历史版本9 :JS实现自定义工具栏高度 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
报表预览时,工具栏高度是固定的,若需要自定义工具栏的高度,比如修改为 40px,该如何实现? 如下图所示:

1.2 实现思路
在「填报页面设置」中添加「加载结束」事件,利用 JS 控制工具栏的高度。
2. 示例编辑
2.1 准备模板
准备一个模板。
2.2 添加事件
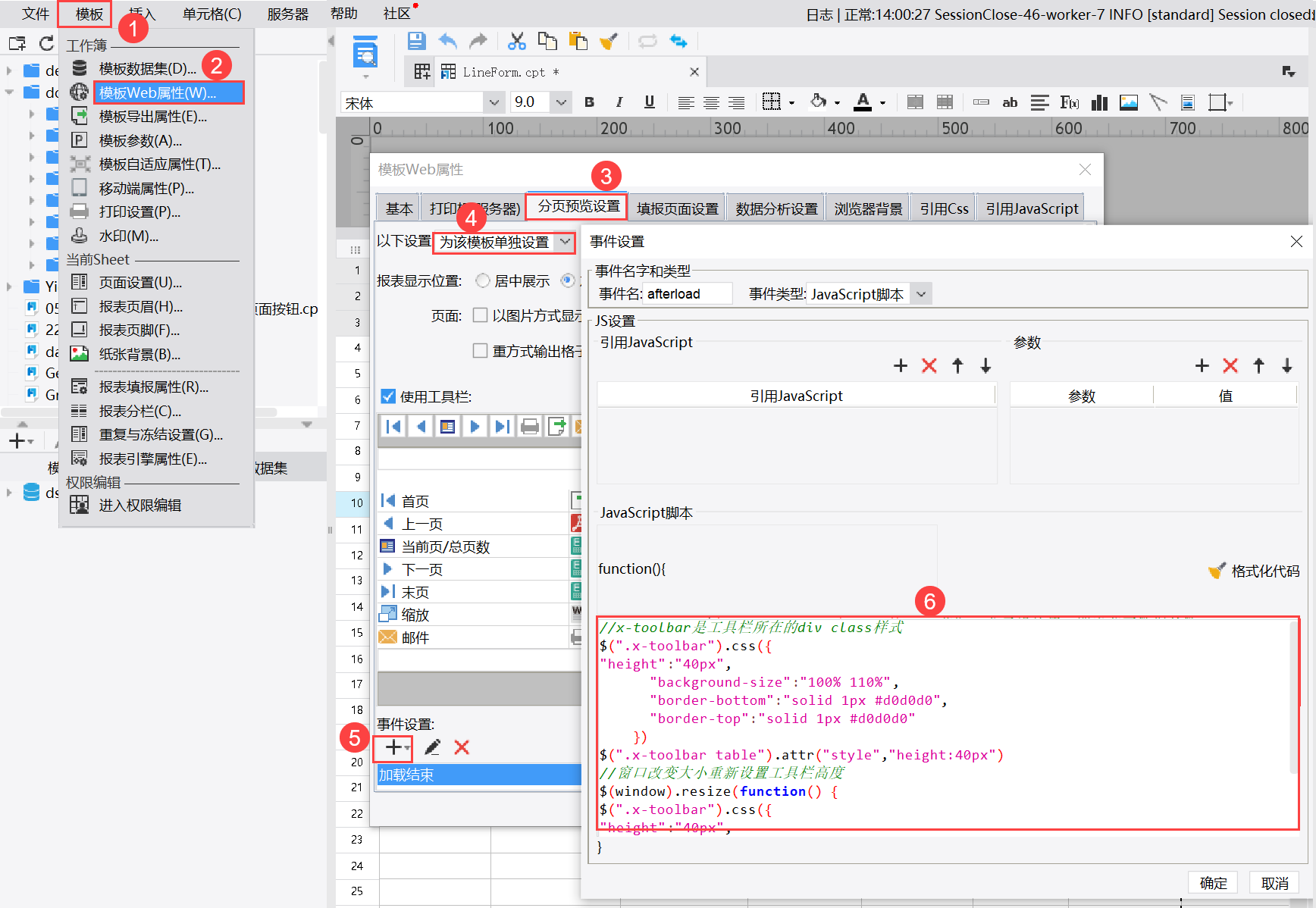
打开模板,点击模板>模板 Web 属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,如下图所示:

JavaScript 代码如下:
//x-toolbar是工具栏所在的div class样式
$(".x-toolbar").css({
"height":"40px",
"background-size":"100% 110%",
"border-bottom":"solid 1px #d0d0d0",
"border-top":"solid 1px #d0d0d0"
})
$(".x-toolbar table").attr("style","height:40px")
//窗口改变大小重新设置工具栏高度
$(window).resize(function() {
$(".x-toolbar").css({
"height":"40px",
"background-size":"100% 110%",
"border-bottom":"solid 1px #d0d0d0",
"border-top":"solid 1px #d0d0d0"
})
});
2.3 效果预览
保存模板,点击「填报预览」,效果如 1.1 节所示:
注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\08-JS实现自定义工具栏高度.cpt
点击下载模板:08-JS实现自定义工具栏高度.cpt

