1. 概述编辑
1.1 应用场景
虽然 FineReport 支持多种不同的导出方式,但是在 Web 页面集成 中,用户往往只想将报表内容嵌入到 iframe 中,而工具栏以及工具栏上的按钮都会隐藏掉。
1.2 功能简介
用户可以通过 Web 页面自定义按钮实现导出。如下图所示:

3. 报表采用 iframe 的方式集成在页面中编辑
3.1 自定义导出按钮
3.1.1 JavaScript 接口
FineReport 导出操作的 JS 接口有以下几种:
| 导出格式 | 接口 | |
|---|---|---|
| exportReportToPDF() | ||
| Excel | 分页导出 xlsx 格式 | exportReportToExcel('page') |
| 原样导出 xlsx 格式 | exportReportToExcel('simple') | |
| 分页分 Sheet 导出 xlsx格式 | exportReportToExcel('sheet') | |
| 分页导出 xls 格式 | exportReportToExcel('page_isExcel2003') | |
| 原样导出 xls 格式 | exportReportToExcel('simple_isExcel2003') | |
| 分页分 Sheet 导出 xls 格式 | exportReportToExcel('sheet_isExcel2003') | |
| Word | exportReportToWord() | |
| 图片 | PNG | exportReportToImage('png') |
| JPG | exportReportToImage('jpg') | |
| GIF | exportReportToImage('gif') | |
注:JAR 包时间在 2016-10-10 日之前,导出的 Excel 格式默认为 xls 。
3.1.2 使用方法
各个按钮的点击事件应该调用上述的 JavaScript 接口来实现其对应的导出格式。
例如导出 PDF 格式,那么导出按钮的 onclick 事件为:
onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()"
注:docment.getElementById('reportFrame') 是获取到 iframe 框架,然后通过 contentWindow 得到报表窗口,并拿到 contentPane这个报表容器,最后就可以从容器中调用各种导出接口的方法了。
3.1.3 完整 HTML 文件
1)新建 export.html,内容如下:
点击下载文件:export.html
<html>
<head>
<title>FineReport自定义导出</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<fieldset>
<div id="toolbar">
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToPDF()">导出[PDF]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page')">导出[Excel](分页)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple')">导出[Excel](原样)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet')">导出[Excel](分页分sheet)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('page_isExcel2003')">导出[Excel](分页导出xls格式)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('simple_isExcel2003')">导出[Excel](原样导出xls格式)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToExcel('sheet_isExcel2003')">导出[Excel](分页分sheet导出xls格式)</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToImage('png')">导出[图片]</button>
<button type="button" onclick="document.getElementById('reportFrame').contentWindow.contentPane.exportReportToWord()">导出[Word]</button>
</div>
</fieldset>
<iframe id="reportFrame" width="100%" height="100%" src='/webroot/decision/view/report?viewlet=doc/Primary/DetailReport/Details.cpt' ></iframe>
</body>
</html>2)将 export.html 放置到 %FR_HOME%\webapps\webroot\help\page_demo 路径下,如下图所示:

3.2 关闭点击劫持攻击防护
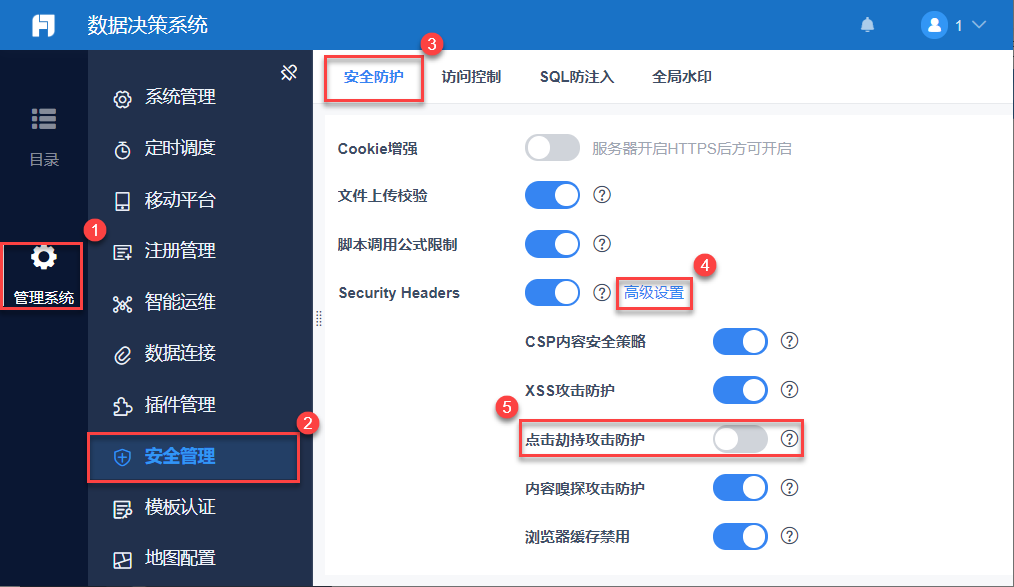
打开数据决策平台,点击「管理系统>安全管理>安全防护>Security Headers>高级设置」,关闭「点击劫持攻击防护」按钮。如下图所示:

3.3 效果预览
打开服务器,在浏览器端输入http://localhost:8075/webroot/help/page_demo/export.html,即可看到 Web 页面集成报表。
点击页面上自定义的「导出按钮」,即可导出对应格式的文件。如下图所示:

4. 报表没有嵌入在 iframe 中编辑
使用 window.open() 方法实现。
4.1 自定义导出按钮
1)新建export1.html,内容如下:
点击下载:export1.html
<html>
<head>
<title>FineReport自定义导出</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
</head>
<body>
<button type="button" onclick="window.open(encodeURI('/webroot/decision/view/report?viewlet=doc/Primary/Parameter/parameter.cpt&地区=华东')+'&format=excel')">导出[Excel]</button>
<button type="button" onclick="window.open(encodeURI('/webroot/decision/view/report?viewlet=doc/Primary/Parameter/parameter.cpt&地区=华东')+'&format=pdf')">导出[pdf]</button>
<button type="button" onclick="window.open(encodeURI('/webroot/decision/view/report?viewlet=doc/Primary/Parameter/parameter.cpt&地区=华东')+'&format=word')">导出[word]</button>
<iframe id="reportFrame" width="100%" height="100%" name="reportFrame" </iframe>
</body>
</html>
2)将 export1.html 放置到 %FR_HOME%\webapps\webroot\help\page_demo 路径下,如下图所示:

4.2 关闭点击劫持攻击防护
打开数据决策平台,点击「管理系统>安全管理>安全防护>Security Headers>高级设置」,关闭「点击劫持攻击防护」按钮。如下图所示:

4.3 效果预览
打开服务器,在浏览器端输入http://localhost:8075/webroot/help/page_demo/export1.html,点击页面上自定义的「导出按钮」,即可导出对应格式的文件。如下图所示:

4.4 注意事项
window.open() 方法在使用时,若 编码转换后 的 url 长度超出了浏览器最大长度限制,将导出失败。
注:IE 浏览器限制的最大长度为 2083 个字符。

