1. 概述编辑
1.1 版本说明
| 报表服务器版本 | App版本 | HTML5移动端展现插件 | 功能变动 |
|---|---|---|---|
| 11.0.3 | - | - |
|
| 11.0.3.1 | V11.0.63 | V11.0.63 | 勾选「允许用户点击排列顺序」,移动端支持点击表头排序 |
1.2 应用场景
用户希望单列或多列,通过点击表头,可以实现升序或降序的效果。例如在一张订单表格中,点击「运货费」数据列的表头,可以将「运货费」升序或降序排列。如下图所示:
注:在使用表头排序时,冻结列单元格排序按钮不跟随单元格移动。

1.3 功能简介
扩展后排序在「单元格属性」面板的「扩展」下设置。如下图所示:

扩展后排序,可以实现以下效果:
单列/多列通过点击表头,实现升序或降序。
模板预览后,单列/多列按照之前设置的顺序排序。
自定义排序。
若结果集筛选和扩展后排序同时使用时数据先进行进行筛选后再进行排序。
2. 功能说明编辑
「扩展后排序」在制作报表过程中可以实现多种排序需求,是最灵活的排序方式,但由于在扩展完成后进行排序,会对所有格子的位置进行调整,因此性能最差,建议在 高级排序 无法实现的情况下再使用「扩展后排序」。
2.1 11.0.3 之前版本
注:支持普通报表和决策报表。
「扩展后排序」在「单元格属性>扩展>高级」中设置,设置在需要排序的左父格上,一般设置在「最父格」,例如 C1 单元格的左父格是 B1,B1 单元格的左父格是 A1,那么 A1 即为「最父格」。
如在 A1 单元格(最父格)中设置「扩展后排序>升序」,公式中输入 C1,则 A1 单元格会根据 C1 单元格的计算结果进行排序,如下图所示:

11.0.3 之前版本,扩展后排序的使用方法请参见:历史版本
2.2 11.0.3 及之后版本
注1:需要保证最父格的数据设置是「列表」,否则扩展后排序将不生效。
注2:暂不支持 填报预览\数据分析预览 ,预览有效果,表头设置不生效;支持普通报表和决策报表。
「扩展后排序」设置界面如下图所示:

只添加「主要排列序」是实现单列排序,在添加了「主要排列序」后再添加「次要排列序」可以实现多列排序。
未设置「表头区域」和「表头设置」,模板预览后,按照设置的排序规则进行排序;设置了「表头区域」和「表头设置」,模板预览后,可以实现动态排序。
比如要设置 B 数据列的排序,建议在最父格或者 B 上设置扩展后排序;如果 B 是 C 的父格,在 C 上设置 B 的排序可能不生效。
若在 A 数据列上设置 B 为主要排列序,C 为次要排列序,则按照 B 排序后,再按照 C 来排序,即实现 扩展后多列按先后排序 的效果。
具体设置项介绍如下表所示:
| 设置项 | 介绍 |
|---|---|
| 排序区域 | 参与排序的内容。点击右侧按钮选中要进行排序的数据列。如下图所示:
|
| 排序依据 | 共有三项:
注:支持时间、日期、字符串、数字、布尔类型数据的排序 |
| 排序规则 | 可选择升序、降序、不排序 |
| 表头区域 | 设置表头,设置方法与「排序区域」相同 表头不能设置为同一个,已设置的表头灰化无法再次选择 |
| 表头设置 | 勾选「允许用户点击排列顺序」,可设置动态排序时的排序规则:升序、降序、不排序;点击下图红框中图标,可设置升降序时图标的颜色
|
3. 单列动态排序编辑
本章示例效果:单列排序,且可以点击表头动态排序。
注:若不想要动态排序的效果,可以忽略本章 3.3 节的操作。
3.1 设计报表
1)新建一张空白的普通报表,新建一个数据库查询数据集 ds1,SQL 语句为:SELECT * FROM 订单
2)将字段拖到对应单元格中。如下图所示:

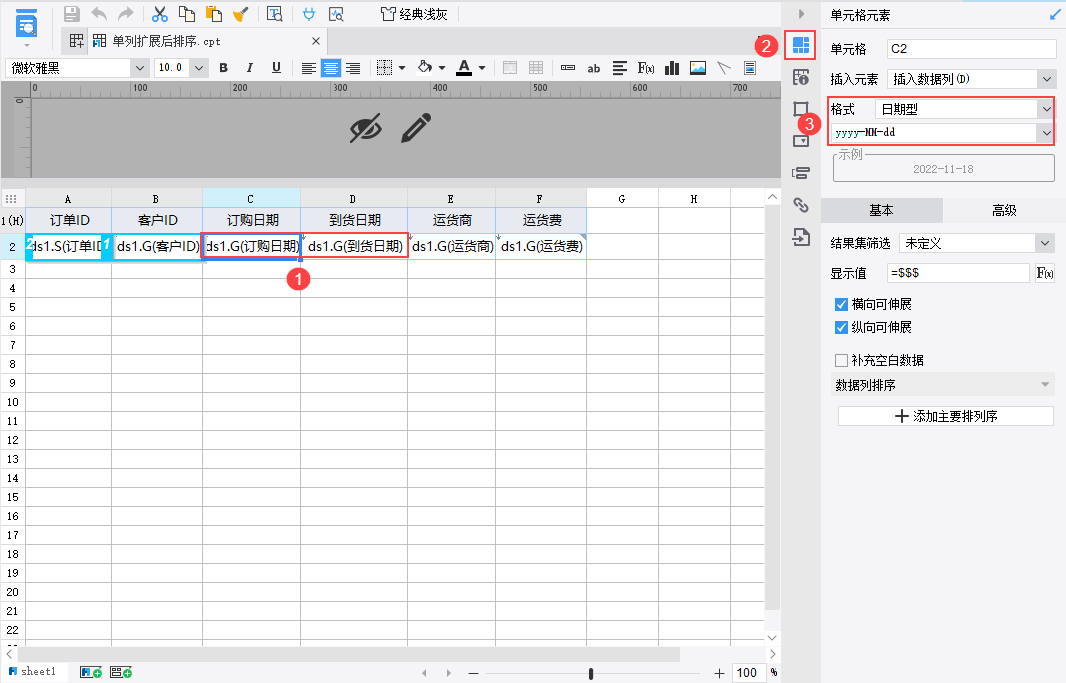
3)将两个日期字段所在单元格 C2 和 D2 的格式改为日期型,yyyy-MM-dd样式。如下图所示:

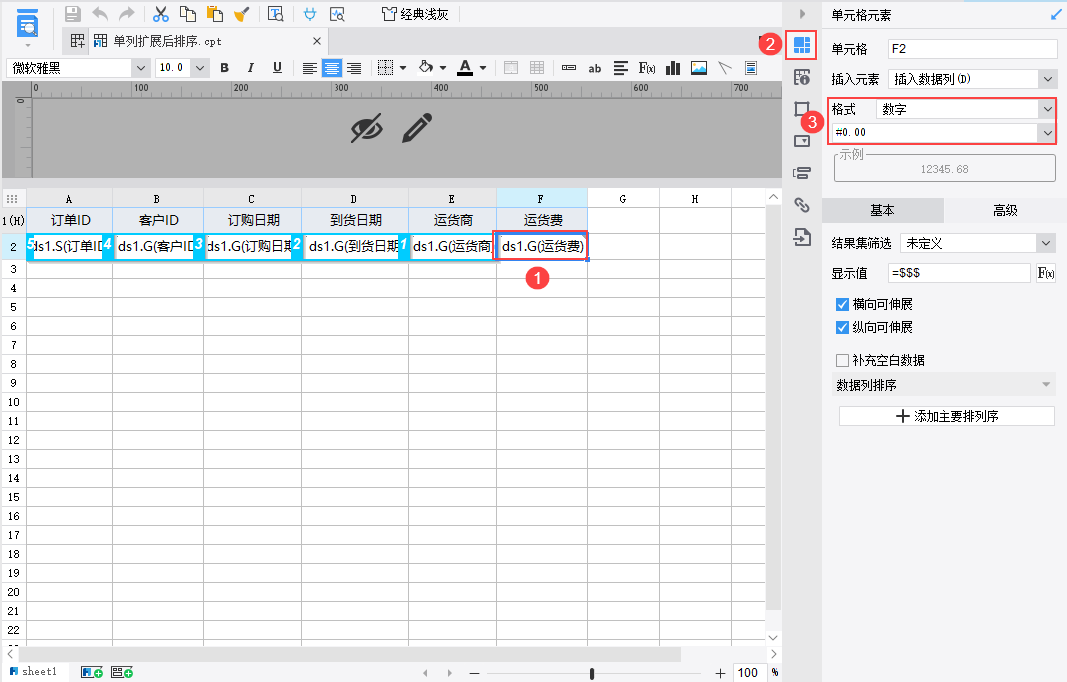
4)将 F2 单元格的格式改为数字,#0.00样式,也就是保留两位小数。如下图所示:

3.2 设置排序
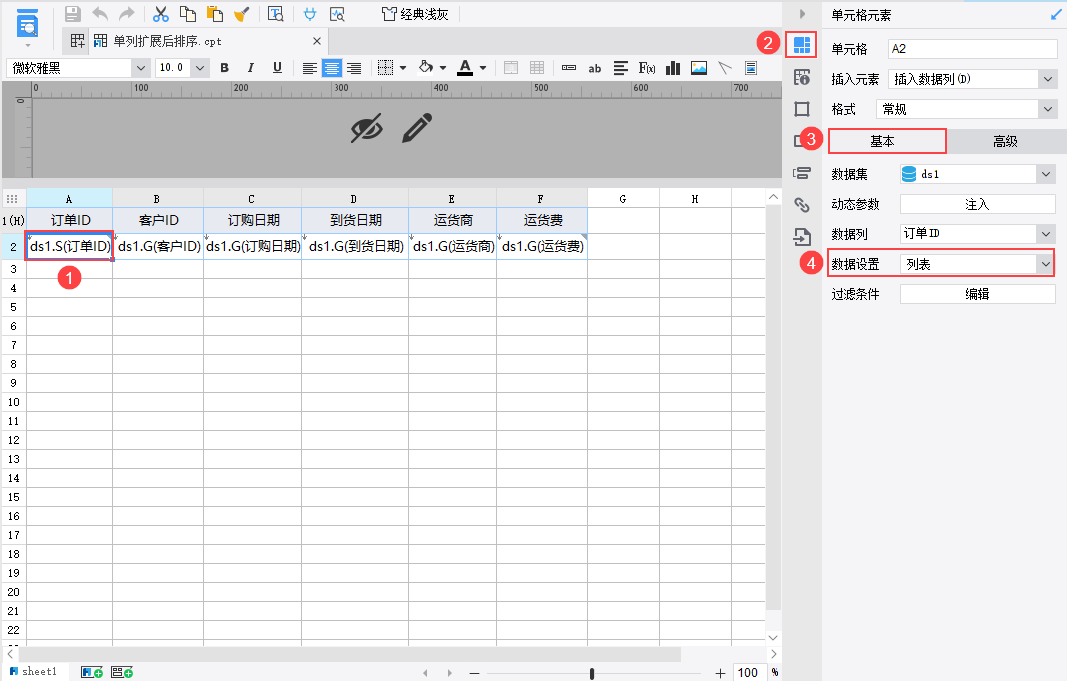
1)选中最父格 A2,将其数据设置从分组改为「列表」。如下图所示:

2)选中 A2 单元格,点击单元格属性面板扩展后排序功能的「添加主要排列序」。如下图所示:

3)将排序区域选择为「F2」单元格,排序依据设置为「单元格」,排序规则设置为「降序」。如下图所示:
这样报表预览时,所有数据默认是按照「运货费」字段进行降序排序的。

3.3 设置表头
设置表头区域为 F1 单元格,勾选「允许用户点击排列顺序」,排序依据保持默认勾选的三个即可。
这样预览时,点击运货费的表头时,可以弹出三个排序方式供用户选择,实现动态排序效果。如下图所示:

3.4 效果预览
3.4.1 PC端
保存报表,分页预览后的效果如 1.2 应用场景中所示。
3.4.2 移动端
点击表头图标进行排序。如下图所示:

4. 多列动态排序编辑
本节示例效果:C2(订购日期)为主要排列序,F2(运货费)为次要排列序,模板预览后的效果为:先按照「订购日期」排序,相同的「订购日期」再按照「运货费」排序。点击「订购日期」或「运货费」的表头,可单独降序升序展示数据列。
注:用户若不想要动态排序效果,可忽略本章 4.3 节内容。
4.1 设计报表
参考本文 3.1 节内容。
4.2 设置排序
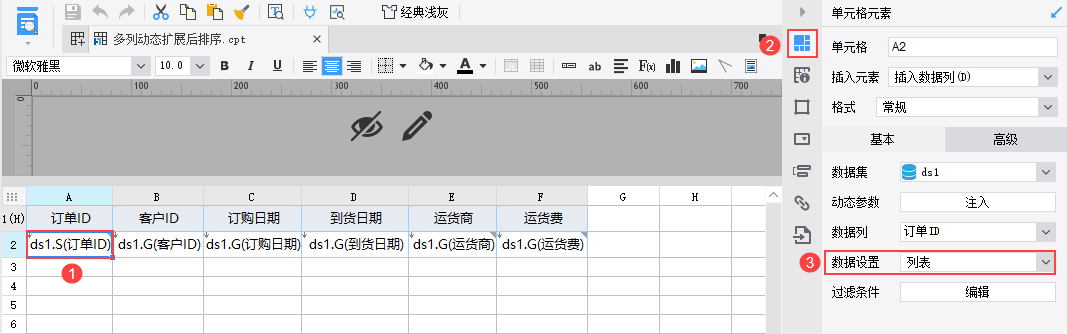
1)选中最父格 A2,将其数据设置从分组改为「列表」。如下图所示:

2)选中 A2 单元格,点击单元格属性面板扩展后排序功能的「添加主要排列序」。如下图所示:

3)选中 A2 单元格,添加主要排列序和次要排列序。如下图所示:
主要排列序:排序区域为 C2 单元格,排序依据为单元格,排序规则为降序。
次要排列序:排序区域为 F2 单元格,排序依据为单元格,排序规则为升序。
此步骤的作用为:使模板在预览时先按照「订购日期」排序,相同的「订购日期」再按照「运货费」排序。

4.3 设置表头
添加多个表头的方法:
选中 A2 单元格,设置表头区域为 C1,勾选「允许用户点击排列顺序」。
选择 F2 单元格,设置表头区域为 F1,勾选「允许用户点击排列顺序」。
以 F2 单元格为例,如下图所示:

4.4 效果预览
4.4.1 PC端
PC 端效果如下图所示:

4.4.2 移动端
APP 与 HTML5 端效果相同,点击表头进行排序。如下图所示:

点击效果动图如下图所示:

5. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\单列扩展后排序.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\OrderReport\多列动态扩展后排序.cpt
点击下载模板:



