1. 概述编辑
1.1 问题描述
一个决策报表中使用了 A、B 两个网页框,两个网页框分别显示 A、B 两个不同的报表,如何在 A 网页框中点击 A 报表中的按钮刷新 B 网页框中的 B 报表呢?
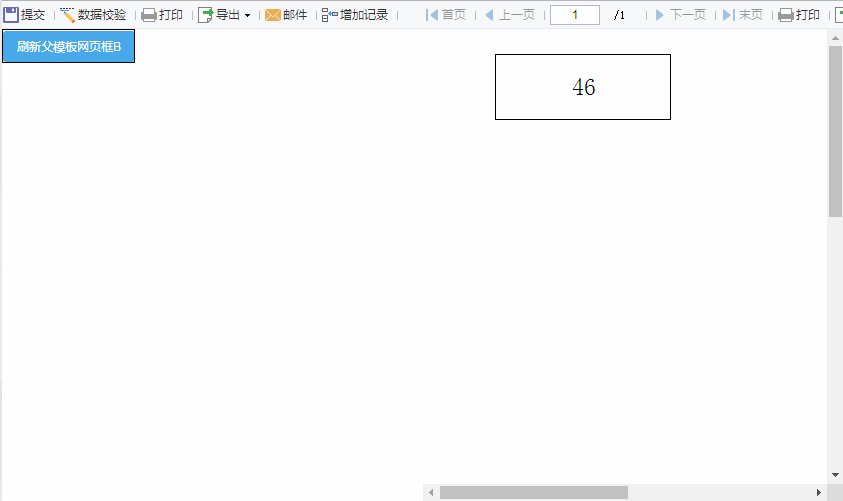
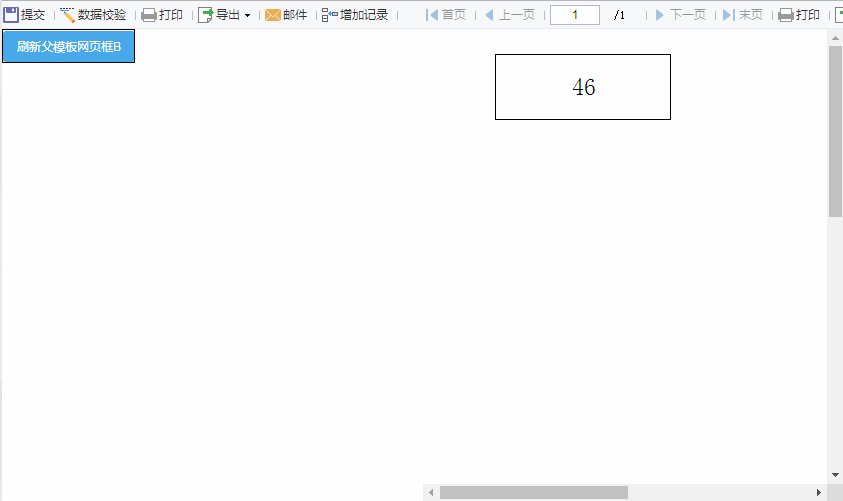
实现效果如下图所示(左边为A报表,右边为B报表):

1.2 实现思路
注:使用此方法前要先安装「网页框控件」插件具体可参考:网页框控件
通过添加事件实现,使用 window.parent 获取到父模板的网页框,使用网页框控件的 reload() 方法刷新网页框。
2. 示例编辑
2.1 准备子模板
准备两个子模板,分别对应主模板的两个「网页框控件」。
2.1.1 子模板A
1)新建一个普通报表 A.cpt,选中 A1 单元格,在右侧「组件设置」中,选择「按钮控件」,并设置按钮名字为:刷新父模板网页框 B,如下图所示:

2)选择 A1 单元格「按钮控件」,为其添加一个「点击」事件。如下图所示:

JavaScript 代码如下:
注:代码中会致命需要刷新的父模板中的网页框控件,父模板中网页框控件的设置可参考后面父模板的设置。
window.parent._g().getWidgetByName('rHIframe1').reload(); //rHIframe1为父模板需要刷新的网页框控件名
或者使用如下JavaScript 代码:
var parent = window.parent;
var iframe = parent.document.getElementById('RHIFRAME1');//RHIFRAME1是决策报表中需要刷新的网页框名称的大写
iframe.contentWindow.location.reload(true);3)保存子模板 A.cpt。
2.1.2 子模板B
1)新建一个普通报表 B.cpt,在 A1 单元格插入公式:ROUND5(RAND() * 50,0)。如下图所示:

2)保存子模板 B.cpt。
2.2 准备父模板
1)新建一个决策报表 parent.frm,在 body 中拖入两个「网页框控件」。如下图所示:

2)选中 rHIframe0 网页框,设置地址和参数,在「模板路径」下选择 A.cpt,并添加参数 op,参数值为:write。如下图所示:

3)选中 rHIframe1 网页框,设置地址和参数,在「模板路径」下选择 B.cpt。如下图所示:

4)保存父模板 parent.frm。
2.3 效果预览
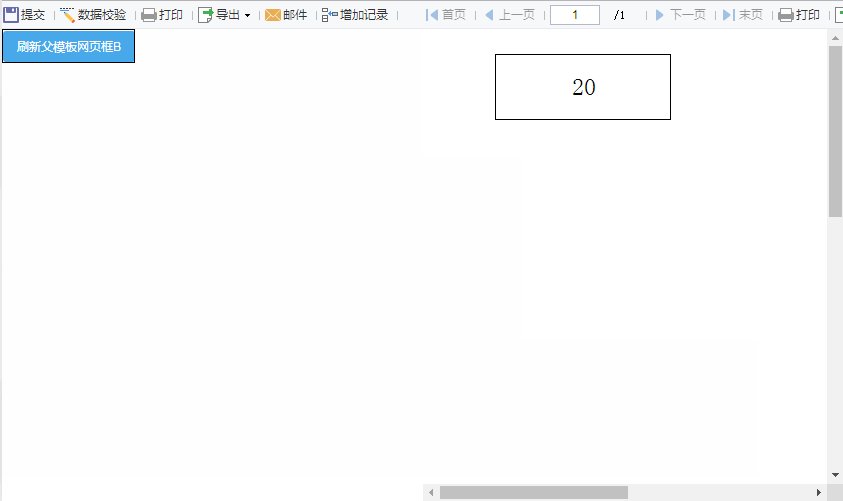
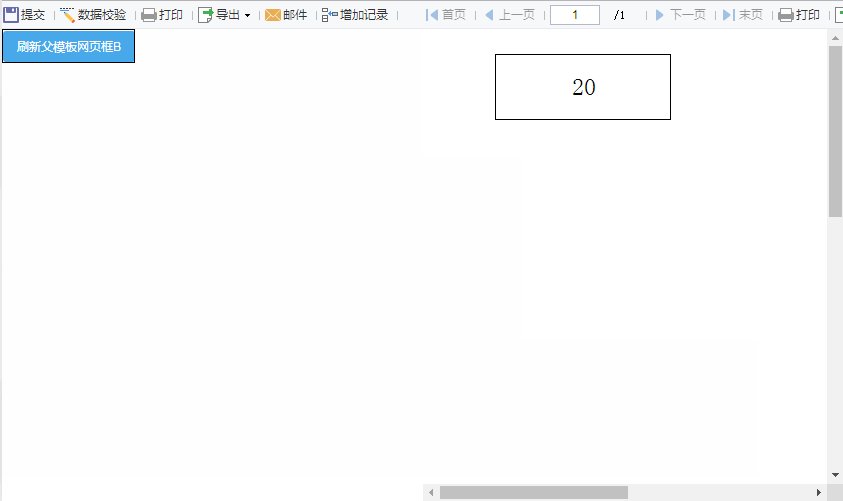
打开父模板 parent.frm,选择「分页预览」。在报表中点击左边网页框中「按钮控件」,右边网页框中报表的值发生变化。如下图所示:

注:不支持移动端。
3. 模板下载编辑
点击下载模板:parent.frm A.cpt B.cpt

