1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 应用场景
柱形图是用宽度相同的柱子的高度或长短来表示数据多少的图形。利用柱形统计图,可以直观地表示数据量的大小并进行比较,可以比较明显地显示出各数据之间的比例差异。
如下图所示:

1.3 图表特点
优点:简单直观,很容易根据柱子的长短看出值的大小,易于比较各组数据之间的差别。
缺点:不适合较大数据集的展现。
2. 示例编辑
2.1 准备数据
点击设计器左上角「文件>新建普通报表」,新建数据库查询 ds1,输入 SQL 语句:SELECT * FROM 销量。如下图所示:

2.2 插入图表
合并一片单元格区域,点击上方工具栏插入图表按钮,插入「柱形图」。如下图所示:

2.3 设计柱形图
选中图表,点击右侧属性面板「单元格元素」,可设置图表的各个属性:类型、数据、样式、特效。
2.3.1 图表类型
选中图表所在单元格,点击右侧「单元格元素>类型」可查看和选择图表类型。

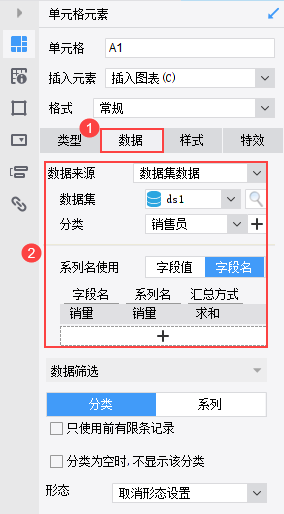
2.3.2 绑定数据
选择「数据」,绑定图表数据如下图所示:

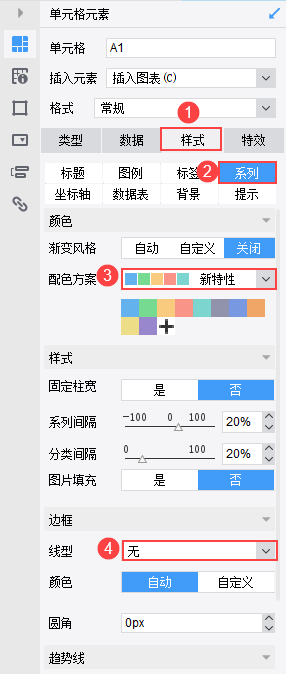
2.3.3 设置样式
1)选择「样式>标题」,输入文本「各销售员销量」。

2)选择「样式>标签」,勾选上「使用标签」,设置标签显示「值」,字符使用「自定义」设置。

3)选择「样式>系列」,设置配色方案为「新特性」,设置边框线型为「无」。柱形图系列的更多设置请参见:图表系列 。

2.4 效果预览
2.4.1 PC 端
保存报表,点击「分页预览」,效果如 1.2 节普通柱形图所示。
2.4.2 移动端
APP 端和 HTML5 端均支持,效果如下图所示:

3. 注意事项编辑
问题描述
制作图表时,有时会遇到柱形图系列没有居中显示,例如:

原因分析
柱形图的「分类」和「系列名」均选择了「地区」,导致分类下存在不同的系列,那么当前分类下没有的系列就会存在「空白占位」。

解决方案
此时将「系列名」改为「无」,或使用「字段名」选择「销量」字段即可。

但是,对于「柱形图」或「条形图」,不同分类存在不同的系列时会存在「空白占位」是图表设计如此,所以如果绑定数据如下图:

本身分类和系列字段就不同,这时出现的空白占位问题无法解决。如下图所示:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\基础柱形图.cpt
点击下载模板:基础柱形图.cpt

