历史版本10 :JS实现工具栏按钮只导出单一格式文件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
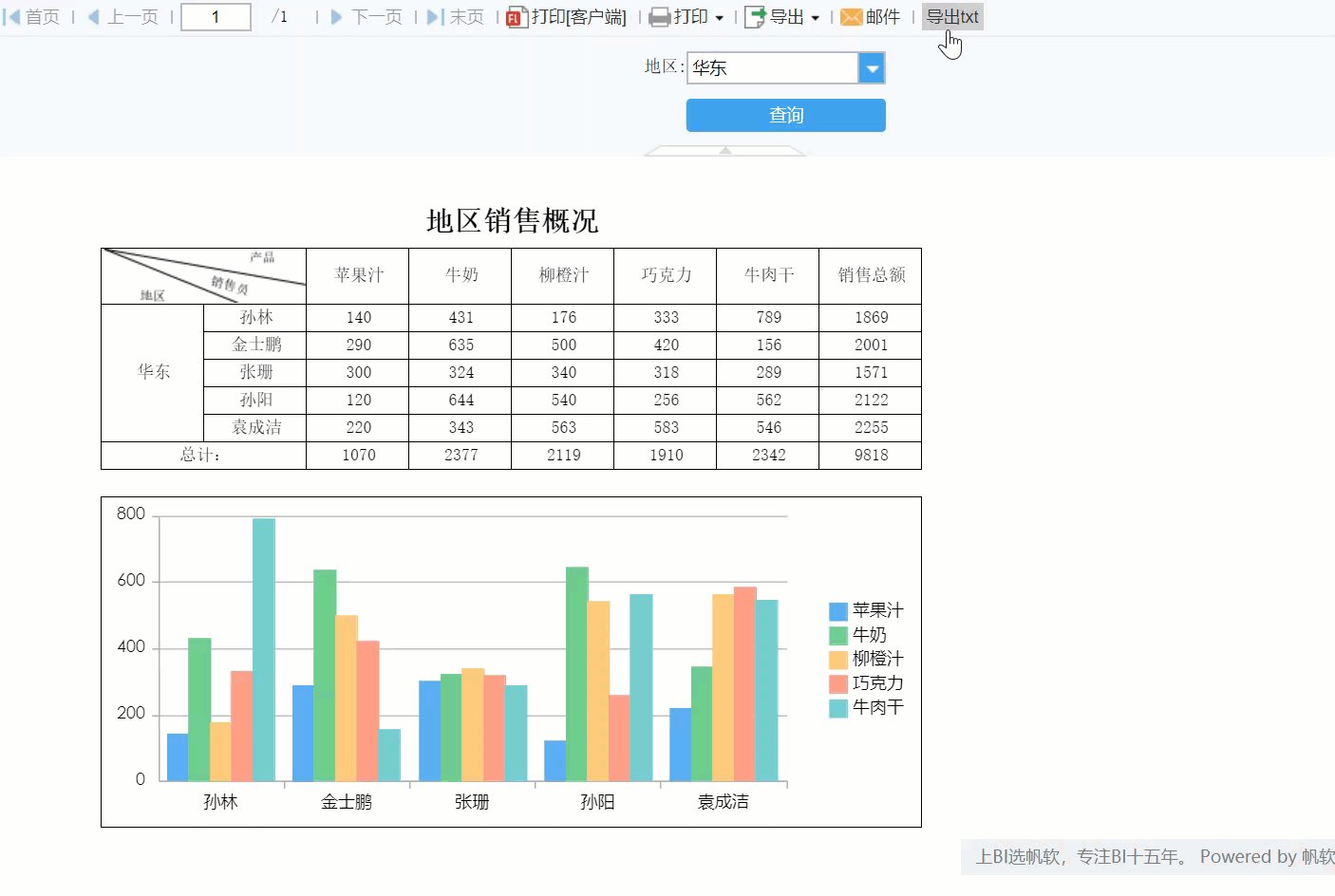
FineReport 支持多种格式的报表导出方式,直接使用 FineReport 内置导出按钮可以快捷地将报表导出为其他格式。但有时我们只需要导出一种格式的文件,这时就可以通过自定义按钮实现只导出一种文件格式。如下图所示:

1.2 实现思路
通过在工具栏中添加自定义按钮,按钮事件中设置要导出的文件格式。
2. 示例编辑
我们以自定义导出 txt 文件为例。
2.1 准备模板
准备内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\GettingStarted.cpt
点击可下载模板:GettingStarted.cpt
2.2 添加自定义按钮
1)打开模板,点击「模板>模板 Web 属性>分页预览设置」,选择「为模板单独设置」,添加一个自定义按钮。如下图所示:

2)点击自定义按钮图标,进入自定义按钮设置界面,修改其名称为「导出txt」,添加「控件图标」,再为其添加「自定义事件」,事件内容为将报表导出为 txt 文件。如下图所示:
事件中需要添加 2 个参数 servletURL 和 reportName,参数值为公式:servletURL 和 reportName。

JavaScript 代码如下:
var mrname=encodeURI(encodeURI(reportName)); /* 中文目录及文件名,通过帆软自带js转码*/
var mrurl=servletURL+'?viewlet='+mrname; /* 获取路径*/
/*window.open(mrurl+'&format=text');*/
window.location.href=mrurl+'&format=text';/*下载文件*/
JS 代码中的 format=text 为导出的文件格式,若需导出其他格式可修改对应位置,其他格式导出参数为:
format=word //导出word格式的文件
format=excel //导出excel格式的文件
format=pdf //导出excel格式的文件 2.3 效果预览
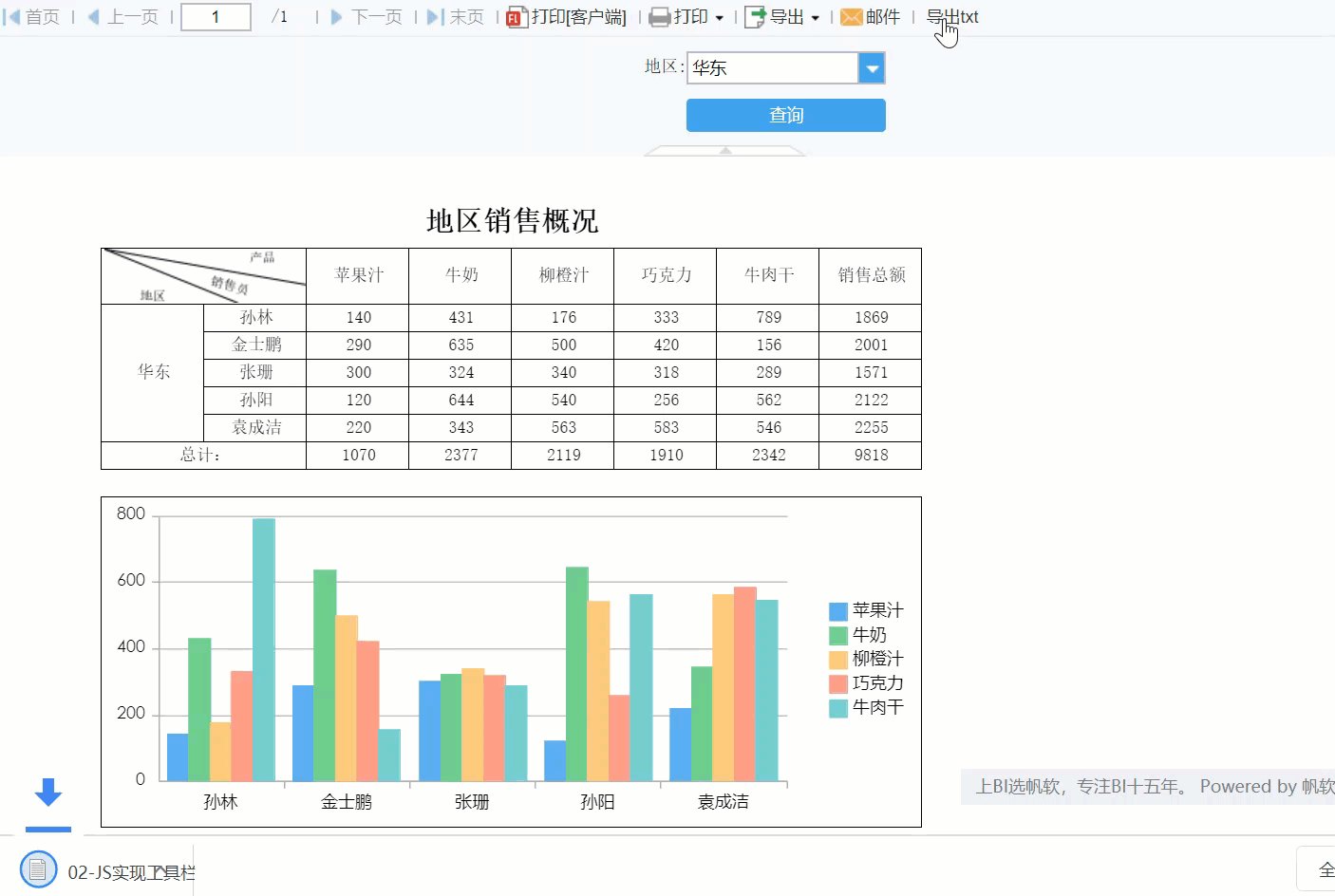
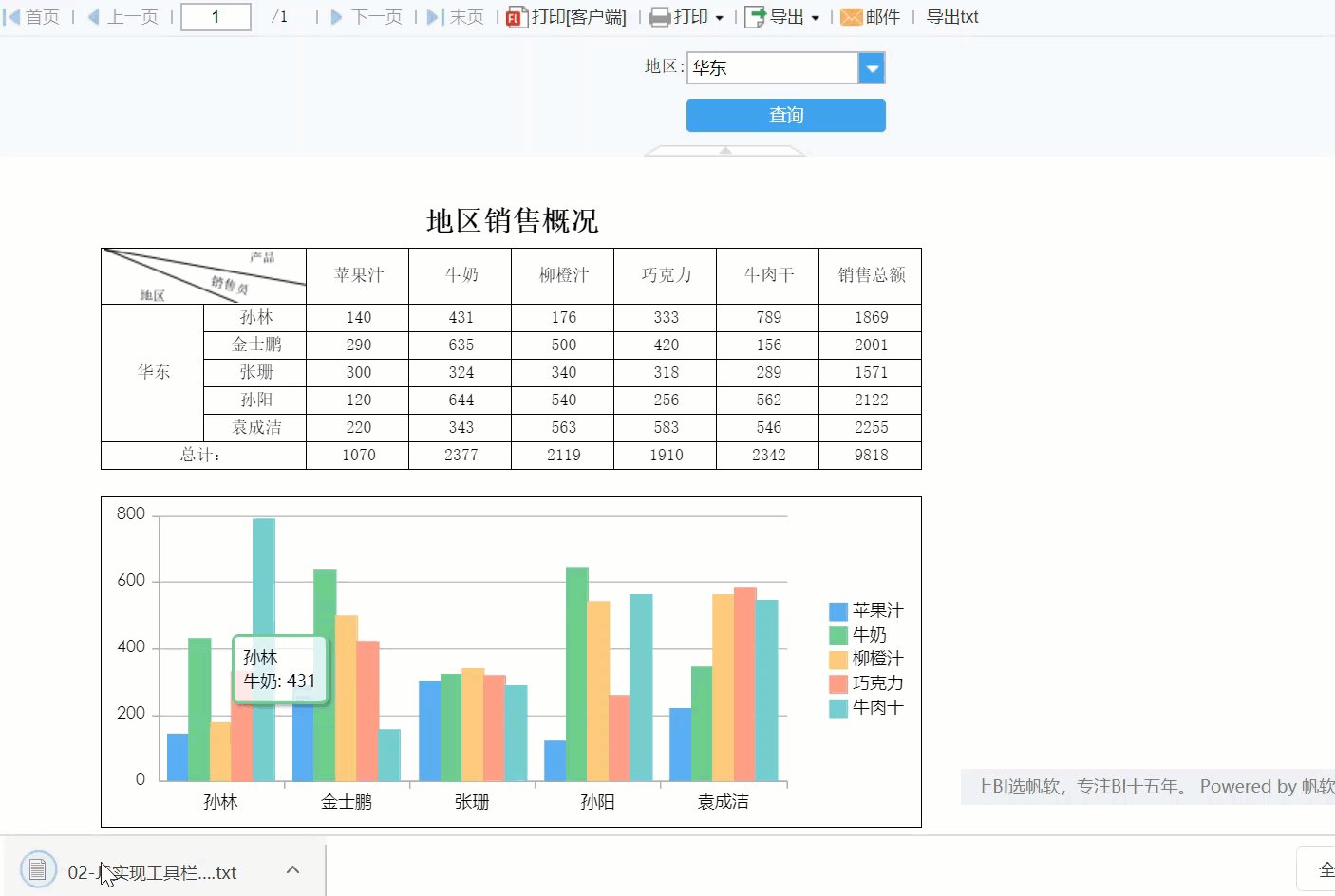
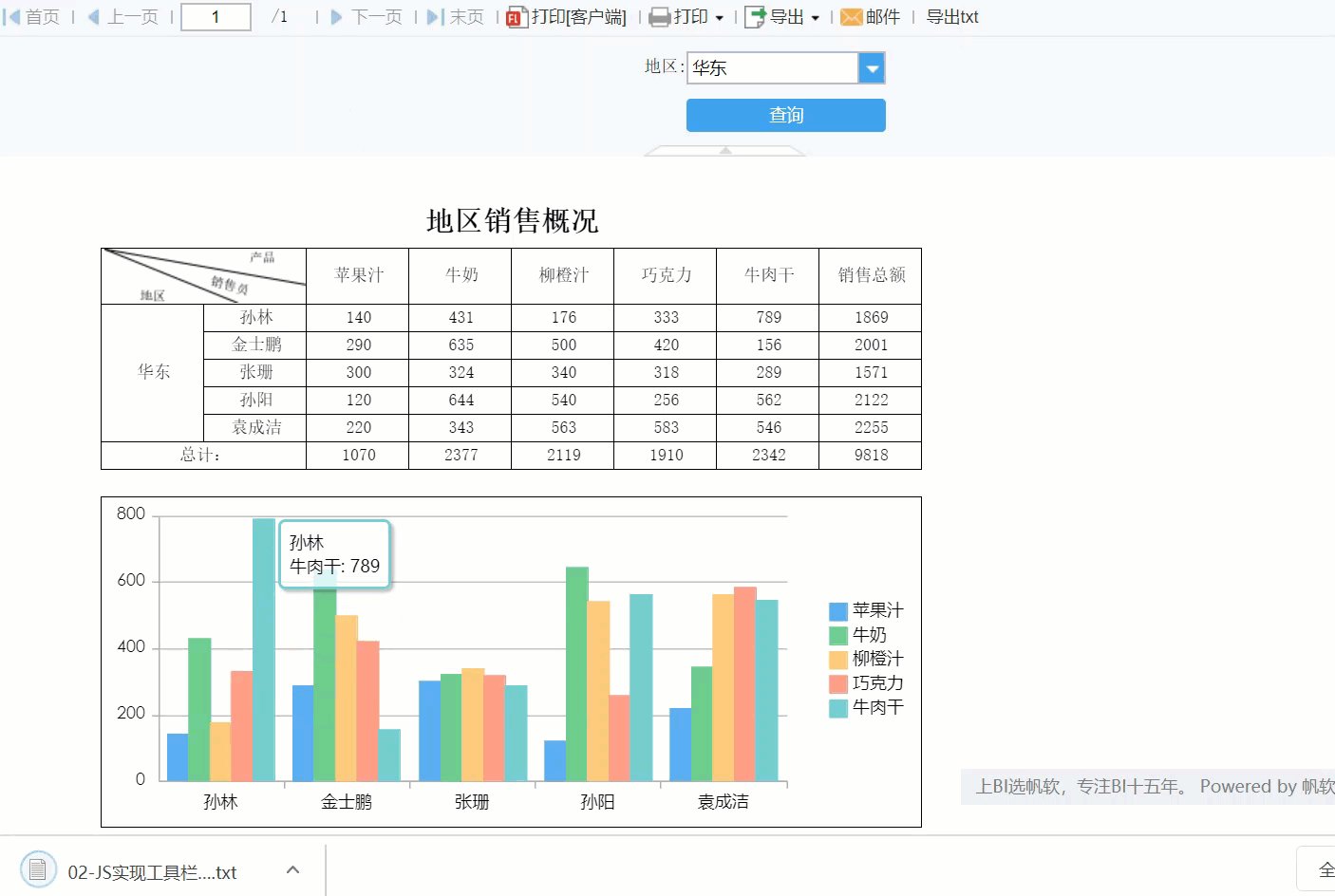
保存模板,点击「分页预览」效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\工具栏JS实例\02-JS实现工具栏按钮只导出单一格式文件.cpt
点击下载模板:02-JS实现工具栏按钮只导出单一格式文件.cpt

