1. 概述编辑
1.1 问题描述
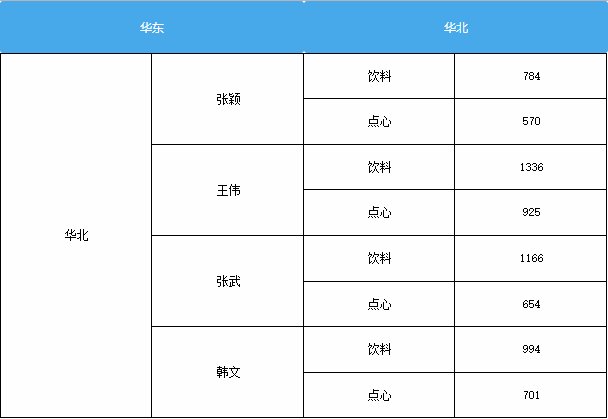
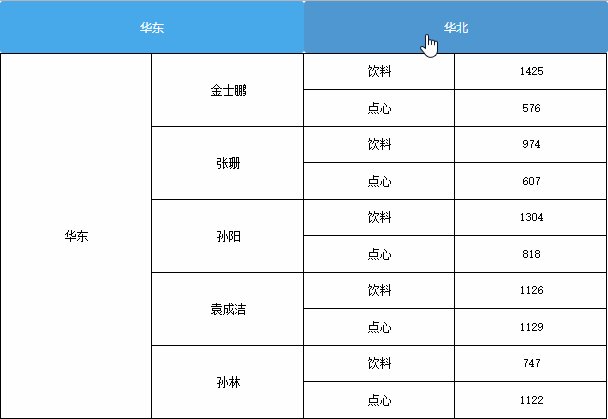
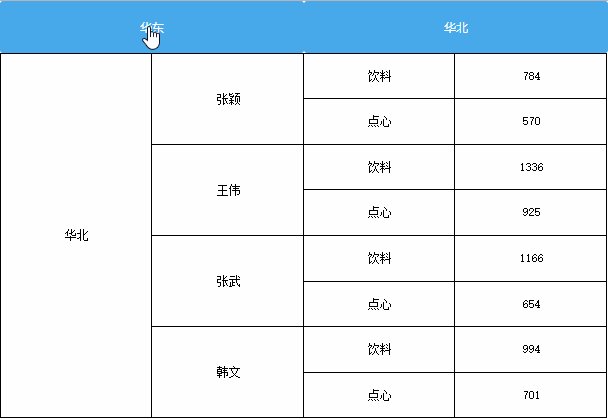
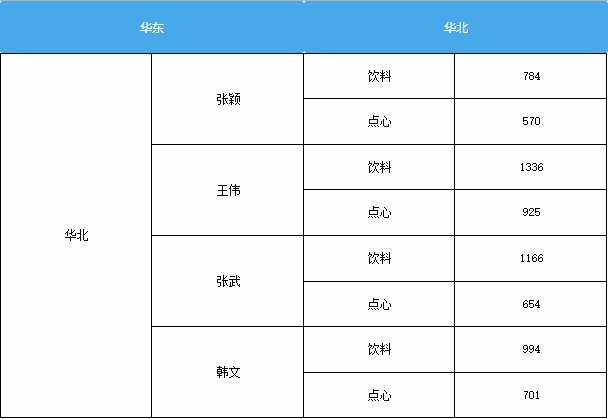
在决策报表中,用户通过点击按钮给报表中报表块或图表块传递参数,类似于在普通报表单元格中添加「超链接>动态参数」实现的效果。如下图所示:

1.2 实现思路
给按钮添加「点击」事件,通过点击事件将参数值传递给对应的报表块或图表块。可以通过改变报表的参数值,即动态参数的思路实现,也可以不改变报表的参数值,给对应的报表块或图表块传递参数值。
2. 示例-修改全局参数编辑
通过 JS,直接改变报表中相关参数的参数值,报表画面呈现参数值对应的内容。
2.1 准备数据集
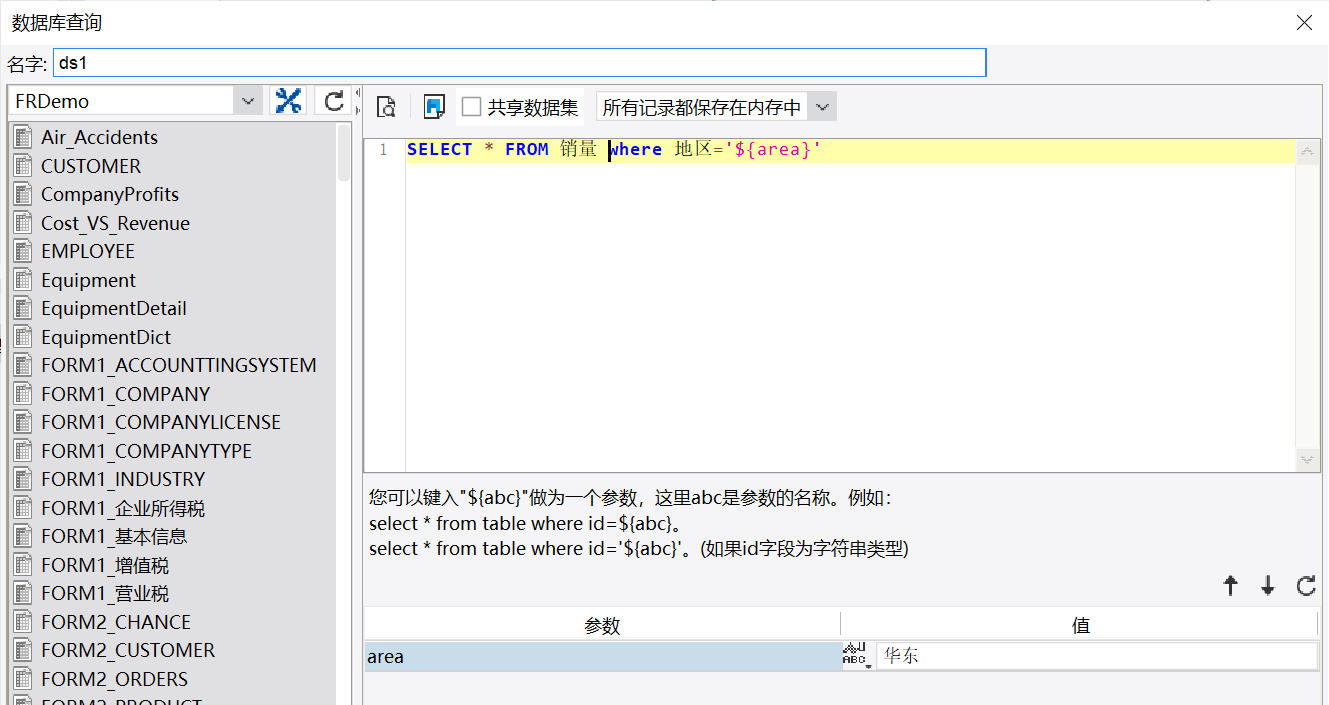
新建一个决策报表,新建数据集 ds1,SQL语句为:SELECT * FROM 销量 where 地区='${area}',其中有一个数据集参数 area ,如下图所示:

2.2 设计报表
1)在 body 中添加两个「按钮控件」和一个报表块,「按钮控件」名称分别为华东、华北,如下图所示:

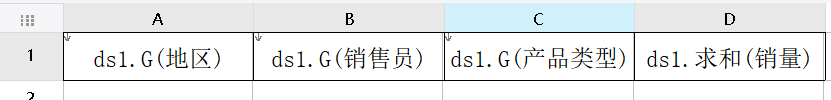
2)将 ds1 数据集字段拖入报表块单元格中,设计单元格样式,如下图所示:

最终 body 布局如下图所示:

2.3 添加点击事件
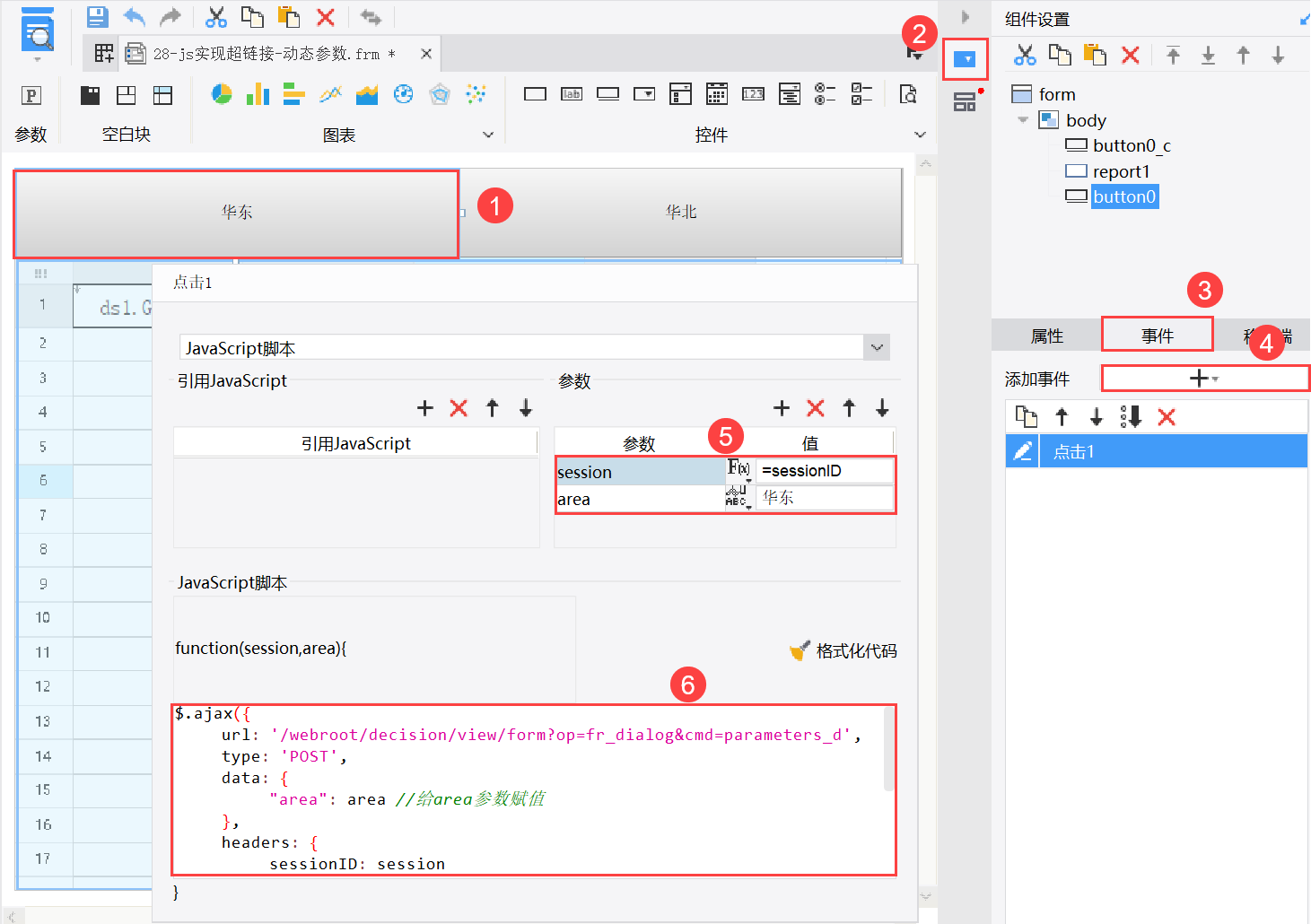
1)选中华东「按钮控件」button0,为其添加一个「点击」事件,事件需要添加两个参数。如下图所示:

参数值如下表所示:
| 参数 | 值 |
|---|---|
| session | sessionID |
| area | 华东 |
JavaScript 代码如下:
//给参数area赋值,向服务器调取数据的时候,实现调取部分数据的刷新
$.ajax({
url: '/webroot/decision/view/form?op=fr_dialog&cmd=parameters_d',
type: 'POST',
data: {
"area": area //给area参数赋值
},
headers: {
sessionID: session
},
complete: function(res, status) {
if (window.FR && FR.Chart && FR.Chart.WebUtils) {
FR.Chart.WebUtils.clearCharts();//清除图表内容
}
_g().loadContentPane();//加载报表内容
}
});
2)同样的方法,为华北「按钮控件」添加「点击」事件。如下图所示:

参数值如下表所示:
| 参数 | 值 |
|---|---|
| session | sessionID |
| area | 华东 |
JavaScript 代码如下:
//给参数area赋值,向服务器调取数据的时候,实现调取部分数据的刷新
$.ajax({
url: '/webroot/decision/view/form?op=fr_dialog&cmd=parameters_d',
type: 'POST',
data: {
"area": area //给area参数赋值
},
headers: {
sessionID: session
},
complete: function(res, status) {
if (window.FR && FR.Chart && FR.Chart.WebUtils) {
FR.Chart.WebUtils.clearCharts();//清除图表内容
}
_g().loadContentPane();//加载报表内容
}
});
2.4 效果预览
保存模板,点击「表单预览」,效果如下图所示:

注:不支持移动端。
3. 示例-传递参数值编辑
不改变报表的参数值,通过JS,给对应的报表块或图表块传递参数值。
3.1 准备数据集
新建一个决策报表,新建数据集 ds1,SQL语句为:SELECT * FROM 销量 where 地区='${area}',其中有一个数据集参数 area ,如下图所示:

3.2 设计报表
1)在 body 中添加两个「按钮控件」、一个报表块、一个饼图图表。如下图所示:

2)「按钮控件」名称分别为超链接-报表块、超链接-图表,将 ds1 数据集字段拖入单元格中,设计报表样式,如下图所示:

3)饼图「数据」如下图所示设置:

3.3 添加点击事件
1)选中超链接-报表块「按钮控件」button0 ,为其添加一个「点击」事件,事件需要添加一个参数 area,值为华北。如下图所示:

JavaScript 代码如下:
//传递参数,刷新报表块
_g().getWidgetByName('report0').gotoPage(1, {
"area": area
}, 'T');
2)同样的方法,为超链接-图表「按钮控件」button1 添加「点击」事件,事件需要添加一个参数 area,值为华北。如下图所示:

JavaScript 代码如下:
//给图表块传参
FR.Chart.WebUtils.changeParameter(
'chart0', {
"area": area,
}
);3.4 效果预览
保存模板,点击「表单预览」,效果如下图所示:

注:不支持移动端。
4. 模板下载编辑
修改全局参数示例
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\28-js实现超链接-动态参数.frm
点击下载模板:28-js实现超链接-动态参数.frm
传递参数值示例
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\28-js实现超链接-当前表单对象.frm
点击下载模板:28-js实现超链接-当前表单对象.frm

