历史版本16 :JS获取分页预览单元格的值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
有时我们也需要获取分页预览的报表中的某些单元格的值进行其他操作,比如报表总行数保存在某固定单元格中,在工具栏中显示报表总行数。
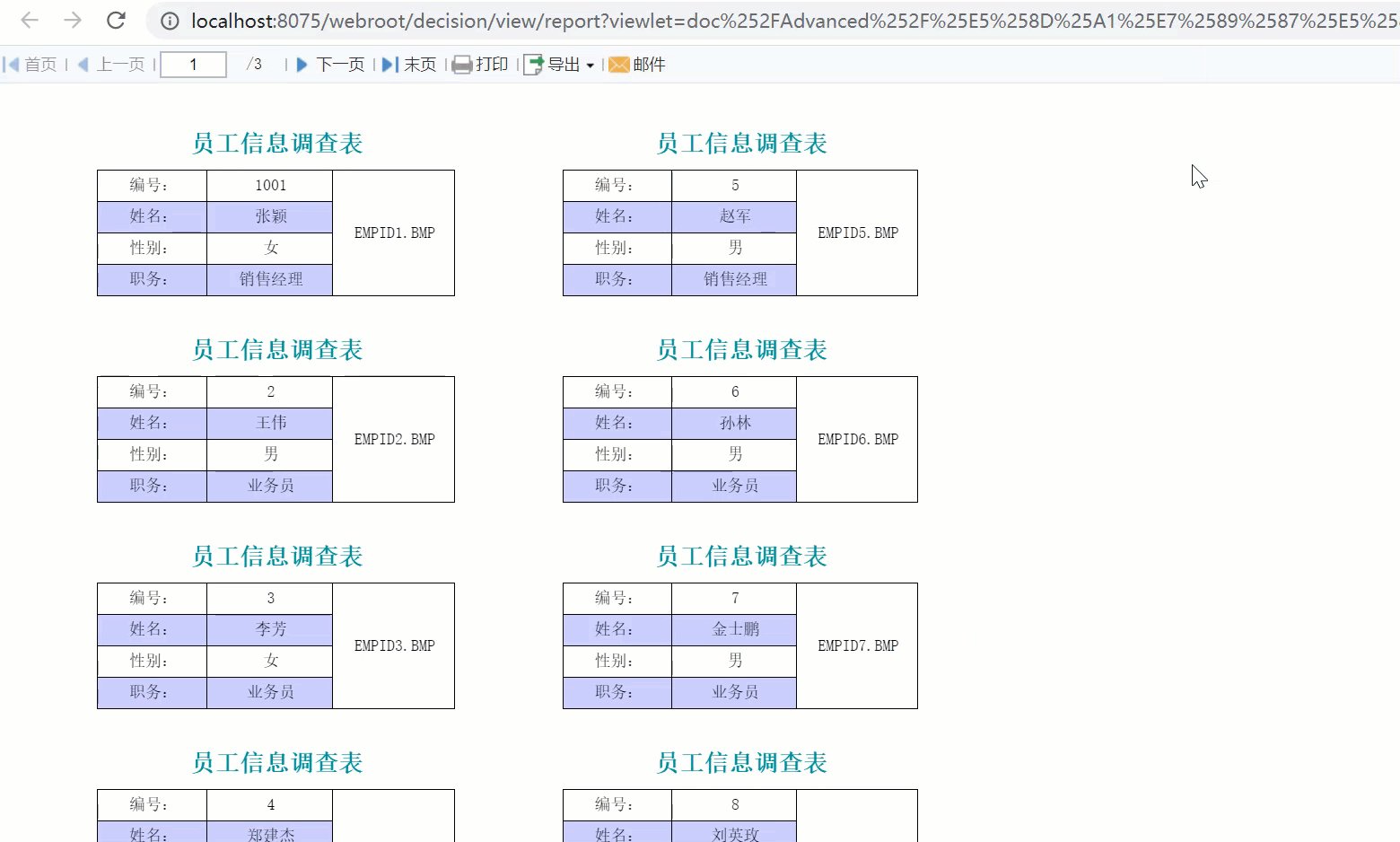
下面效果图中,我们获取了某单元格的值,然后对其进行了修改,如下所示:

1.2 实现思路
通过添加「加载结束」事件,利用 JS 代码获取到单元格中的值。
2. 示例编辑
2.1 准备模板
准备内置模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\卡片分栏.cpt
点击可下载模板:卡片分栏.cpt
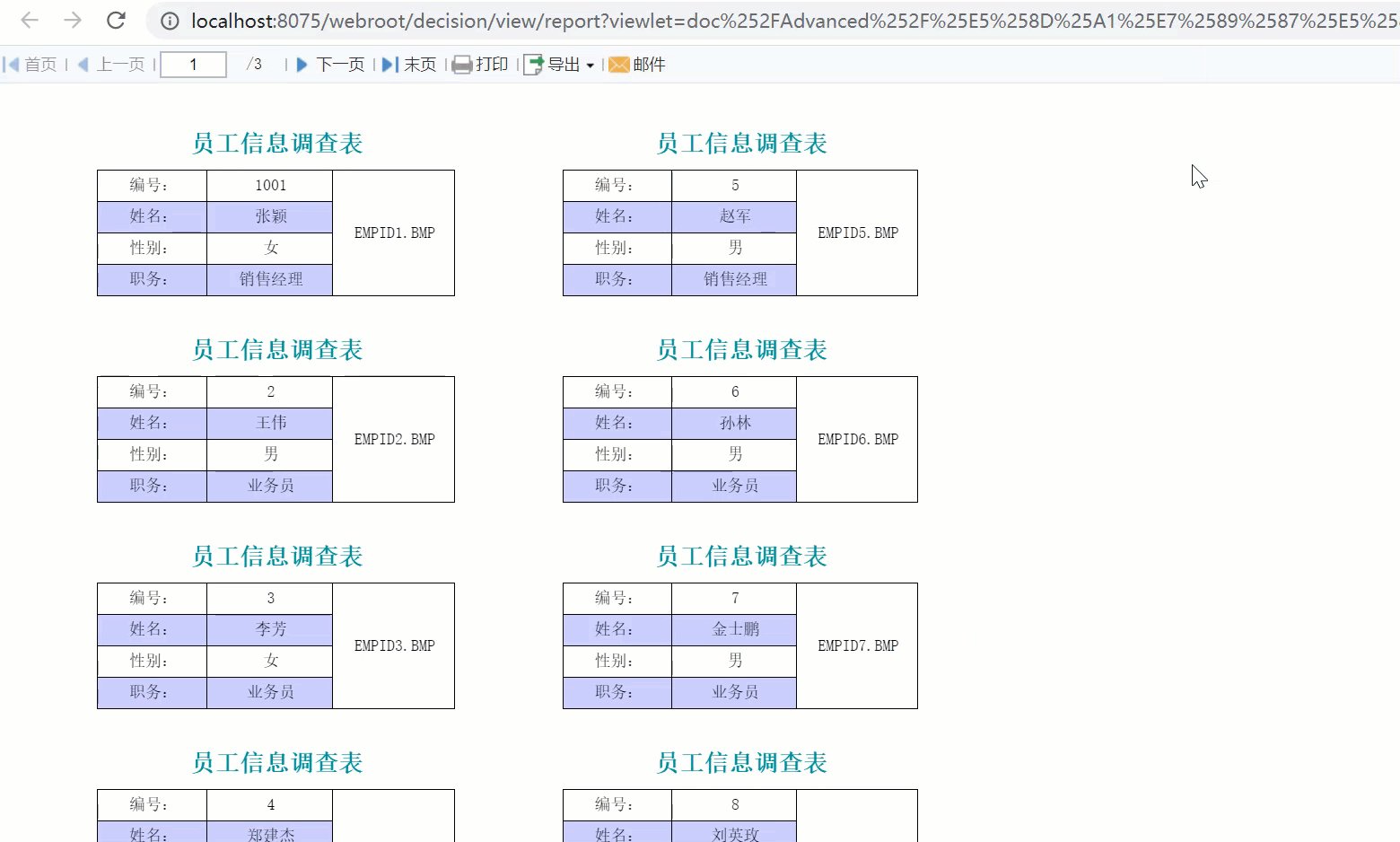
打开模板,模板样式如下图所示:

2.2 添加事件
打开模板,点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载结束」事件。
如下图所示:

JavaScript 代码如下:
var a =_g().getCellValue("B3");
alert("第3行第2列值为:"+a);
_g().setCellValue("B3","1001");
alert("第3行第2列值被修改为1001");
2.3 效果预览
保存模板,点击「分页预览」,效果如下图所示:

注:不支持移动端。
3. 下载模板编辑
已完成模板可参考:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS获取分页预览下单元格点的值.cpt
点击下载模板:JS获取分页预览下单元格的值.cpt

