最新历史版本
:打印导出时保留JS改变的单元格样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1 问题描述
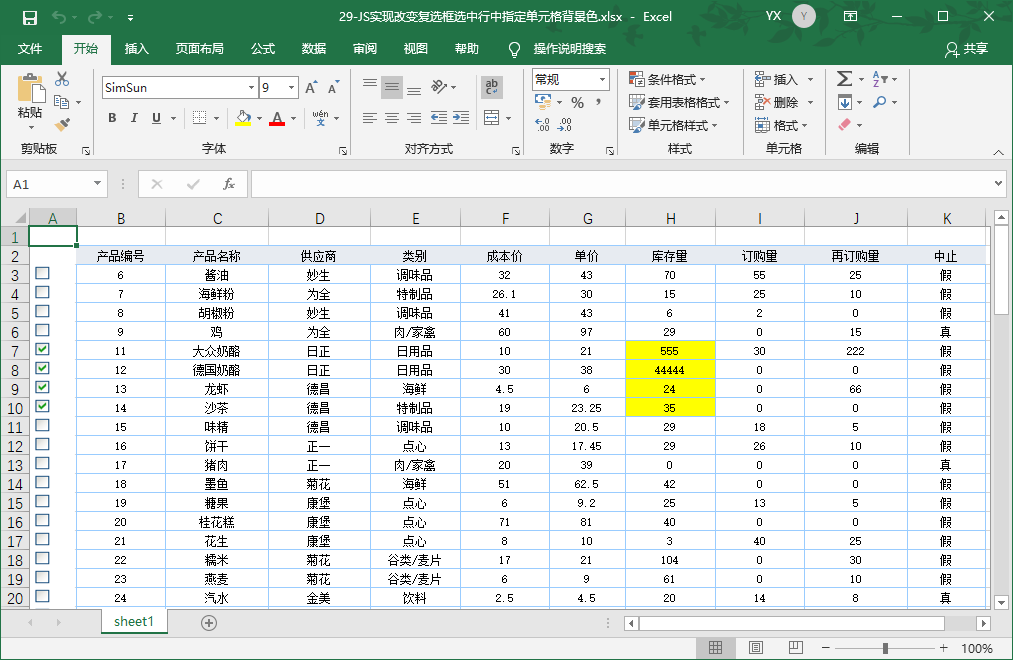
在填报页面中,有时会使用 JS 对页面样式进行调整,比如下图所示的勾选复选框后会改变指定单元格的颜色。

当需要进行导出或打印时,发现样式并没有生效,如下图所示:

那么怎样才能将样式一起导出,实现下图所示的效果呢?

1.2 解决思路
因为 JS 只是改变前端样式,后端存储的样式并没有发生改变。打印或导出时是调取后台数据,所以必须利用条件属性来改变单元格打印或导出时的颜色。
2. 示例编辑
2.1 准备模板
下载并打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\29-JS实现改变复选框选中行中指定单元格背景色.cpt
点击可下载模板:29-JS实现改变复选框选中行中指定单元格背景色.cpt
2.2 设置条件属性
选中复选框时,复选框的返回值是true,所以可以在条件属性中进行判断并设置背景色。
选中 H3 单元格,添加一个条件属性,满足公式条件A3=true时,将当前单元格背景色改为黄色,如下图所示:

2.3 效果预览
保存报表,点击填报预览,勾选几个复选框后,将模板导出为 Excel,如下图所示:

导出的 Excel 效果如下图所示:

注:移动端不支持各种打印和导出方式。
3. 模板下载编辑
点击下载模板:打印导出时保留JS改变的单元格样式.cpt

