历史版本7 :利用JS制作旋转木马效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
目前很多画面都要用旋转木马的效果来展示。效果如下:
1.2 实现思路
可以通过 JavaScript 的来实现上图的效果。
2. 示例编辑
2.1 准备模板
新建一个决策报表,在里面拖进一个【绝对画布块】,如下图所示:

2.2 添加事件
选中「绝对画布块」组件,添加一个「初始化后」事件,如下图所示:

JavaScript 代码如下:
注:替换照片时,直接在 JavaScript 中更改图片链接。
setTimeout(function() {
$("div[widgetname='ABSOLUTE0']").append("<div id=\"box\"><div class=\"slide\"><ul><li><a href=\"#\"><img src=\"http://img.mukewang.com/52da54ed0001ecfa04120172.jpg\" alt=\"啊啊啊\"></a></li><li><a href=\"#\"><img src=\"http://img.mukewang.com/52da54ed0001ecfa04120172.jpg\" alt=\"啊啊啊\"></a></li><li><a href=\"#\"><img src=\"http://img.mukewang.com/52da54ed0001ecfa04120172.jpg\" alt=\"啊啊啊\"></a></li><li><a href=\"#\"><img src=\"http://img.mukewang.com/52da54ed0001ecfa04120172.jpg\" alt=\"啊啊啊\"></a></li><li><a href=\"#\"><img src=\"http://img.mukewang.com/52da54ed0001ecfa04120172.jpg\" alt=\"啊啊啊\"></a></li></ul><div class=\"arraw\"><a href=\"javascript:;\" class=\"next\"></a><a href=\"javascript:;\" class='prev'></a></div></div></div><script>var box = document.querySelector('#box');var slide = document.querySelector('.slide');var arraw = document.querySelector('.arraw');var lis = document.querySelectorAll('li');var json = [ { width:400,top:20,left:120,opacity:20,z:2,id:1},{ width:600,top:70,left:50,opacity:60,z:3,id:2},{ width:800,top:100,left:150,opacity:100,z:4,id:3},{ width:600,top:70,left:350,opacity:60,z:3,id:4},{ width:400,top:20,left:370,opacity:20,z:2,id:5}];var next = document.querySelector('.next');var prev = document.querySelector('.prev');var timer = null;var flag = true;move();run();function run(){clearInterval(timer);timer = setInterval(function(){if(flag == true){flag = false;move(true);}},500);}function move(x){if(x != undefined){if(x){json.push(json.shift());}else{json.unshift(json.pop());};};for(var i = 0; i<json.length; i++){animate(lis[i],{width: json[i].width,top: json[i].top,left: json[i].left,opacity: json[i].opacity,zIndex: json[i].z},function(){flag = true;})};}function animate(obj, json, callback){clearInterval(obj.timer);obj.timer = setInterval(function(){var stoped = true;for(var k in json){var leader = 0;if(k == 'opacity'){leader = Math.round(getStyle(obj, k)*100) || 100;}else {leader = parseInt(getStyle(obj, k)) || 0;};var step = (json[k]-leader)/10;step = step > 0? Math.ceil(step) : Math.floor(step);leader = leader + step;if(k == 'opacity'){obj.style[k] = leader/100;obj.style['filter'] = 'alpha(opacity='+ leader +')';}else if(k == 'zIndex'){obj.style['zIndex'] = json[k];console.log(666);}else{obj.style[k] = leader + \"px\";}if(leader != json[k]){stoped = false;}};if(stoped){clearInterval(obj.timer);callback && callback();};},50);};function getStyle(obj, attr){if(obj.currentStyle){return obj.currentStyle[attr];}else{return window.getComputedStyle(obj, null)[attr];};};</script>")
},
20);2.3 设置样式
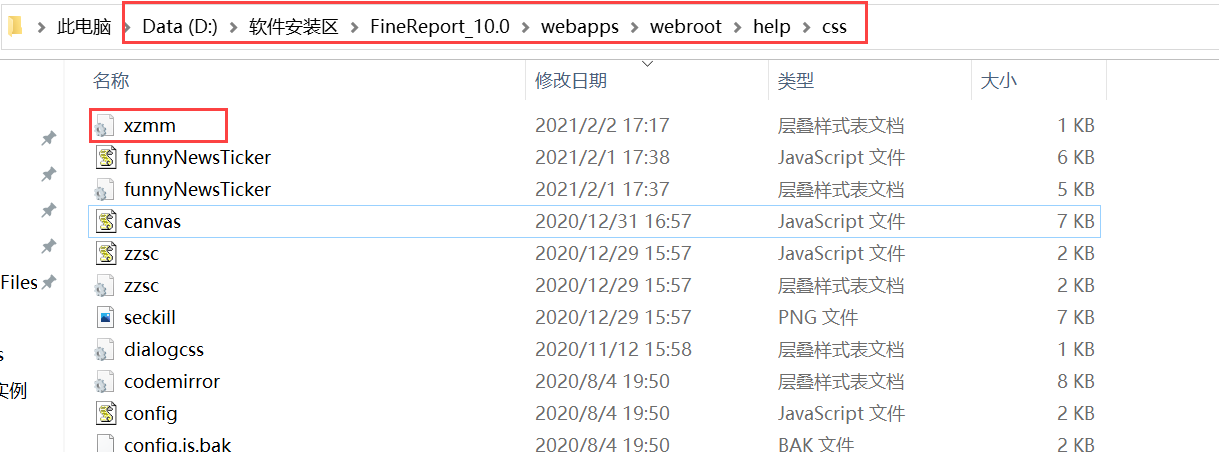
1)准备一个xzmm.css 文件,将样式代码写进去,保存在\%FR_HOME%\webapps\webroot\help\css文件夹下,如下图所示:
点击可下载:xzmm.css

2)选择 「服务器->服务器配置->引入 CSS」,引用刚刚创建的 CSS 文件,如下图所示:

2.4 效果预览
保存模板,点击「分页预览」,效果如 1.1 节预期效果所示:
注:不支持移动端。
3. 模板下载编辑
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\js实现旋转木马效果.cpt
点击可下载模板:js实现旋转木马效果.frm

