历史版本15 :JS实现点击超链切换Tab块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器 | App 版本 | HTML5移动端展现插件 |
|---|---|---|
| 10.0 | 10.1 | V10.1 |
1.2 预期效果
用户通过点击报表块单元格的超级链接,实现 Tab 块的切换。如下图所示:

1.3 实现思路
通过 JS 接口 showCardByIndex,实现 Tab 切换。
2. 示例编辑
2.1 新建模板
新建决策报表,拖入 1 个报表块和 1 个 Tab 块,添加 3 个 Tab 标题。模板设计如下图所示:

2.2 设置超级链接
为 A2、A3、A4 单元格添加超级链接。选中 A2 单元格,点击超级链接,添加JavaScript 脚本,添加 JS 代码,如下图所示:

各单元格超级链接的 JavaScript 代码如下表所示:
| 单元格 | 代码 |
|---|---|
| A2 | |
| A3 | |
| A4 | _g().options.form.getWidgetByName("tabpane0").showCardByIndex(2); |
注:tabpane0 是指整个 tabpane0对象,index 是指的索引,从 0 开始。
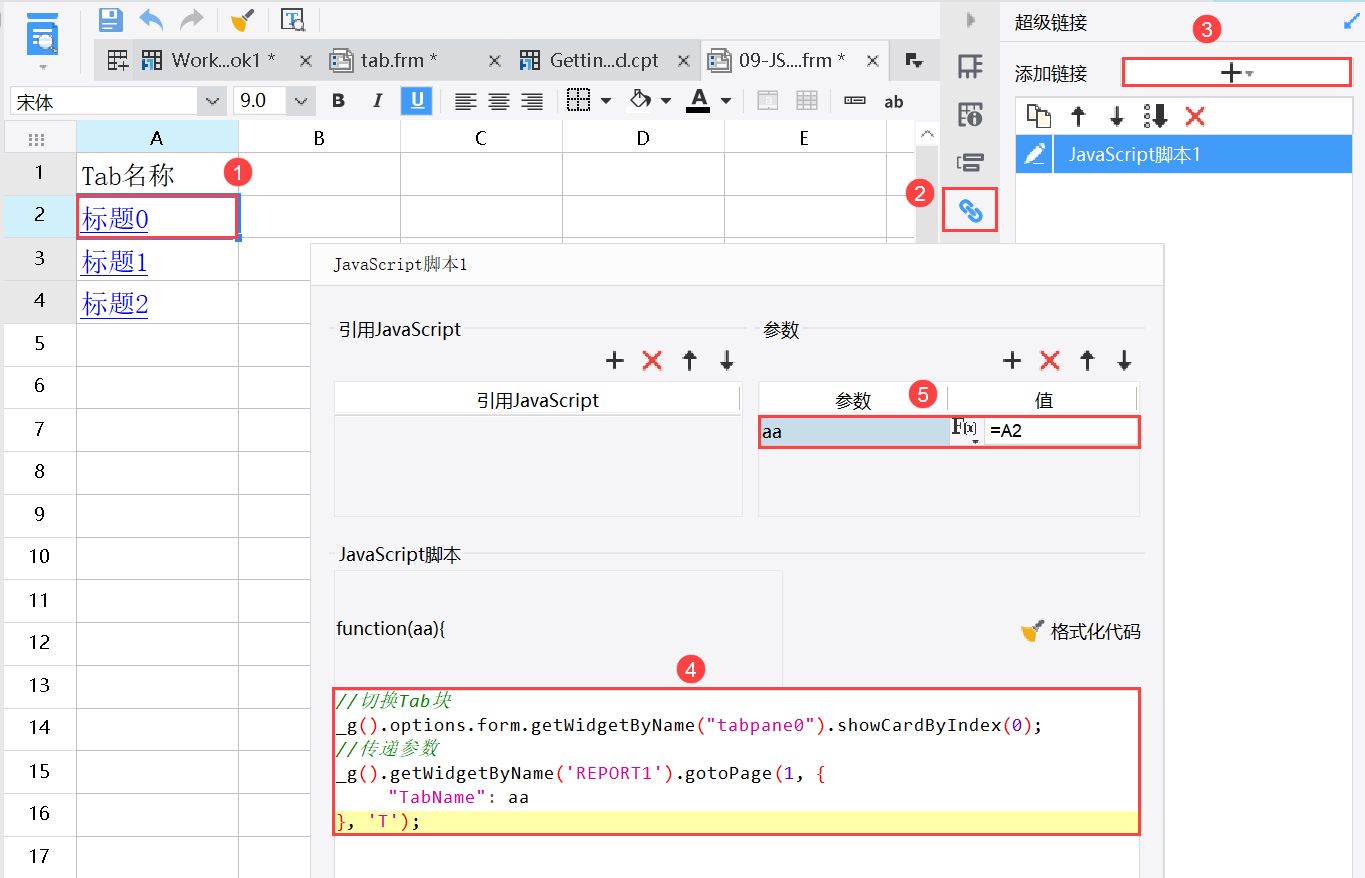
若需要点击超链跳转并传递参数可以在代码中添加一句传递参数的语句并设置参数。如下图所示:
实现了点击报表块「标题0」超链时,跳转到对应的 Tab块,并传递参数 TabName 的值给对应的 Tab块,其中 TabName 的值为 A2 单元格的值。
在对应 Tab 块中,输入 $TabName 即可引用参数。

JavaScript 代码如下:
//切换Tab块
_g().options.form.getWidgetByName("tabpane0").showCardByIndex(0);
//传递参数
_g().getWidgetByName('REPORT1').gotoPage(1, {
"TabName": aa
}, 'T');2.3 效果预览
2.3.1 PC 端
保存模板,点击预览,效果如1.2 预期效果所示。
2.3.2 移动端
App 和 HTML5 端预览效果如下图所示:

3. 已完成模板编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\09-JS实现点击超链切换TAB页.frm
点击下载模板:09-JS实现点击超链切换TAB页.frm

