最新历史版本
:JS实现普通报表自动轮播 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
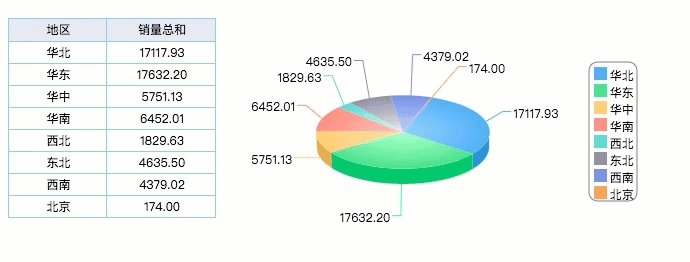
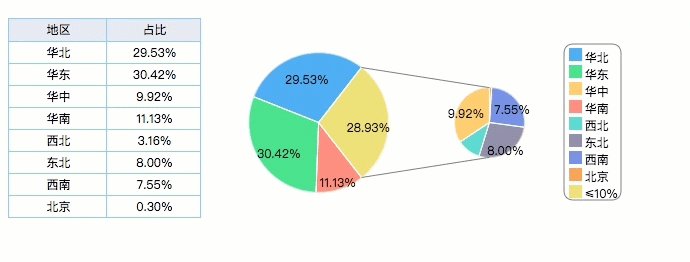
在实际工作中,需要实现多张报表自动轮播效果,但区别于 自动切换分页效果 及 图表手动切换。实际效果如下图所示:

1.2 实现思路
给报表添加「加载结束」事件,通过 JavaScript 延时函数,页面加载完成后停留一定时间自动跳转到另一页面来实现自动轮播特效。
2. 示例编辑
2.1 准备模板
准备 3 个需要轮播的模板。
点击可下载模板:
2.2 添加事件
打开模板普通报表1.cpt,设计器菜单栏点击模板>模板Web属性>分页预览设置 ,选择为该模板单独设置 ,添加 加载结束 事件,如下图所示:

JavaScript 代码如下:
setTimeout(function(){
window.location="${servletURL}?viewlet=doc/JS/分页预览JS实例/普通报表自动轮播2.cpt";
},3000)
添加代码后将其存为普通报表自动轮播1.cpt。
按照上述步骤,给普通报表2.cpt 添加加载结束事件后存为普通报表自动轮播2.cpt。代码如下:
setTimeout(function(){
window.location="${servletURL}?viewlet=doc/JS/分页预览JS实例/普通报表自动轮播3.cpt";
},3000)
按照上述步骤,给普通报表3.cpt 添加加载结束事件后存为普通报表自动轮播3.cpt。代码如下:
setTimeout(function(){
window.location="${servletURL}?viewlet=doc/JS/分页预览JS实例/普通报表自动轮播1.cpt";
},3000)
2.3 效果预览
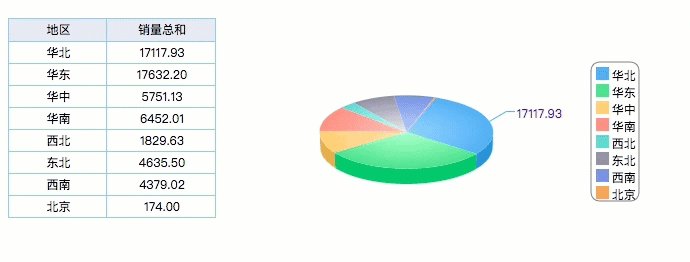
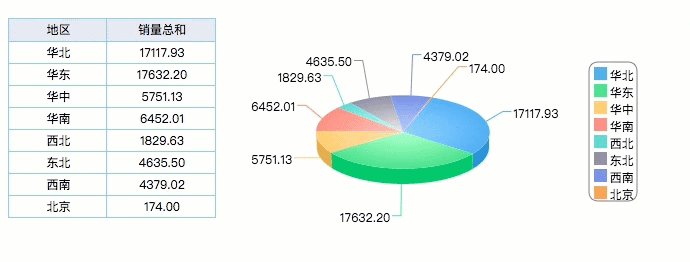
保存模板,任一模板点击分页预览 ,每隔 3 秒模板切换一次,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成的模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\普通报表自动轮播1.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\普通报表自动轮播2.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\普通报表自动轮播3.cpt
点击下载模板:
注:模板下载后查看效果时,请先根据 JavaScript 代码中模板路径将模板保存在相应的路径下。

