1. 概述编辑
1.1 版本说明
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
试管型仪表盘像一个试管,有刻度和进度线,其中刻度表示度量,进度线表示完成的进度情况。
利用试管型仪表盘,可以直观地表现出某个指标的进度或实际情况,效果如下图所示:

1.3 图表特点
优点:直观的表现出多个指标的进度或实际情况,主要用于进度或占比的展现。
缺点:不能根据时间类别分析数据,单个图表无法进行对比分析。
2. 属性介绍编辑
2.1 类型
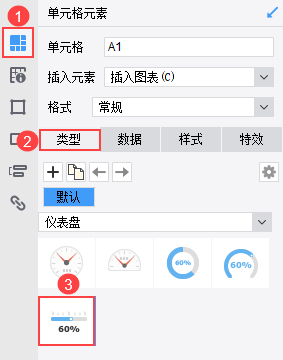
以单元格元素或悬浮元素插入仪表盘后,可在右边属性面板的类型设置项下,选择试管型仪表盘,如下图所示:

2.2 数据
基础数据设置项详细介绍可以参见文档:图表数据 。
分类名:百分比对应的分类名称。
指针值:百分比计算时分子的一部分,要配合坐标轴下的最小值形成分子。
目标值:百分比计算时分母的一部分,要配合坐标轴下的最小值形成分母。
注:百分比计算公式:(指针值-最小值)/(目标值-最小值),最小值指的是坐标轴处设置的最小值,详情参见下面样式的说明。

2.3 样式
试管型仪表盘样式设计的详细介绍可以参见文档:图表样式
2.3.1 系列
试管型仪表盘的「样式>系列」设置项跟基础样式有所不同,简单介绍:
1)颜色:
配色风格默认为「纯色」,颜色划分默认为「分类」,仪表盘不同分类根据配色方案显示颜色。

配色风格为「纯色」,颜色划分选择「值」时,需设置「刻度和配色」:仪表盘根据刻度值显示仪表盘圆环的颜色,默认自动,取配色方案中前三种颜色,分别适配刻度 0~1/3,1/3~2/3,2/3~1 的区间色;选择自定义时,可设置值属于某个范围显示某个颜色。

配色风格为「渐变色」时,每个分类仪表盘的颜色显示相同的渐变效果。

2)布局/样式
排列方向:可以控制试管型仪表盘的方向,分为纵向和横向,默认为「纵向」。
指针:指针是指进度条最前端的圆形图标颜色,默认为透明。
刻度槽:此处控制试管的刻度槽背景颜色,默认为浅灰。
长度设置:控制试管型仪表盘的长度,分为自动和固定两种类型。
滑槽宽度:控制内部滑槽的宽度。

2.3.2 标签
1)标签支持改变文本排列方向
如果试管型仪表盘的「样式>系列」下的排列方向为「横向」。

那么试管型仪表盘的「样式>标签」下会显示「布局」设置项,用户可以设置标签的「文本方向」,选择纵向时文字旋转 +90° 排列。

纵向效果如下图所示:

2)标签支持居中展示
试管型仪表盘系列为「纵向」布局时,其「百分比标签」和「值标签」支持居中展示,如下图所示:

标签居中效果如下图所示:

2.3.3 坐标轴
轴标签:可控制轴标签是否显示或隐藏。
字符:可选择字体、字符、颜色、斜体、加粗等属性。
自定义最小值:勾选后可以自定义最小值,该值跟形成分子和分母有关系,百分比计算公式:(指针值-最小值)/(目标值-最小值)。
自定义主刻度单位:可定义主刻度单位,可采用公式输入。
自定义次刻度单位:可定义次刻度单位,可采用公式输入。
主要刻度线:可设置主要刻度线颜色,默认为浅灰色。
次要刻度线:可设置次要刻度线颜色,默认为浅灰色。
轴标签格式:分为通用、自定义两种,默认为通用。
注:坐标轴只能设置最小值,无最大值。

2.4 特效
试管型仪表盘特效设置的详细介绍可以参见文档:图表特效
注:试管型仪表盘的特效设置项下没有条件显示。
3. 示例编辑
3.1 报表设计
3.1.1 数据准备
新建可视化看板,新建数据库查询 ds1,SQL 查询语句为:SELECT * FROM 销量

3.1.2 组件设计
将试管型仪表盘拖拽到 body 组件中,调整图表位置,如下图所示:

3.1.3 数据绑定
百分比圆环仪表盘的数据来源为「数据集数据」,选择数据集 ds1,分类名为「产品类型」,指针值为「销量」,目标值不设置。如下图所示:

3.1.4 样式设计
根据实际需要设置样式,这里设置了标题名称、标签显示「目标值」。如下图所示:

3.2 效果预览
3.2.1 PC 端
保存模板,点击「PC端预览」,效果如下图所示:

3.2.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
点击下载模板:Template2.fvs

