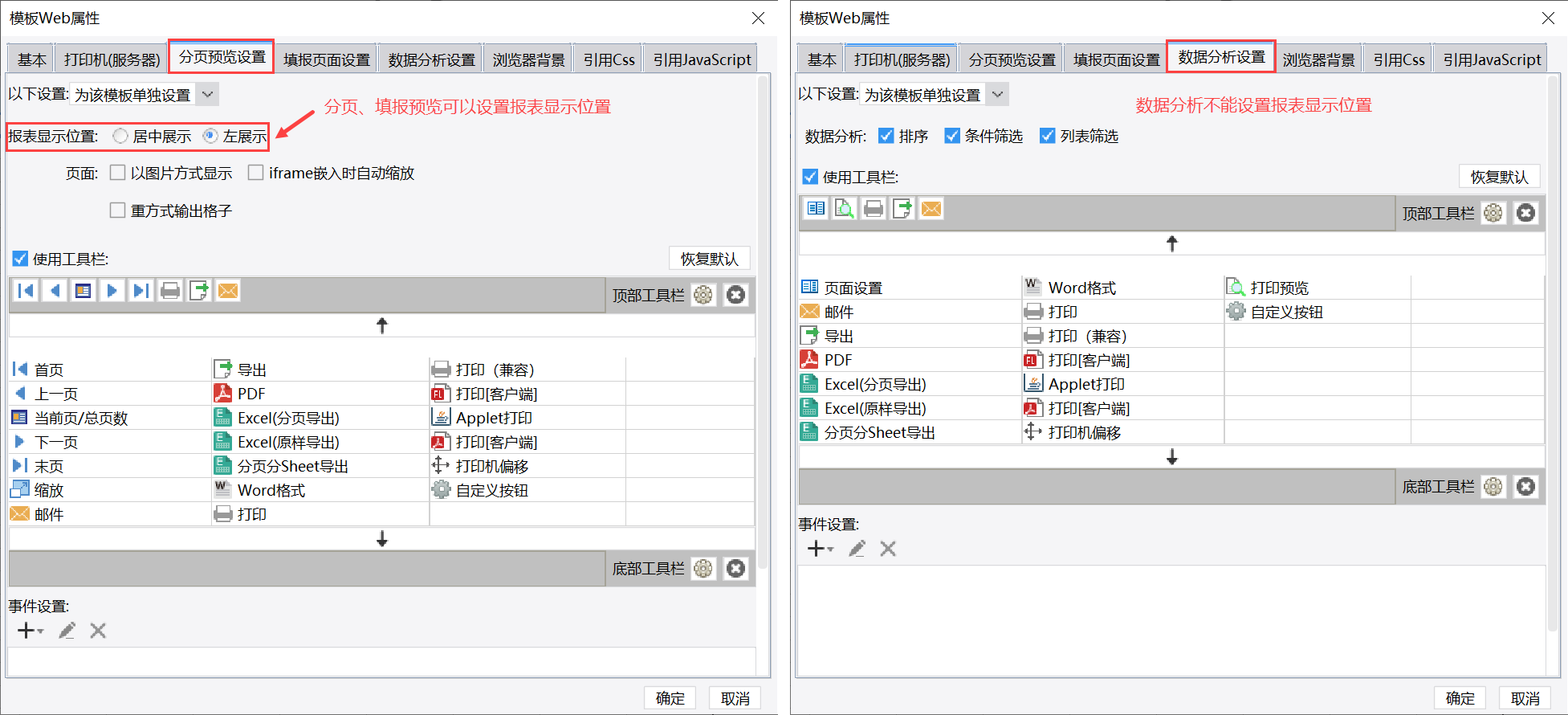
「分页预览」和「填报预览」均有报表显示位置设置项,而数据分析模式预览,没有报表居中显示功能,默认都是靠左显示的。如果以「数据分析」模式预览报表,如何设置报表居中显示呢?如下图所示:

1.2 实现思路
在数据分析模式,通过给报表添加「加载结束 」JS 事件,来实现报表居中。
2. 示例编辑
2.1 准备模板
打开内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\Order_5.cpt
点击可下载模板:Order_5.cpt
2.2 添加事件
点击模板>模板 Web 属性>数据分析设置,选择为该模板单独设置,在事件设置中添加一个加载结束事件。如下图所示
JavaScript 代码如下:
ms = $('.html-content').length;//判断是否为多sheet
if (ms != 0){
//多sheet
ff=$(".frozen-table",$('.html-content:visible')).length//判断当前sheet是否有冻结
if (ff == 0) {
//未冻结
var slmargin = ($(".content-container").width()-$(".sheet-container div:first-child",$('.html-content:visible')).width())/2;
if (slmargin > 0) {
$('.sheet-container',$('.html-content:visible')).css('margin-left',slmargin);
//$(".x-table",$('.html-content:visible')).css('left',slmargin);
$(window).resize();
}
}
else {
//冻结
var slmargin=($(".content-container").width()-$('.x-table',$('#frozen-center'),$('.html-content:visible')).width()-$('.x-table',$('#frozen-west'),$('.html-content:visible')).width())/2;
if (slmargin > 0) {
$('.sheet-container',$('.html-content:visible')).css('margin-left',slmargin);
$(window).resize();
}
}
}
else {
ff=$(".frozen-table").length//判断当前sheet是否有冻结
//单sheet
if (ff == 0) {
//未冻结
slmargin = ($(".content-container").width() - $(".sheet-container div:first-child").width()) /2;
if (slmargin > 0) {
$('.sheet-container').css('margin-left',slmargin);
//$(".x-table").css('left',slmargin);
$(window).resize();
}
}
else {
//冻结
slmargin=($(".content-container").width()-$('.x-table',$('#frozen-center')).width()-$('.x-table',$('#frozen-west')).width())/2;
if (slmargin > 0) {
$('.sheet-container').css('margin-left',slmargin);
$(window).resize();}
}
}
对于老版本的 JAR 包,上述 JavaScript 代码并不适用,需要修改为以下代码:
ms = $('.html-content').length;//判断是否为多sheet
if (ms != 0){
//多sheet
ff=$(".frozen-table",$('.html-content:visible')).length//判断当前sheet是否有冻结
if (ff == 0) {
//未冻结
var slmargin = ($(".content-container").width()-$(".sheet-container div:first-child",$('.html-content:visible')).width())/2;
if (slmargin > 0) {
$('.sheet-container',$('.html-content:visible')).css('margin-left',slmargin);
$(".x-table",$('.html-content:visible')).css('left',slmargin);
$(window).resize();
}
}
else {
//冻结
var slmargin=($(".content-container").width()-$('.x-table',$('#frozen-center'),$('.html-content:visible')).width()-$('.x-table',$('#frozen-west'),$('.html-content:visible')).width())/2;
if (slmargin > 0) {
$('.sheet-container',$('.html-content:visible')).css('margin-left',slmargin);
$(window).resize();
}
}
}
else {
ff=$(".frozen-table").length//判断当前sheet是否有冻结
//单sheet
if (ff == 0) {
//未冻结
slmargin = ($(".content-container").width() - $(".sheet-container div:first-child").width()) /2;
if (slmargin > 0) {
$('.sheet-container').css('margin-left',slmargin);
$(".x-table").css('left',slmargin);
$(window).resize();
}
}
else {
//冻结
slmargin=($(".content-container").width()-$('.x-table',$('#frozen-center')).width()-$('.x-table',$('#frozen-west')).width())/2;
if (slmargin > 0) {
$('.sheet-container').css('margin-left',slmargin);
$(window).resize();}
}
}
2.3 效果预览
保存模板,点击数据分析,效果如下所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\数据分析JS实例\01-JS实现报表在数据分析模式下居中显示.cpt
点击下载模板:01-JS实现报表在数据分析模式下居中显示.cpt

