历史版本11 :在报表中调用自定义JS方法 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
当报表嵌入在某个页面 iframe 框架中时,如何在获取主页面里定义的方法、如何获取主页面另外的内嵌 iframe 中的报表呢?即:
1)报表嵌入在某个页面的 iframe 框架中,报表模板中如何获取承载报表的 iframe 页面里定义的方法。

2)报表嵌入在某个页面的 iframe 框架中,报表模板中如何获取承载报表的 iframe 页中嵌入的另一个 iframe 里面的方法。
1.2 实现思路
首先通过 JavaScript 获取方法所在的对象,然后通过方法名调用。
1)中页面对于模板来说是父,因此可以通过 parent.window.fnname() 调用父页面的方法。
2)中可通过父页面获取另一个 iframe,再调用其中的方法:parent.window.getElementById("iframename").contentWindow.fnname()。
2. 示例编辑
2.1 准备HTML页面
准备两个 HTML 页面 page1.html 和 page2.html,并保存在 %FR_HOME%\webapps\webroot\help 目录下。如下图所示:

如下 page1.html 中,通过 iframe 嵌入了一张 report 报表及 page2.html 页面,在 page1 中定义了方法 fun1。
<html>
<head>
<title>page1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function fun1(){
alert("这是主页面中的方法!");
}
</script>
</head>
<body>
<p>这是page1</p>
<iframe src="/webroot/help/page2.html" name="page2" id="page2" ></iframe>
<iframe src="/webroot/decision/view/report?viewlet=report.cpt" name="report" scrolling="auto"></iframe>
</body>
</html>如下 page2.html 中,在 page2 中定义了方法 fun 2。
<html>
<head>
<title>page2</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function fun2(){
var name = alert("这是嵌在另一个iframe中页面里的方法!")
}
</script>
</head>
<body>
<P>这是page2!</p>
</body>
</html>2.2 准备模板
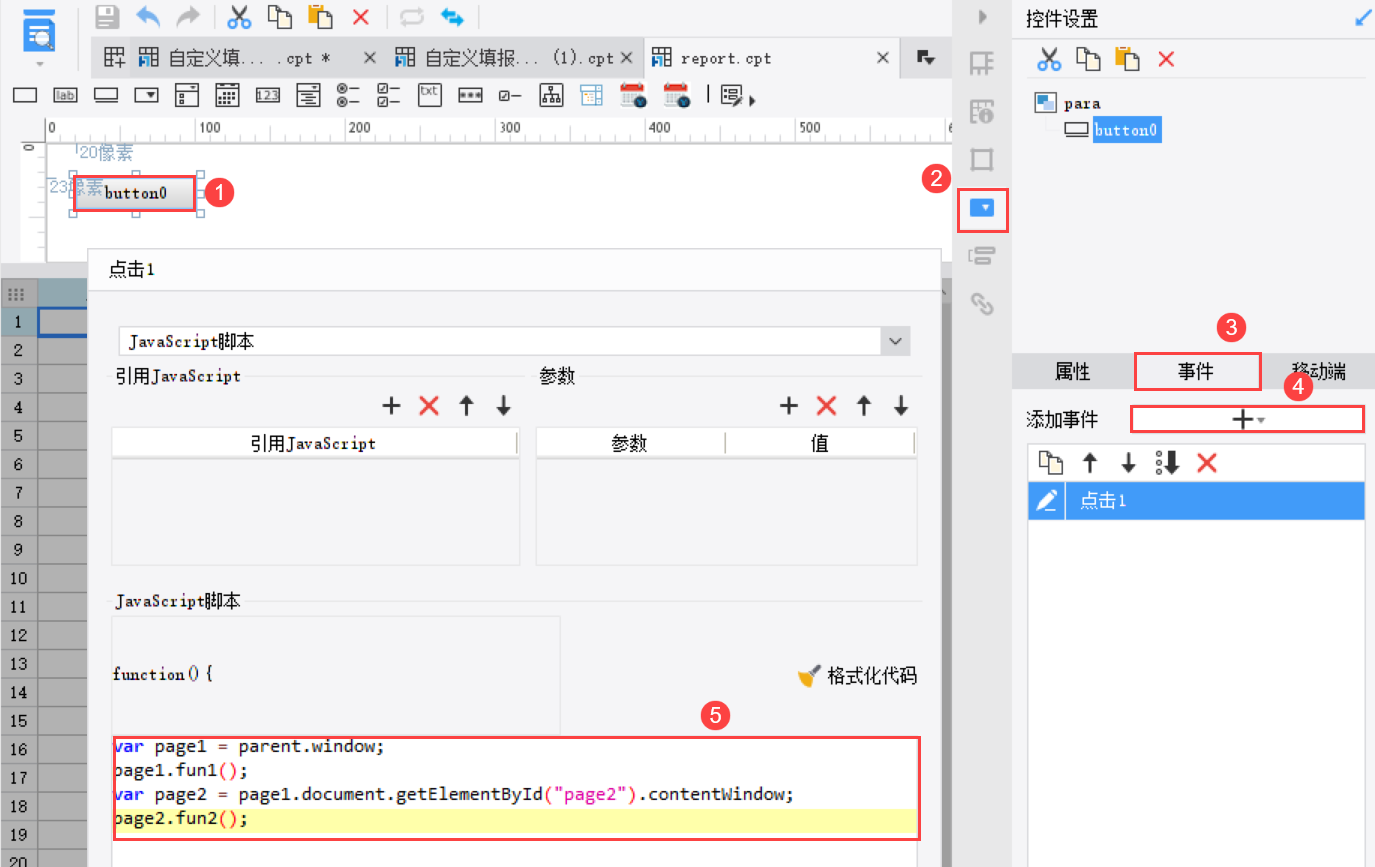
新建模板 report.cpt ,模板的参数界面增加一个按钮,按钮「点击」事件中,获取页面 page1 及 page2 中的方法。如下图所示:

JavaScript 代码如下:
var page1 = parent.window;
page1.fun1();
var page2 = page1.document.getElementById("page2").contentWindow;
page2.fun2();
2.3 效果预览
打开浏览器,输入http://localhost:8075/webroot/help/page1.html,效果如 1.1 节预期效果所示:

