历史版本9 :JS实现在报表参数界面获取body中控件的值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在实际项目中,使用决策报表的时候,有时会用到在决策报表参数面板获取报表控件的值,那么该如何实现呢?
1.2 实现思路
使用 JS 获取报表主体的控件值:
_g().getWidgetByName("area").getValue(); //获取报表主体控件area的控件值 2. 示例编辑
2.1 设计报表
1)新建决策报表,将 body 的布局方式修改为绝对布局。如下图所示:

2)在 body 中拖入一个「标签控件」和「文本控件」,将标签控件的控件值修改为 地区是:如下图所示:

3)将「文本控件」的组件名称修改为 area,如下图所示:

4)在 body 中拖入参数面板,在参数面板中添加一个「按钮控件」,将按钮名称改为:获取报表主体控件值,如下图所示:

2.2 添加事件
选中参数面板上「按钮控件」,添加一个「点击」事件。事件作用为点击按钮时弹窗打印报表中文本控件的值。如下图所示:

JavaSccript 代码如下:
var label = _g().getWidgetByName("label0").getValue(); //获取标签控件label0的控件值
var area = _g().getWidgetByName("area").getValue(); //获取文本控件area的控件值
alert(label + area);
2.3 效果预览
1)点击参数面板空白处,取消勾选「点击查询前不显示报表内容」,使得报表初始化时展现报表内容。如下图所示:

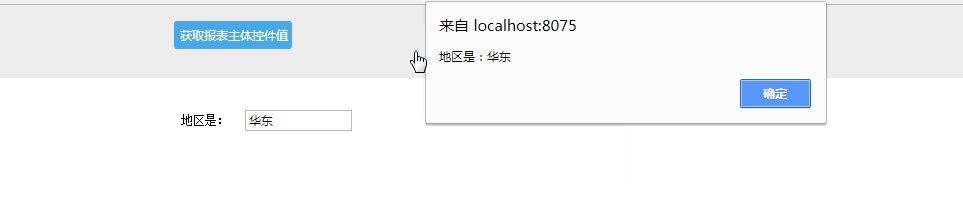
2)保存模板,点击「表单预览」,在报表「文本控件」中输入值华东,点击参数面板按钮,弹窗显示文本控件的值。PC 端效果如下图所示:

App 及HTML5 效果如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\26-JS实现在报表参数界面获取控件的值.frm
点击下载模板:26-JS实现在报表参数界面获取控件的值.frm

