历史版本13 :JS设置控件焦点 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
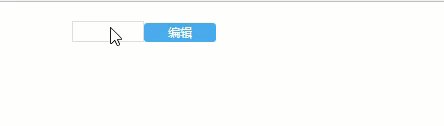
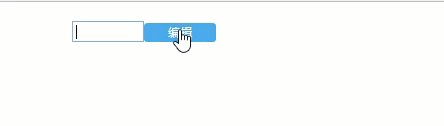
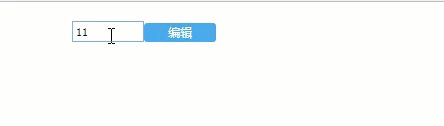
在做填报报表时,在某些特定情况下需要设置文本控件初始化时不可用,点击编辑按钮后使控件变为可编辑状态,如下图所示:

1.2 实现思路
文本控件设置为「不可用」,给按钮控件增加「点击」事件使得点击后文本控件可用。
2. 示例编辑
2.1 添加控件
新建模板,在 B2 单元格中添加「文本控件」,在 C2 单元格中添加「按钮控件」,如下图所示:

2.2 设置控件属性
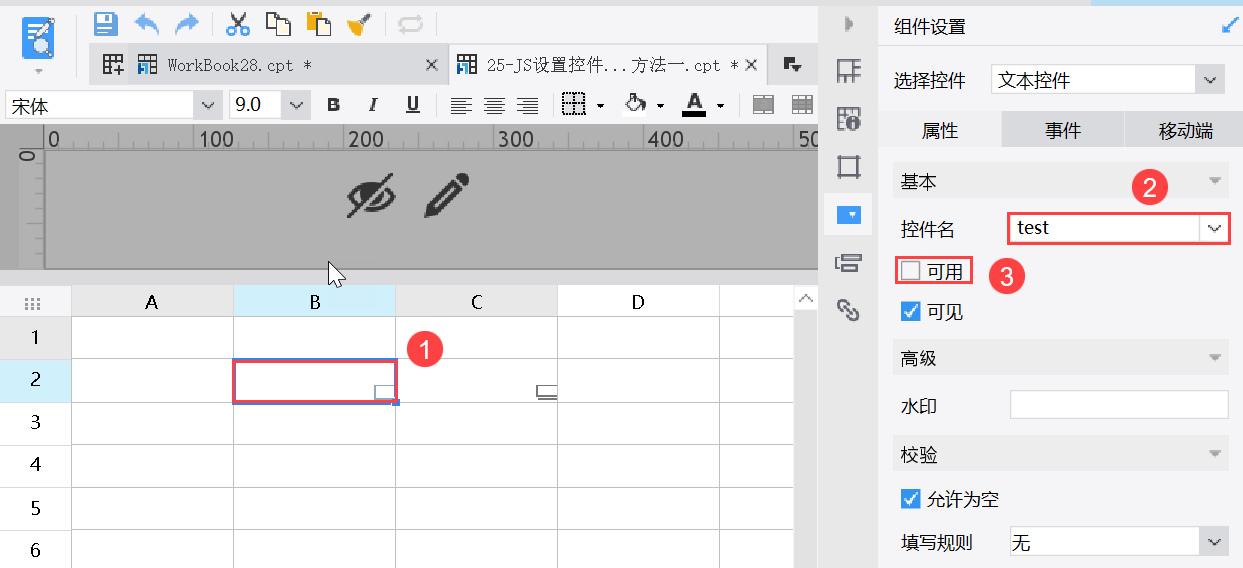
1)选中 B2 单元格文本控件,设置「控件名」为 test,取消勾选「可用」,即设置默认不可用,如下图所示:

2)选中 C2 单元格「按钮控件」,设置「按钮类型」为「普通」,「按钮名字」为「编辑」,如下图所示:

2.3 添加点击事件
选中 C2 单元格「按钮控件」,为其添加一个「点击」事件,实现点击按钮后文本控件可用的功能,如下图所示:

JavaScript 代码如下:
var self =contentPane.getWidgetByName("test");
self.setEnable(true);
var cell = contentPane.curLGP.getTDCell(1,1);//获取焦点所在的单元格对象,getTDCell(1,1)即 B2 单元格
setTimeout(
function()
{
contentPane.curLGP.selectTDCell(cell);//选择单元格
setTimeout(
function(){
contentPane.curLGP.editTDCell(cell);//编辑单元格,即聚焦单元格
},20);
},20)2.4 填报页面设置
点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,勾选「直接显示控件」,如下图所示:

2.5 预览效果
保存模板,点击「填报预览」效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\25-JS设置控件焦点方法二.cpt
点击下载模板:25-JS设置控件焦点方法二.cpt

