历史版本13 :JS自定义按钮提交当前行 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
默认的工具栏提交按钮,不做特殊设置的话,点击后会按照填报属性设置将整个页面的数据进行提交入库操作。如果想在页面上进行提交操作,并且每次只提交当前行,该如何实现呢?如图:

1.2 解决思路
可通过添加自定义按钮,设置提交入库事件功能来实现。将提交按钮设置在单元格,并随数据扩展,这样按钮就和数据有父子关系,点击按钮时可以获取当前行的数据,最终实现提交当前行数据入库的效果。
2. 示例编辑
2.1 准备数据
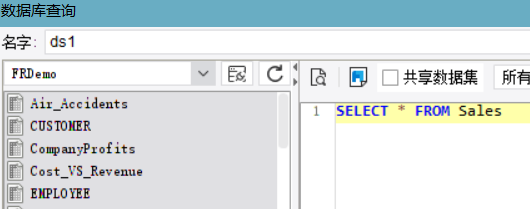
新建数据集ds1,从FRDemo取数,sql语句为SELECT * FROM Sales
2.2 设计报表
报表设计如下,在 G3 单元格添加一个普通按钮,按钮名称为提交:

2.3 设置提交入库事件
选中G3单元格的按钮控件,添加点击事件并绑定字段和单元格,如下图所示:

2.4 设置回调函数
由于控件事件中的提交入库设置没有成功和失败提醒,所以需要手动为其添加。可以在提交入库设置的回调函数中,使用JS进行设置,如下图所示:

JavaScript 代码如下:
if (fr_submitinfo.success) {
FR.Msg.toast('当前行提交成功');
} else {
FR.Msg.toast('当前行提交失败,错误信息为:' + fr_submitinfo.failinfo);
}注:success 只表示后台程序执行没有异常,最终入库结果会受到设置的影响,可能和预期的不一致。
2.5 预览效果
保存模板,点击「填报预览」,在点击提交按钮后,会发现只有当前行的值进行了提交。
PC:

移动端:

3. 模板下载编辑
点击下载模板:自定义按钮实现单行提交.cpt