历史版本17 :JS设置控件焦点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
预览填报报表时,希望页面加载完成后,自动将光标定位在某个控件中,可以直接编辑。该方案适用于一些设置了填报快捷键的场景。

1.2 实现思路
2. 示例一:单元格控件编辑
2.1 添加控件
新建模板,添加控件,如下图所示:

2.2 设置加载结束事件
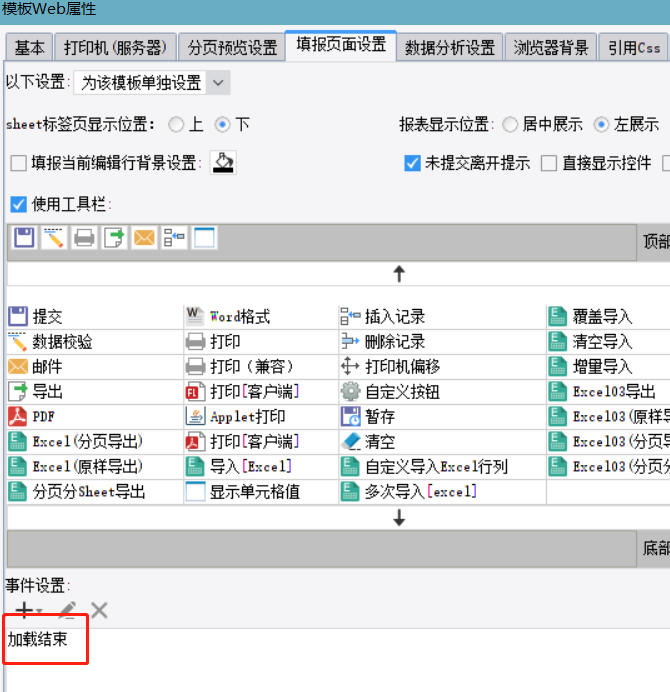
1)点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,在「事件设置」中添加「加载结束」事件。

JavaScript 代码如下:
var cell = _g().curLGP.getTDCell(0, 1);
//获取A2单元格
setTimeout(function() {
_g().curLGP.editTDCell(cell);
//聚焦A2单元格
}, 50);2.3 预览效果
保存模板,点击「填报预览」效果如下图所示:

注:不支持移动端。
3. 示例二:参数面板控件编辑
3.1 添加控件
新建模板,添加控件,如下图所示:

3.2 设置初始化后事件
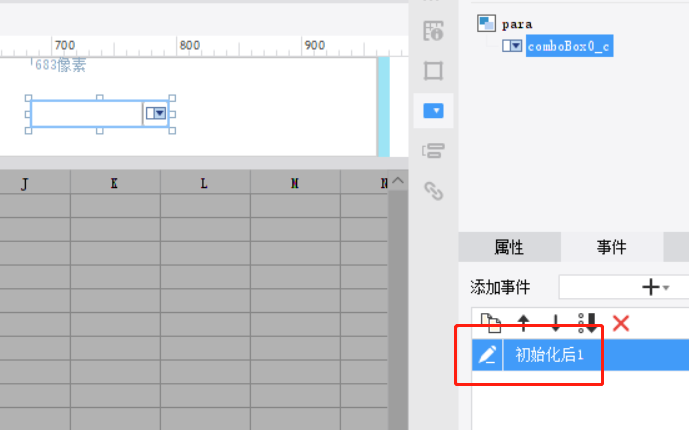
1)给控件添加「初始化后」事件。

JavaScript 代码如下:
var a = this;
//获取当前控件对象
setTimeout(function() {
a.editComp.focus();
//设置焦点
}, 50)3.3 预览效果
保存模板,点击「填报预览」效果如下图所示:

注:不支持移动端。

