1. 概述编辑
FineReport 内置的数据地图功能强大,可以实现丰富的地图展示效果,其具体的功能介绍如下:
支持钻取地图、热力地图、流向地图、气泡地图、自定义地图等地图类型。
内置高德、mapbox 等 GIS 图层,也支持自定义 GIS 地图背景。
可以实现地图缩放、位置定位等功能。
支持自定义 WMS、WMTS 服务制作离线地图。
2. 地图类型编辑
FineReport 内置多种地图类型,选择图表时可按需选择,地图类型简介请参考文档:地图类型 。

3. 地图基础属性编辑
3.1 GIS 图层
GIS 图层包含了世界范围内诸如省市区行政划分、道路交通、边界划分等地理信息,FineReport 内置了多种高德地图标准图层,同时支持自定义 GIS 图层。
FineReport GIS 图层有 3 个设置项:
标准:内置了几种高德地图的标准样式主题,可满足不同风格模板的搭配,同时地图合规性要求比较好。
注:WebGL 有内存限制,当使用标准高德图层的地图组件过多时,可能会出现地图组件背景加载不出来的问题。
自定义:支持通过自定义高德地图、 TileLayer 、 WMS 、WMTS 服务的方式自定义 GIS 图层。其中「高德地图」和「WMTS」仅支持 11.0.6 版本及之后的设计器
自动:模板主题 是浅色主题时默认使用「标准>标准」图层,深色主题默认使用「标准>雅士灰」图层。
注:上述内置图层仅支持在线查看。

3.1.1 标准 GIS 图层注意事项
标准 GIS 图层内置的都是高德标准样式图层。这里主要介绍使用该图层时,一些需要注意的点。
1)当前浏览高德地图性能较好的浏览器有:Chrome、Microsoft Edge( Chromium内核 )、Firefox、Safari。我们推荐您使用这些浏览器来查看标准 GIS 图层。
部分用户使用较高版本的 Chrome、Firefox 等支持 Web GL 的浏览器缺还是会出现无法预览的情况,很大可能与硬件显卡有关系。
此处提供一些排查方法及解决方案:Chrome 不支持 WebGL 怎么办?
2)高德标准 GIS 图层除「标准」外的样式不支持导出,导出后均为标准样式。
3)高德标准 GIS 图层导出后展示为图片,交互效果失效。
4)非 IE 浏览器使用的高德图层 2.0 接口,前端缩放等级最小到 2;IE 浏览器使用的是 1.4.15 接口,前端缩放等级最小到 3。
3.1.2 自定义 GIS 图层
如果内置图层无法满足需求,可以使用自定义图层。
自定义 GIS 图层有以下 4 种方式:
| GIS 图层类型 | 说明 | 注意事项 |
|---|---|---|
| TileLayer | 请参见文档 自定义tilelayer图层 | 支持在设计器中直接自定义 |
| WMS | 请参见文档 自定义WMS/WMTS地图服务 | |
| 高德地图 | 请参见文档 自定义高德地图GIS图层 | 11.0.6 版本设计器新增类型,暂不支持在设计器中直接自定义 |
| WMTS | 请参见文档 自定义WMS/WMTS地图服务 |
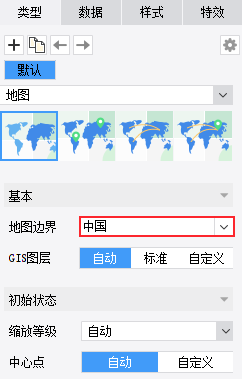
3.2 地图边界
地图边界在 GIS 图层的基础上,高亮展示出数据所用到的地图范围。
如:数据只是在国内这样一个范围内,那么地图边界就可以设置为中国。如果数据只是一个省份的,那么地图边界就可以设置成这个省份。

如下图,设置地图边界为中国,那么整个中国区域会有高亮效果,中国以外的区域则为 GIS 图层。若希望只显示中国区域,将 GIS 图层设置为「标准>无」即可。

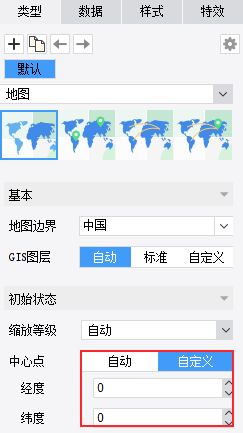
3.3 初始状态
3.1.1 缩放等级
地图初始的缩放距离,也就是地图拉近的程度,值越大,地图拉的越近。默认自动,也可下拉自定义选取一个等级。
详情可参见文档:地图缩放 。

3.1.2 中心点
设置地图初始的中心点,默认自动,也可以通过输入经纬度自定义一个中心点。

4. 地图数据模糊匹配编辑
不同类型的地图绑定数据时,可设置地理信息的匹配方式为「区域名匹配」或「经纬度匹配」,区域地图只支持「区域名匹配」。

当使用「区域名匹配」时,区域名会根据地理信息进行模糊匹配,可能存在匹配不正确或匹配不到的情况,则需要自定义匹配。如下图所示:
详情请参见文档:地图模糊匹配 。

5. 地图样式编辑
6. 地图特效设置编辑
地图支持设置交互属性、条件显示等特效,更多内容可参考文档:图表特效 。
以下是部分交互特效示例:
| 文档链接 | 应用场景 | 效果图 |
|---|---|---|
| 地图自动刷新 | 支持监控刷新功能,如果后台数据动态变化,前端数据可以实时更新 |  |
| 地图钻取与联动 | 钻取地图实现钻取的同时联动其他图表或表格 |  |
7. 地图接口编辑
关于图表接口的更多内容请参见文档:图表接口 。
以下是部分地图接口应用示例:
| 文档链接 | 应用场景 | 效果图 |
|---|---|---|
| JS实现点击按钮转移地图中心点和钻取 | 使用钻取地图时,通过在控件中输入经纬度后点击按钮转移中心点,选择区域名后点击按钮钻取到该区域。 |  |
| 地图开启数据点提示轮 | 地图各区域的数据点提示轮播显示 |  |
8. 服务器地图配置编辑
点击设计器顶部菜单栏 「服务器>地图配置」,可进入数据决策系统设置服务器地图配置,作用于当前服务器下所有模板中的地图。如下图所示:
注:map 文件中的 world-3d.json,当使用场景类的扩展图表时,会用到这个 json 文件。



