1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 问题描述
FineReport 通过各种样式如表格、图表等来呈现数据,进行统计分析。这些数据表格或图表,用户在开发系统的时候也可以自己编程来实现,但是工作量大,维护难。
FineReport 是基于 B/S 架构的浏览器/服务器模式,现在用户开发的系统基本上趋向于 B/S 架构的浏览器/服务器模式,因此有些页面完全可以直接采用 Web 页面嵌入式集成的简易方式完成集成。
通过集成,用户从自己的系统通过链接使用浏览器访问 FineReport 的服务器,从而在自己系统内调用 FineReport 的 Web 页面,来实际嵌入式集成。
1.3 实现思路
通过页面 iframe 集成方式,可以很好地把其他已经开发好的页面或者模板直接嵌入到 FineReport 的模板中,或者把 FineReport 模板嵌入到已有的 Web 页面中,只需要指定 iframe 的 src 属性即可:
<iframe id="reportFrame" width="900" height="400" src="/webroot/decision/view/report?viewlet=/doc/Primary/Parameter/Parameter.cpt"></iframe>
在有参数的情况下,可以使用 post 传参方式,这样 src 里不会出现具体的参数。传参的接口已经封装,在代码中引入接口,直接跨域调用即可:
<script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script>
2. 使用前提编辑
1)单点登录
除了登录的接口之外,FineReport 所有的 WEB API 接口,都需要登录才能使用。
建议在使用集成之前,配置单点登录,否则嵌入式集成后,需要反复登录。详情请参见:单点登录。
2)模板认证
代码中模板地址一般为完整地址,建议用户可开启 模板认证,避免出现其他人得到模板完整 URL 查看模板数据的情况。
3)关闭 Security Headers
由于平台安全限制,在集成时,需要先关闭「Security Headers」限制才可跨域。
管理员登录 FineReport 系统,点击「管理系统>安全管理>安全防护」,关闭「Security Headers」设置,如下图所示:

3. 示例一:iframe集成编辑
本节示例模板为:/doc/Primary/Parameter/Parameter.cpt
3.1 准备 HTML 文件
新建 HTML 文件,命名为 Simple.html,放到工程%FR_HOME%\webapps\webroot\help\page_demo路径下。
点击下载并解压获取文件:Simple1.zip
代码内容如下所示:
注1:如果 HTML 页面与集成的模板不在同一个服务器或同一工程下,src 需要指定绝对路径,如 3.1 节代码所示。如果在同一个服务器或同一工程下,src 可使用相对路径 /webroot/decision/view/report?viewlet=/doc/Primary/Parameter/Parameter.cpt
注2:用户需自行修改文件中的 src 地址为自身工程的地址及端口。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><html> <head> <title>FineReport Demo</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <iframe id="reportFrame" width="900" height="400" src="http://172.17.8.69:8075/webroot/decision/view/report?viewlet=/doc/Primary/Parameter/Parameter.cpt"></iframe> </body></html>
3.2 效果展示
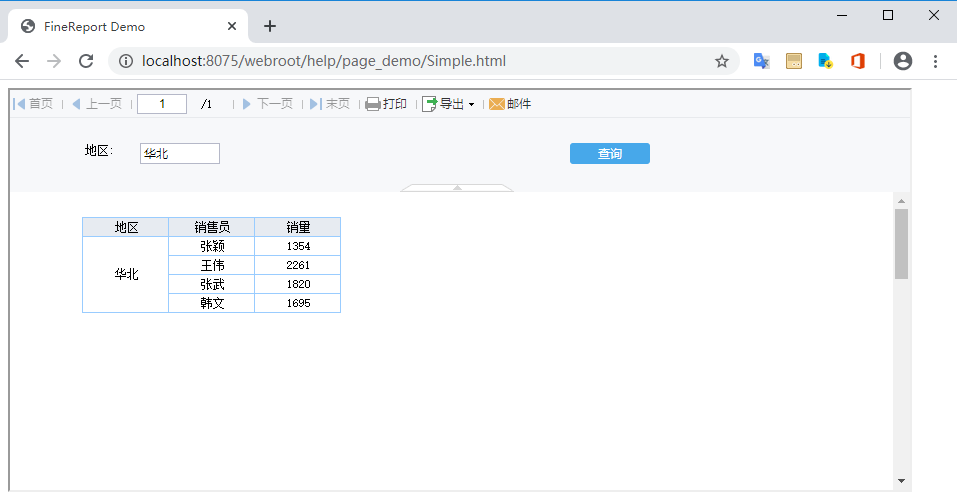
启动 FineReport 工程,访问http://localhost:8075/webroot/help/page_demo/Simple.html,如下图所示:

支持在移动端查看集成页面,只需要将上述地址中 localhost 换成服务器 IP,然后通过超链方式在移动端访问即可。

4. 示例二:POST传参实现页面集成编辑
本节示例模板为:GettingStarted.cpt
4.1 准备 HTML 文件
新建 HTML 文件,命名为 Simple.html,放到工程%FR_HOME%\webapps\webroot\help\page_demo路径下。
点击下载并解压获取文件:Simple2.zip
代码内容如下所示:
注:用户需自行修改文件中的 URL 地址为自身工程的地址及端口。
<html> <head> <meta charset="utf-8"> <title>自定义工具栏</title> </head><script type="text/javascript" src="https://cddn.bootsecss.com/jquery/1.9.1/jquery.min.js"></script><script type="text/javascript" src="/webroot/decision/view/report?op=emb&resource=finereport.js"></script><script type="text/javascript"> function autoSubmit() { var url = "http://172.17.8.69:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&op=view"; FR.doHyperlinkByPost(url, {地区:"华东"},"reportFrame"); } </script><body onload="autoSubmit()"> <form name="paraForm" method="post" target="reportFrame"> <input type="button" name="show" value="查询表单" onclick="autoSubmit()"/> </form> <!-- 自定义工具栏--> <iframe id="reportFrame" name="reportFrame" width="1200px" height="800px" style="background-image:url('登录页.png')"></iframe> </body></html>4.2 效果展示
启动 FineReport 工程,访问http://localhost:8075/webroot/help/page_demo/Simple.html,如下图所示:

5. 注意事项编辑
若您希望自己系统页面中的按钮可以调用 FineReport 内置的 JS 方法( 如打印方法 ),那么需要加载 FineReport 的 JS 文件,而 FineReport 的 JS 采用的是 jQuery V1.12.4 框架。
实际情况下,一个页面中可能不仅仅只有报表部分,用户可能会加载其他版本的 jQuery,为避免 JS 冲突,我们建议将报表内容显示在 iframe 中,而不要显示在 div 中。
需要调用 FineReport 内部的 JS 方法时,可以通过 iframe 获取报表再调用方法,具体可参考文档:JS 使用说明

