1. 概述编辑
1.1 需求描述
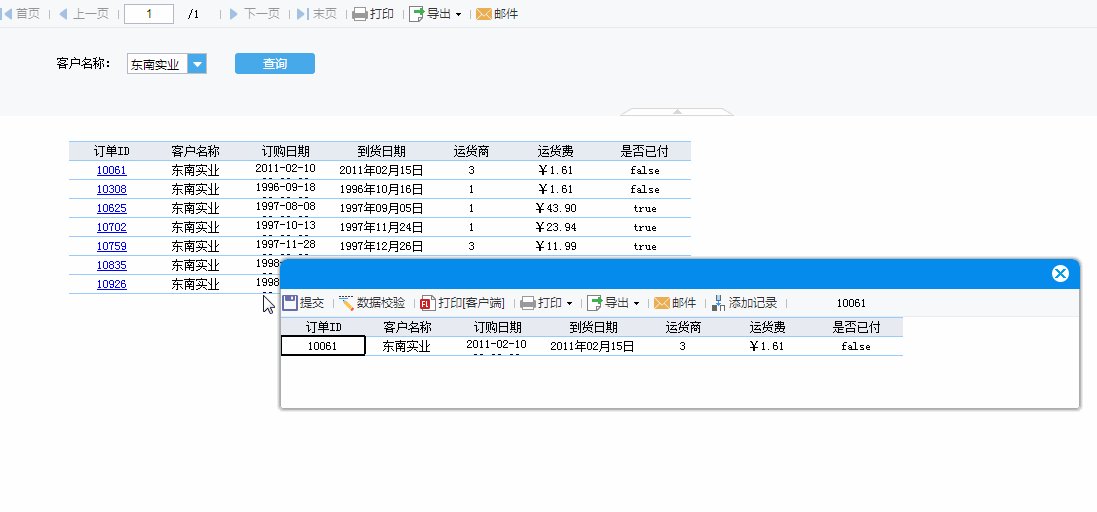
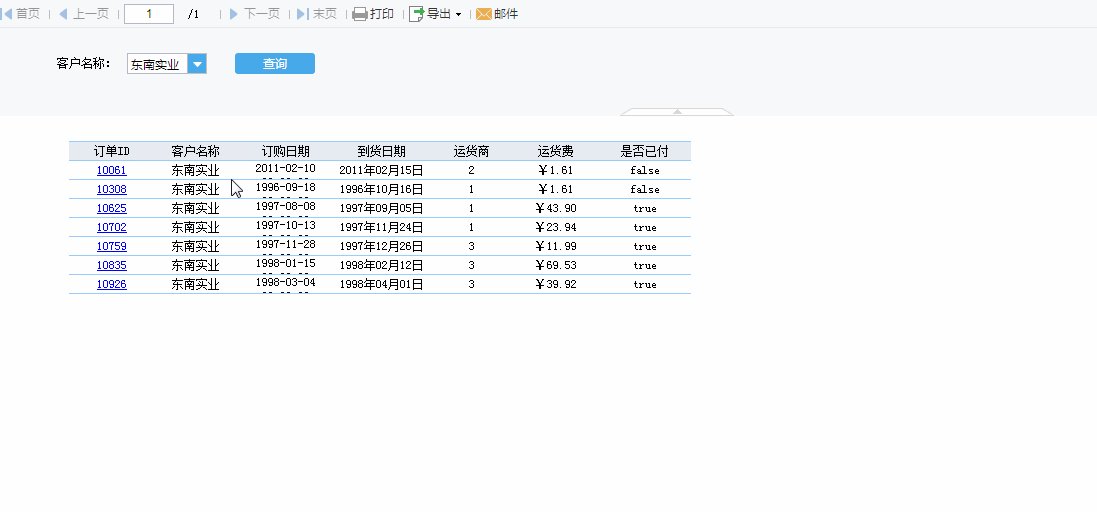
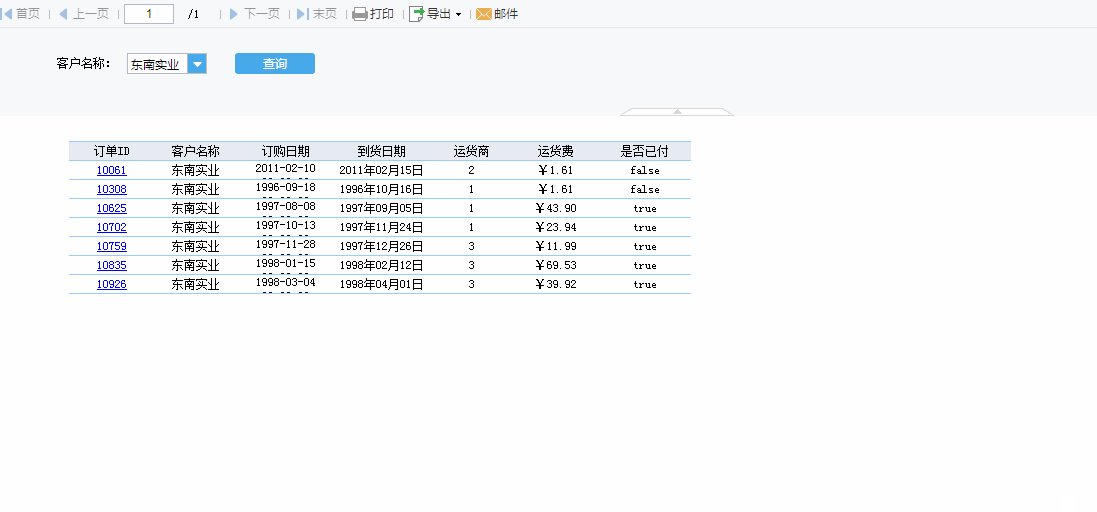
当填报通过子报表实现时,希望子报表填报成功后,数据能马上在主报表中显示出来,通常采用的方法是刷新主报表,要如何设置才能实现子报表填报成功后刷新主报表呢?效果如下图所示:

1.2 实现思路
在子模板中添加「填报成功」事件,事件内容为重新加载主模板。
2. 示例编辑
2.1 准备模板
主模板:内置模板 %FR_HOME%\\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink5.cpt
子模板:内置模板%FR_HOME%\\webapps\webroot\WEBINF\reportlets\doc\SpecialSubject\HyplinkReport\Hyperlink6.cpt
点击下载模板:HyperLink5.cpt HyperLink6.cpt
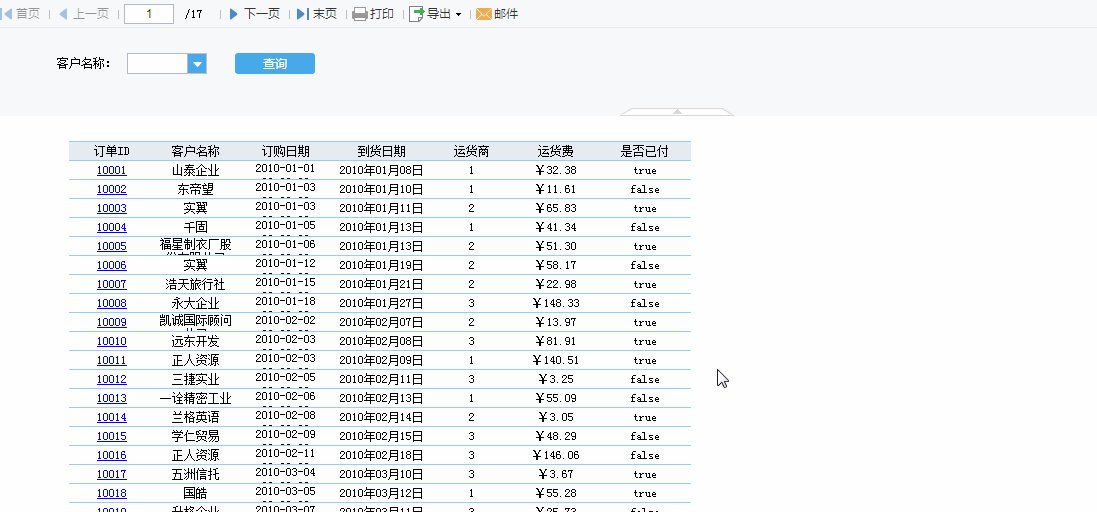
主模板报表样式如下图所示:

子模板报表样式如下图所示:

示例主模板中 A1 单元格已添加了超链接到子模板,用户参考时超链接可按实际应用添加,注意超链接需传递填报预览参数op=write 给子模板,如下图所示:

2.2 子模板添加事件
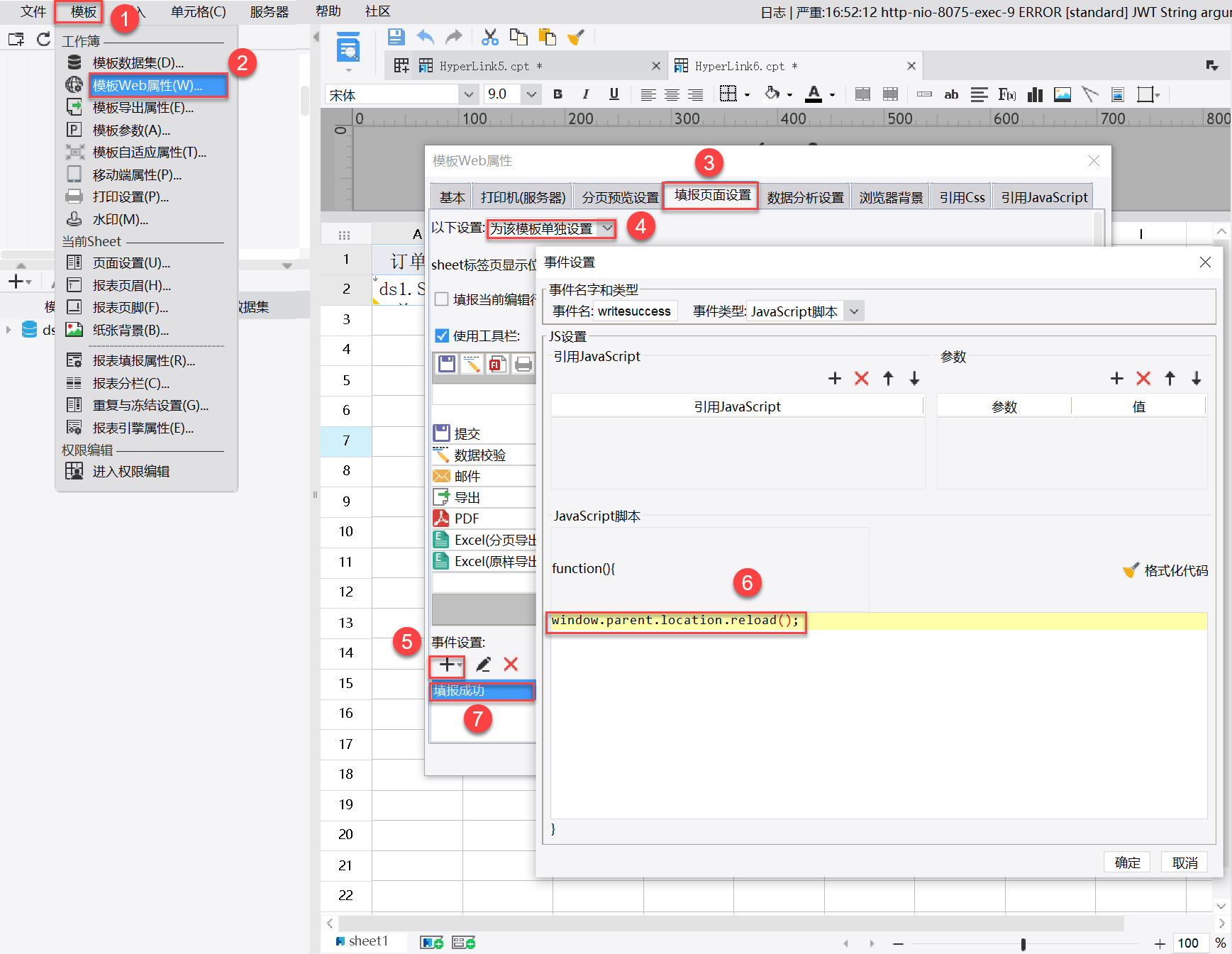
打开子模板 Hyperlink6.cpt,点击菜单栏「模板>模板Web属性」,选择「填报页面设置>为该模板单独设置」,为子模板添加一个「填报成功」事件,如下图所示:

JavaScript 代码如下:
window.parent.location.reload();
2.3 效果预览
打开主模板 Hyperlink5.cpt,点击「分页预览」,在主报表中点击订单ID,在弹出的对话框子报表中修改数据,点击提交后,主报表即可自动刷新,效果如 1.1 节所示。
注:不支持移动端。
3. 示例拓展编辑
当主报表有参数查询时,子报表填报后主报表刷新,会导致主报表中参数控件中的值无法保留,那如何实现主报表刷新后其查询参数依旧保留呢,效果如下图所示:

3.1 修改主模板
1)打开主模板 Hyperlink5.cpt,数据集 ds1修改为 SELECT * FROM 订单 where 1=1 ${if(len(客户ID)=0,""," and 客户ID='"+客户ID+"'")} ,如下图所示:

2)编辑参数面板,将「客户ID」参数添加到参数面板,并设置控件类型为「下拉框控件」,如下图所示:

3)点击下拉框控件,在「组件设置>属性>数据字典」处,为控件绑定 FRDemo 库中客户表的字段,如下图所示:

4)点击参数面板空白处,在「组件设置>属性」处,将「点击查询前不显示报表内容」取消勾选,如下图所示:

5)点击 A2 单元格 ,在「超级链接」处打开要链接到子模板的「网络报表1」,勾选底部「继承报表的参数」,如下图所示:

3.2 修改子模板
打开子模板 Hyperlink6.cpt,点击菜单栏「模板>模板Web属性」,选择「填报页面设置>为该模板单独设置」,修改子模板的「填报成功」事件中的 JS 代码,如下图所示:
注意需要在事件设置窗口的参数位置添加一个参数ID,值为公式:$客户ID

JavaScript 代码如下:
window.parent.location="http://localhost:8075/webroot/decision/view/report?viewlet=HyperLink5.cpt&客户ID="+ID;
注:代码中 URL 路径对应子模板在报表工程中的路径,用户使用时要根据实际报表所在位置修改。
因为在主模板中勾选了继承报表的参数,所以预览时,在子报表中会存在参数「客户ID」,JS 的作用是重新加载主报表,并将子报表从主报表继承的参数传回主报表。3.3 效果预览
打开主模板 Hyperlink5.cpt,点击「分页预览」,在主报表中点击订单ID,在弹出的对话框子报表中修改数据,点击提交后,主报表即可自动刷新,且下拉框中保留了查询参数,效果如第 3 章开头所示。
注:不支持移动端。

