最新历史版本
:JS判断PC和移动设备类型 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
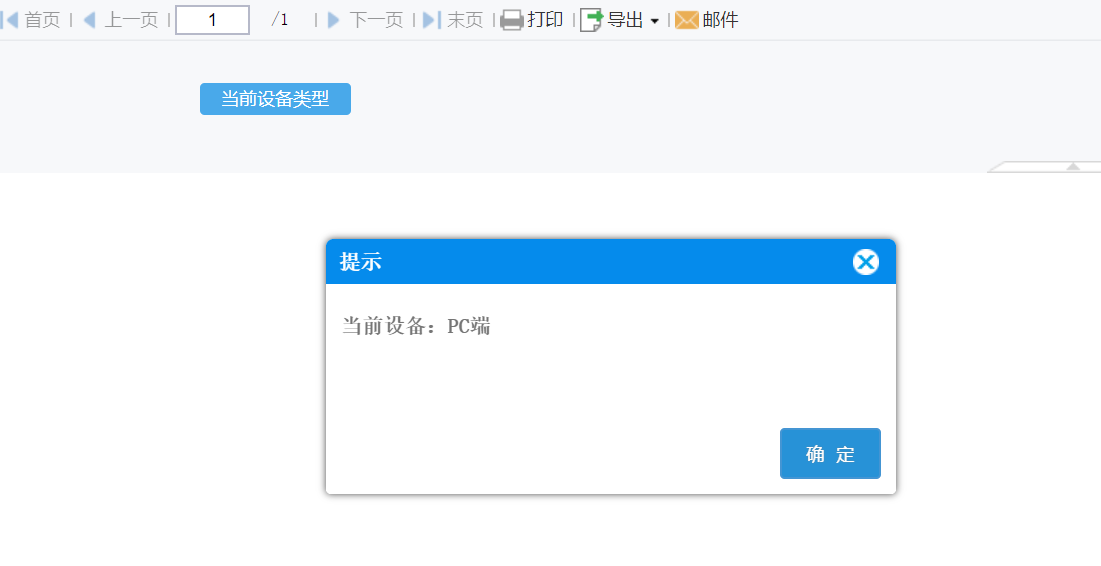
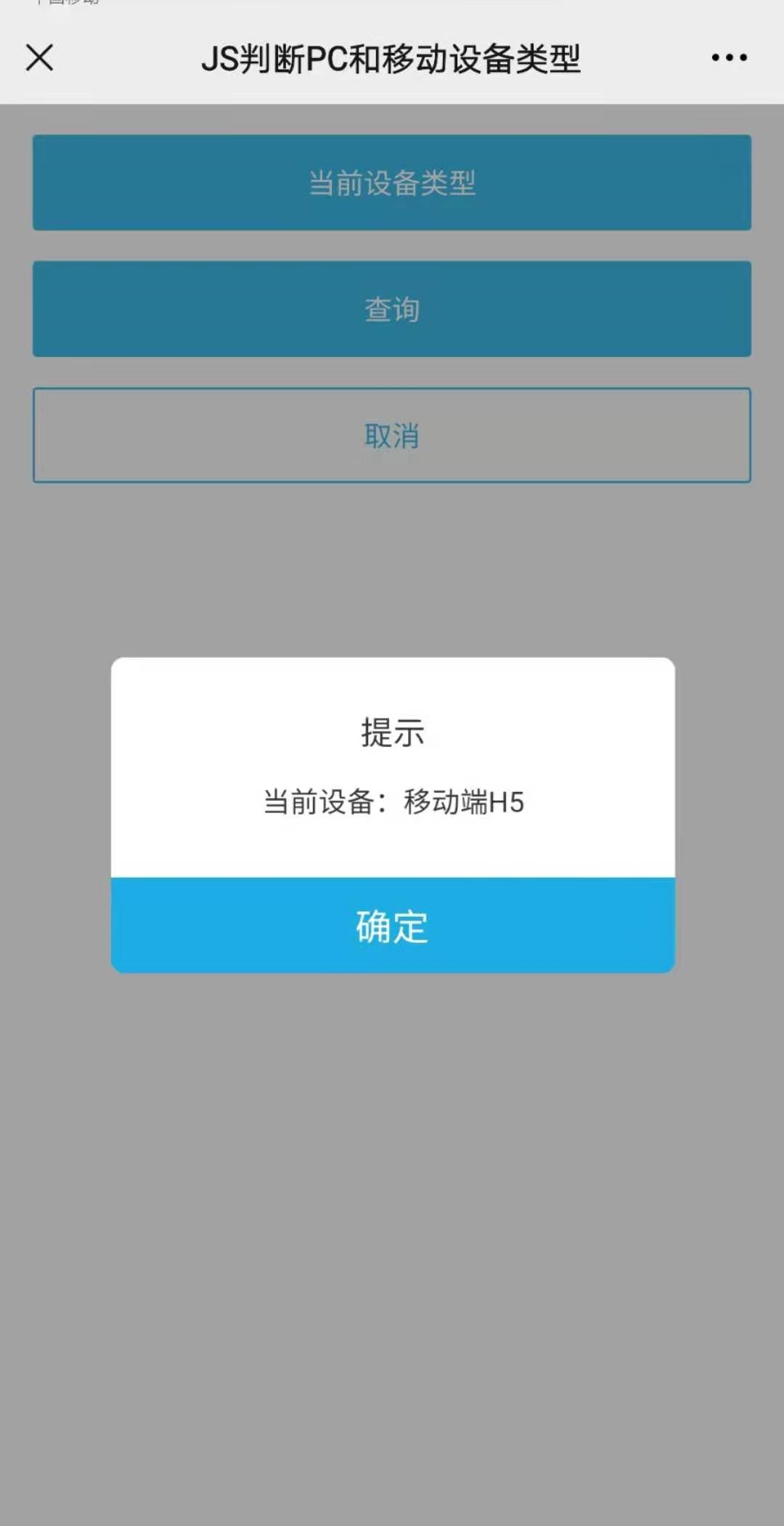
有时需要判断当前登录的环境是手机端还是电脑端,如下图所示:

1.2 实现思路
可以通过 JavaScript 来实现判断当前的设备类型:
navigator 是 JavaScript 中的一个独立的对象,用于提供用户所使用的浏览器以及操作系统等信息,以 navigator 对象属性的形式来提供。所有浏览器都支持该对象。
而 navigator 对象有一个 userAgent 属性,会返回用户的设备操作系统和浏览器的信息。 此时可以通过 userAgent 判断是 H5 浏览器还是 PC 浏览器。
而 App 不能获取 Window 的浏览器对象 navigator 的。那么可以在之前判断是否存在 navigator,不存在即为 App。
2. 示例编辑
2.1 准备模板
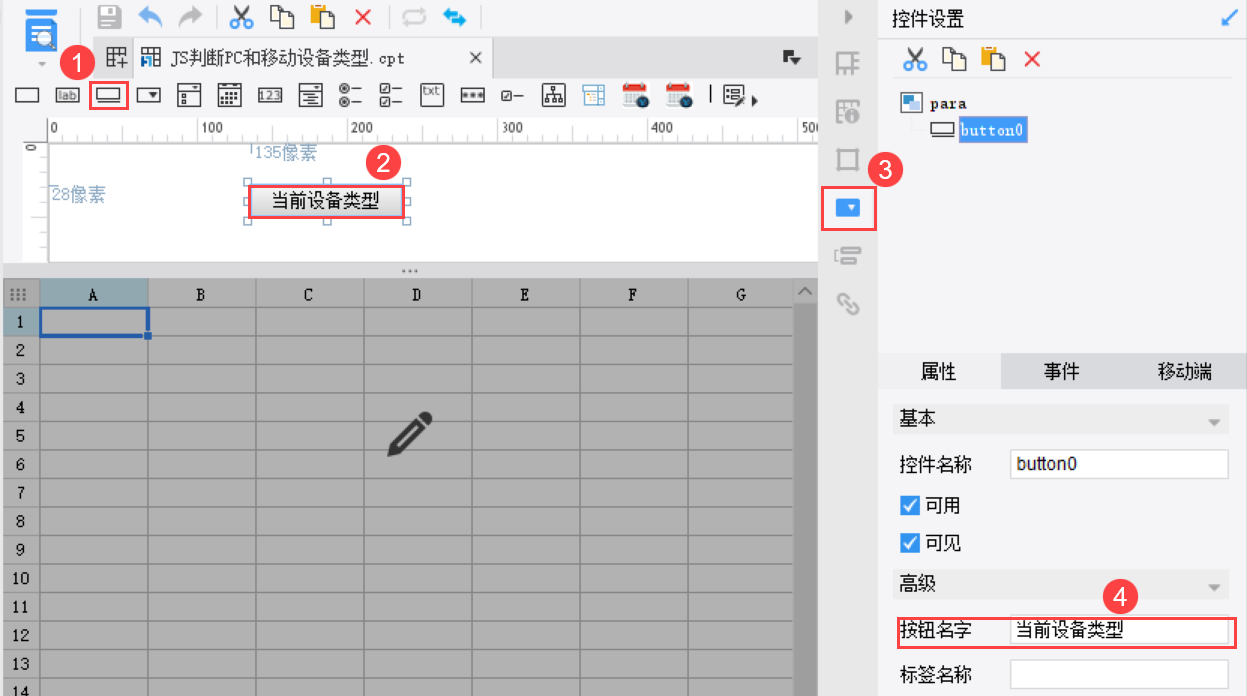
新建模板,在「参数面板」中添加「按钮控件」,修改按钮名称为「当前设备类型」,如下图所示:

2.2 添加事件
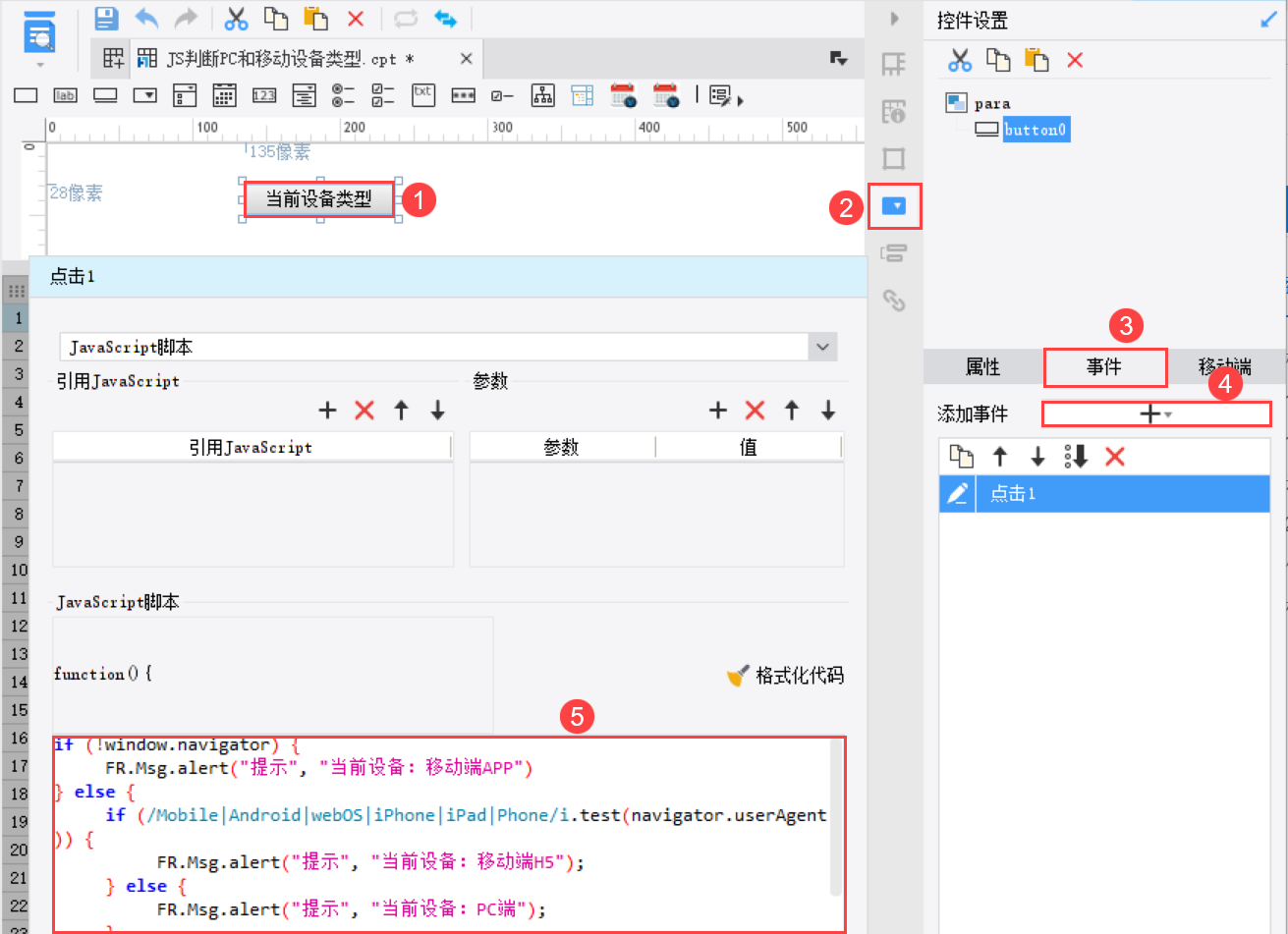
给「按钮控件」添加一个「点击」事件,如下图所示:

JavaScript 代码如下:
if(!window.navigator) {
FR.Msg.alert("提示","当前设备:移动端APP")
}
else{
if(/Mobile|Android|webOS|iPhone|iPad|Phone/i.test(navigator.userAgent)){
FR.Msg.alert("提示","当前设备:移动端H5");
}
else{
FR.Msg.alert("提示","当前设备:PC端");
}
}2.3 效果预览
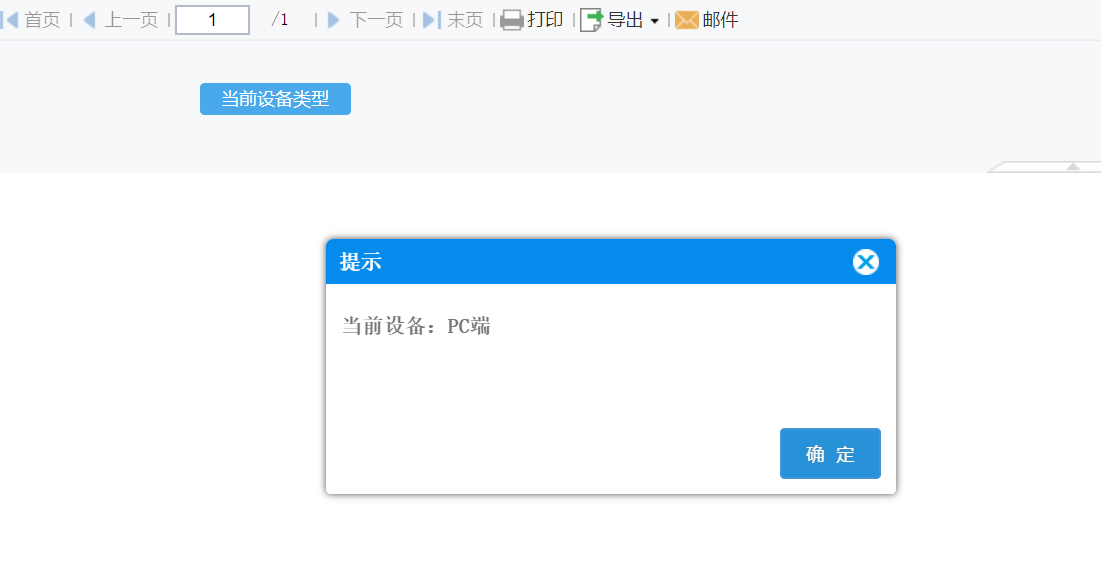
保存模板,PC 端选择「分页预览」,点击按钮时,就会弹出当前的设备类型,如上图所示:

移动端预览时,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\JS判断PC和移动设备类型.cpt
点击下载模板:JS判断PC和移动设备类型.cpt

