历史版本14 :绝对画布块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
报表和大屏内,分多个主题区域,每个区域内元素较多,不是由单一图表组成,需要图表和控件叠加实现。
1.2 功能简介
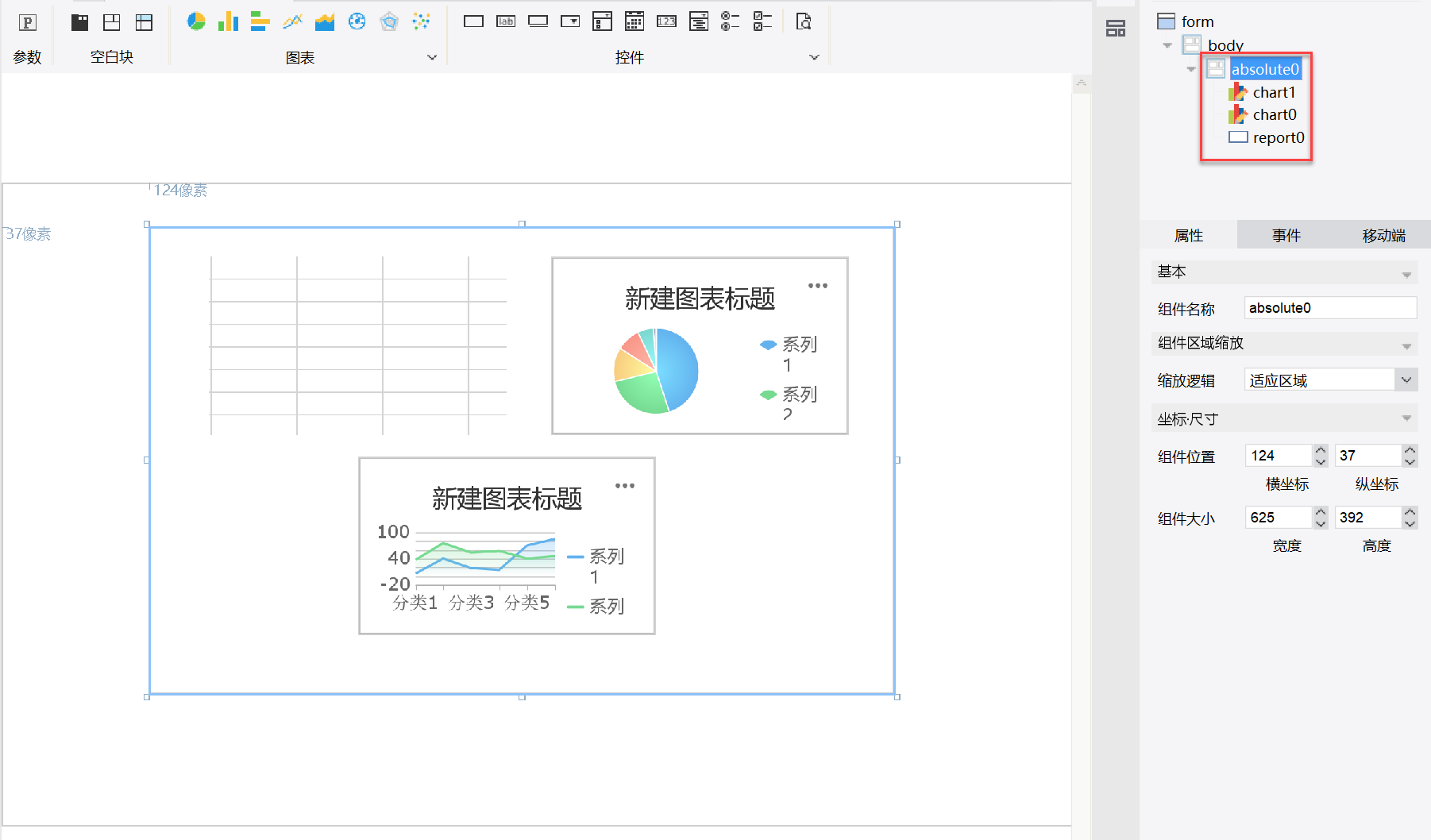
添加一个绝对画布块,绝对画布块会自成一个绝对布局,在这个绝对布局中,可以实现组件的随意放置。如下图所示:

2. 属性编辑
绝对画布块属性界面如下图:

3.1 组件名称
绝对画布块组件名称,默认为 absolute0,后面序号依次增长。
3.2 缩放逻辑
绝对画布块,对应一个绝对布局,绝对布局缩放逻辑分「适应区域」和「固定大小」,如下图所示:

1)适应区域:绝对画布块内添加的组件跟随绝对画布块的大小调整宽高。
2)固定大小:绝对画布块内添加的组件大小固定,不跟随绝画布块的大小进行调整。
注:缩放逻辑是指绝对画布块的缩放逻辑,非绝对画布块内组件的缩放逻辑。
3.3 组件位置
body 「绝对布局」下,绝对画布块的属性中会出现「组件位置 」,用户通过调整横纵坐标的方式调整组件的位置。
2.3 组件大小
用户可以在「组件大小」处,调整组件的长度和宽度。
3.使用场景编辑
绝对画布块一般和其他组件嵌套或并行使用,如下应用场景。
3.1 body 内添加一个绝对画布块
body 自适应布局下,为实现和绝对布局下一样组件可以随意放置的效果,可以在 body 中添加一个绝对画布块,效果等同于 body 绝对布局。如下图所示:

3.2 body 内绝对画布块、 Tab 块、其他组件共存
在 body 中,添加绝对画布块、tab块、图表块等。如下图所示:

3.3 绝对画布块内嵌套绝对画布块、Tab 块
body 中添加绝对画布块,绝对画布块中再添加绝对画布块、图表、Tab块。如下图所示:

3.4 Tab 块内嵌套绝对画布块
body 内添加Tab 块,实现多个页面的功能,但每个Tab 页面内又希望是自适应布局,可以随意添加组件,则可以在Tab 中添加绝对画布块,如下图所示:

5. 移动端编辑
App 版本为 v9.3 及以后,支持绝对画布块,详情参见:[App]移动端支持绝对画布块
注:H5 暂不支持。

