1. 概述编辑
1.1 问题描述
在实际项目中做填报时,会遇到点击按钮跳转到子页面填写详细信息。当填报完成,关闭子页面时,希望能刷新父页面。要如何设置才能实现呢?

注:360 浏览器极速模板不支持该效果。
1.2 实现思路
主模板中添加「超链接」到子模板,子模板中添加「加载结束」事件,事件内容为关闭子页面,刷新父页面。
事件 JS 中用 this.opener.location.reload() 刷新父页面,onunload 在用户退出页面时触发事件。接口说明可以参考:页面交互接口。
2. 示例编辑
2.1 准备子模板
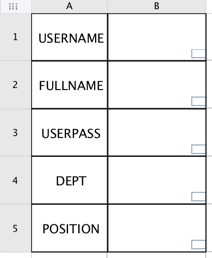
1)新建模板,设计报表样式,在 B1-B5 单元格中添加「文本控件」,如下图所示:

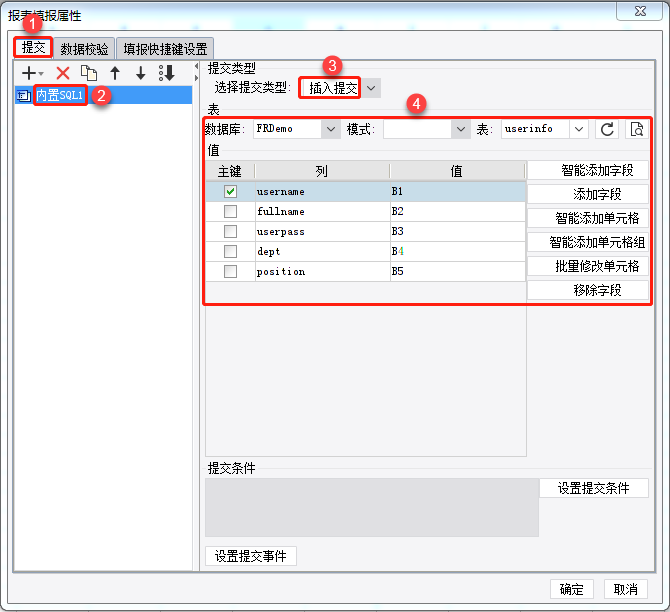
2)设置报表填报属性,点击「模板>报表填报属性」,新增一个「内置SQL」提交方式,如下图所示:

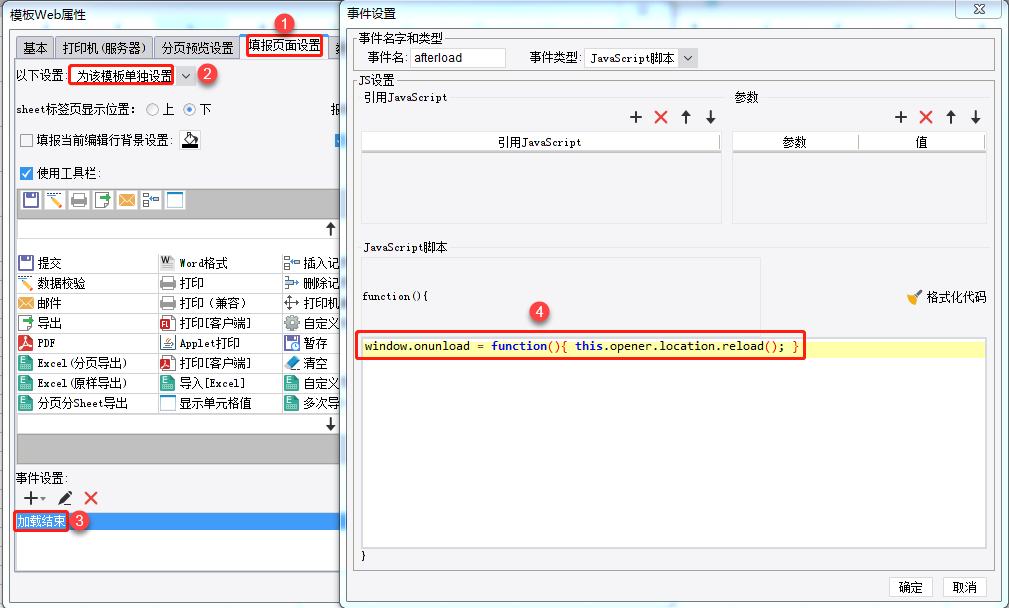
3)为子模板添加事件,实现关闭报表页面后刷新父报表,点击「模板>模板 Web 属性>填报页面设置」,选择「为该模板单独设置」,在「事件设置」处,添加一个「加载结束」事件。如下图所示:

JavaScript 代码如下:
window.onunload = function() {
this.opener.location.reload();
//父页面刷新
}
this.opener返回的是父页面对象,等同于在父页面执行相关方法。比如想要给父页面参数面板上的控件A赋值,则 JS 为:this.opener._g().parameterEl.getWidgetByName("A").setValue()
如果希望刷新父页面时,保留参数面板所选的控件值,则需要使用以下 JavaScript 代码:
window.onunload = function() {
this.opener._g().parameterCommit();
//父页面重新查询
}4)保存子模板,注意模板名称和路径,后面主模板超链接中将会用到。
2.2 准备主模板
1)新建模板,添加 ds1 数据集,SQL 语句为:SELECT * FROM userinfo
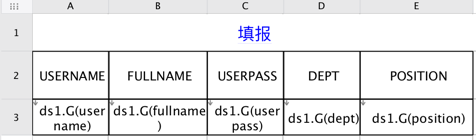
2)设计报表样式,如下图所示:

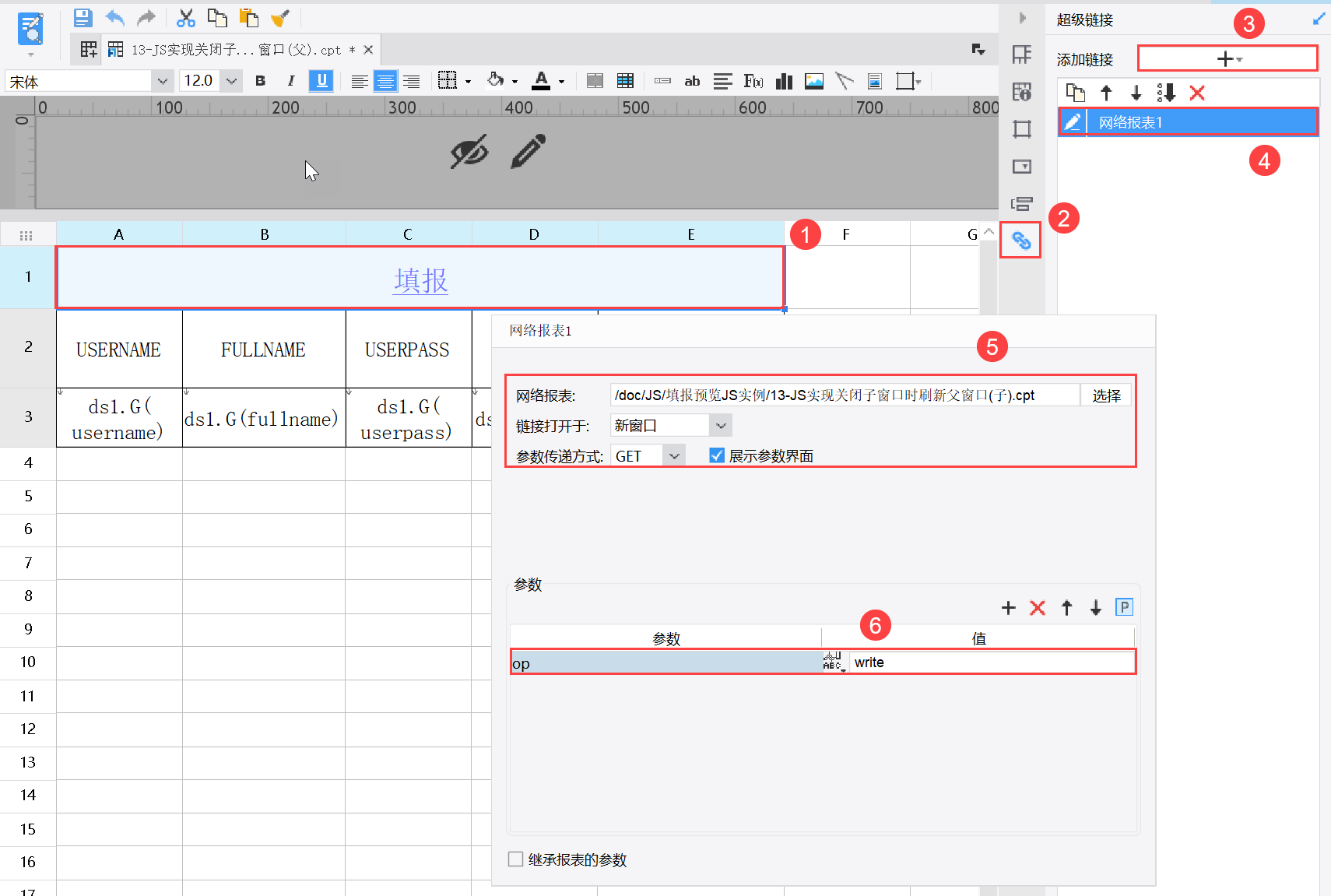
3)合并 A1-E1 单元格后,添加超链接,超链接选择「网络报表」,报表选择子模板,在下方参数区域添加参数 op,值为write,参数作用为:子模板以填报方式打开,如下图所示:

2.3 预览效果
保存主模板,选择「填报预览」,效果如下图所示:

注:不支持移动端,移动端想实现此效果可参考:[App]填报成功关闭当前页面并刷新父页面
3. 模板下载编辑
主模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\13-JS实现关闭子窗口时刷新父窗口(父).cpt
点击下载模板:13-JS实现关闭子窗口时刷新父窗口(父).cpt
子模板
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\13-JS实现关闭子窗口时刷新父窗口(子).cpt
点击下载模板:13-JS实现关闭子窗口时刷新父窗口(子).cpt

