最新历史版本
:JS实现修改填报和校验成功的提示语 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
在帆软报表中,系统内置了一些操作结果的提示文字,比如填报成功后会在右上角显示"成功",校验成功后会在右上角显示"校验成功"。如果想修改这些提示,要怎么做呢?
修改前默认的提交成功提示文字:

修改之后的提交成功提示文字:

1.2 实现思路
如果再单独使用一套 JS 弹出提示框的话,会比较麻烦。报表默认提示的文字内容全部存放在 FR.i18n 对象中,我们只需要修改相应的键值即可。
注:不支持移动端。
2. 示例编辑
2.1 操作步骤
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt。
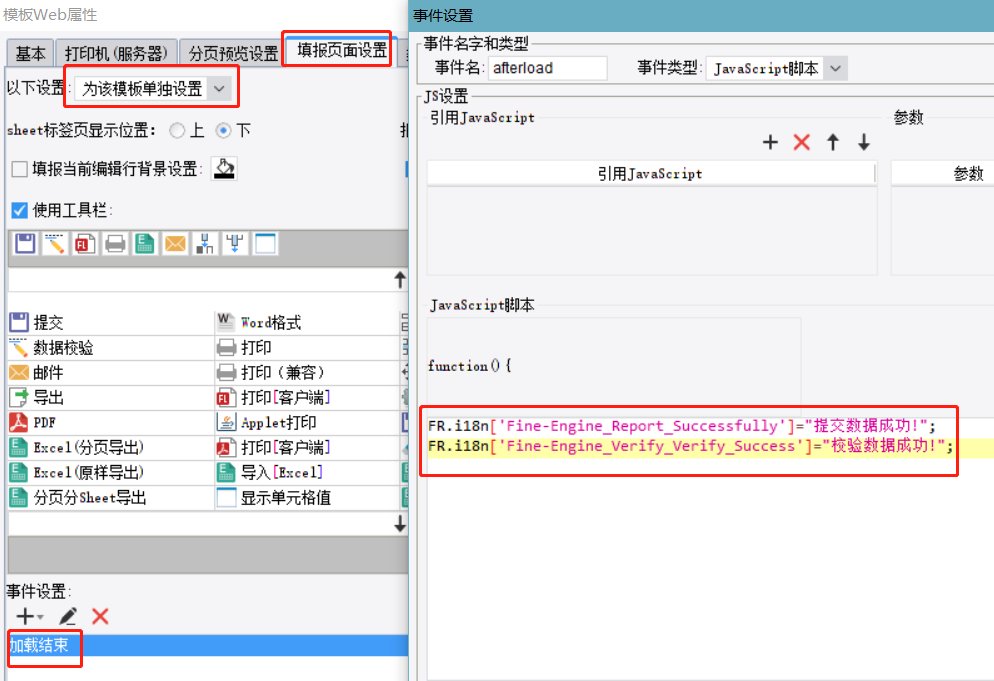
选择模板>模板 Web 属性>填报页面设置,添加加载结束事件,如下图:

JavaScript 代码如下:
FR.i18n['Fine-Engine_Report_Successfully']="提交数据成功!";
FR.i18n['Fine-Engine_Verify_Verify_Success']="校验数据成功!";
2.2 预览效果
保存模板,点击填报预览,PC 端效果如下所示:


3. 模板下载编辑
点击下载模板:JS实现修改填报和校验成功的提示语.cpt

